web畫圖技術(svg、canvas、fusioncharts、anychart)簡介
前言
如題,此處主要討論網頁上實現畫圖的技術,像java的swing,.net的chart不在今天的討論範圍。
下文中所有程式碼,在chrome 29.0測試通過。
講啥
•SVG簡介 •主流的畫圖方式? •各方式之間的差異?
SVG
3.1 SVG簡介
定義ScalableVector Graphics,可伸縮向量圖形;歷史
它是使用 XML來描述二維圖形和繪圖程式的語言;它是一種與解析度無關的向量圖形格式;
SVG於2003年1月14日成為W3C推薦標準。
注:
1、XML,它遵循嚴格的XML格式定義,如在svg檔案頭部xml版本定義及編碼定義程式碼上方加空行,瀏覽器訪問時報錯,提示xml定義必須在文件首部。
二維圖形:svg更適合於處理平面圖形。
繪圖程式:建築圖,工程圖,電路圖,放大而不失真,這個應用是它最大的優勢。是其它幾種畫圖方式無法取代的。
2、來歷,2000年的時候,網頁上顯示圖形沒有統一的標準,各個廠家的協議互不相容,在這種情況下W3C就發起建立影象顯示的標準,參加的公司有許多,包括一些大公司,比如SUN、Adobe、蘋果。經過幾年的努力,2011年9月,1.0版,2013年1月,1.1版,該版本正式被確立為標準。最新的是SVG2.0,草稿在今年6月份已經發布。
3、它是一個開放的標準,不僅僅是一個標籤或者語言或者API,這些都是它的子集。
開放,即自由、免費地使用,與flash不同,flash是私有技術。
向量,有大小、方向,點陣圖,僅有大小。
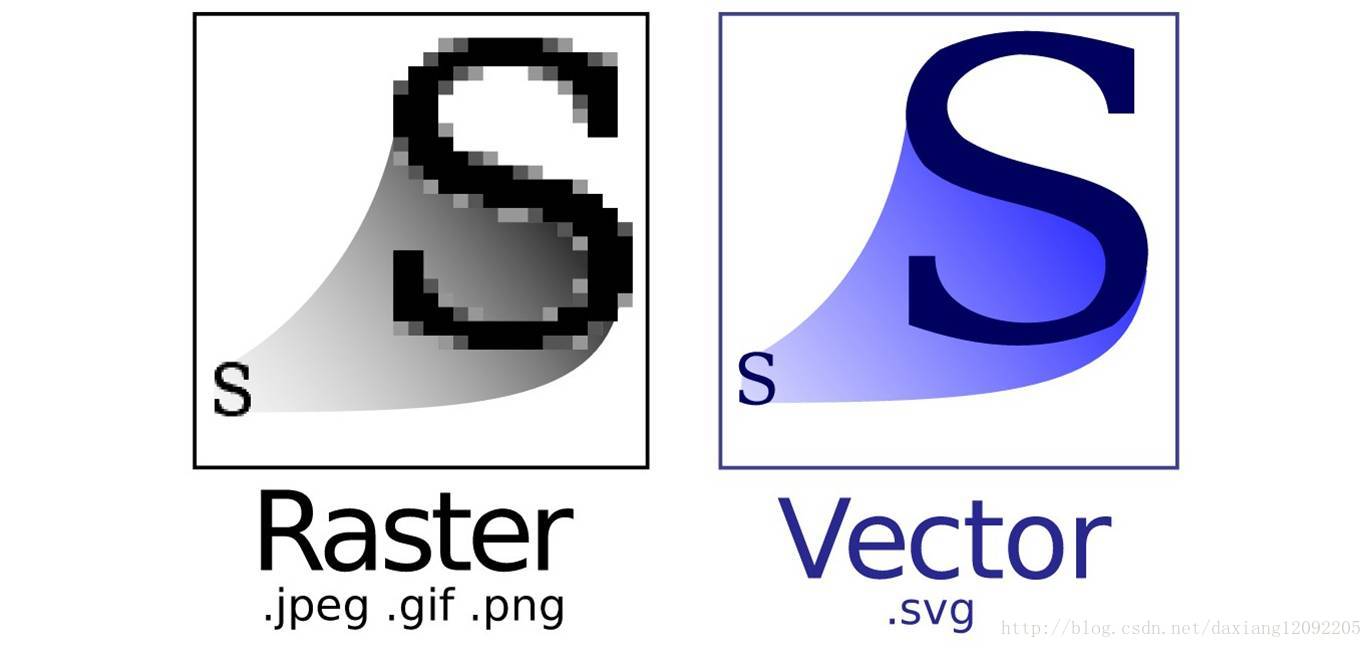
點陣圖與向量圖比較:
注:
簡要說明點陣圖、向量的區別。
這張圖片展示了點陣圖和向量圖的區別。點陣圖是由點構成的,向量圖則是由一些形狀元素構成。
放大點陣圖可以看到點,而放大向量圖看到的仍然是形狀。演示svg illustrate效果。
3.2 為什麼要用SVG
SVG程式碼示例:
<!DOCTYPE HTML> <html> <body> <div> <svg> <text id="txt" x="20" y="20" style="fill:blue">SVG</text> </svg> </div> </body> </html>
解析度無關;基於DOM節點的API;
無須必要的HTTP請求;
注:
1、 SVG實現不管什麼大小的螢幕,縮放比例或著解析度,都不影響圖形的質量。直到SVG出現之前,我們只能通過CSS和文字渲染看到清晰的元素樣式。在SVG裡我們可以建立各種向量形狀。
下圖是它的程式碼,無論螢幕解析度是多少,只要向客戶端傳遞這些文字就可以了,比image方式節省流量。過渡到第三點。
2、每個img,都是一個需要請求的檔案。如果影象用一組DOM節點來代替,可以減少額外的HTTP請求,使你的網站速度更快,對使用者更加友好。一部分圖表型網站,如股票、基金,採用此方案。
3、svg裡每個元素都是一個物件,是DOM樹的一個節點,對於其它標籤通用的屬性或事件,對svg包含的標籤同樣適用。
4、其它優點,簡單互動指令碼,與第二點相關,可以用JavaScript進行互動,控制某個元素的樣式等。D3.js、Raphael.js庫輔助。
3.3 如何入門
主流的畫圖方式
4.1 畫圖方式
SVG、Canvas、Fusioncharts、Anychart
注:
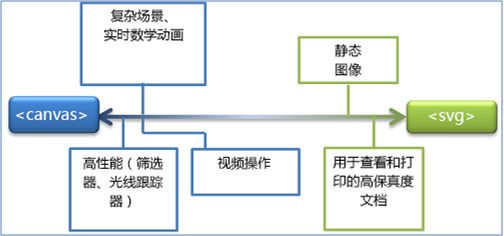
1、web畫圖主要可以分為兩類:
Flash:
Fusion Charts:讓資料亮瞎你的眼睛;
AnyCharts:跨平臺的資料視覺化解決方案,6.0以前,flash+js,最新的6.0版加入svg,實現支援html5,flash+svg;
Html5:
canvas:html5新標籤;svg:html老標籤;
下面四個都是採用flash+js技術,fusioncharts,anychart收費,open flash chart開源且免費,有2個java版的api,其中一個是中國人寫的。
JFreeChart是JAVA平臺上的一個開放的圖表繪製類庫。
4.2 Canvas
定義歷史是一個標籤,用來定義圖形;
只是一個圖形容器,必須使用指令碼繪製圖形;
Apple公司為了客戶端向量圖形而設計;
Safari中繪圖能力為Dashboard元件所用;
注:
1、canvas帆布、畫布之意;
2、定義中的第二點大大限制了它的受歡迎程度;
3、對HTML擴充套件的根本原因在於,HTML 在Safari 中的繪圖能力也為 Mac OS X 桌面的Dashboard 元件所使用,並且Apple希望有一種方式在Dashboard 中支援指令碼化的圖形。
4、canvas標記最早出現在Safari1.3中,後來Firefox 1.5 和Opera 9也開始支援,目前canvas已經成為HTML5中一個正式的標籤。
Canvas程式碼示例:<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
</body>
</html>
4.3 FusionCharts
定義歷史跨平臺、跨瀏覽器的flash圖表元件解決方案;
InfoSoft Global公司的一個產品,2002年釋出第一個版本;
注:
1、fusion是融合的意思,chart是圖表,圖表融合元件;
2、InfoSoft公司是專業的flash圖形方案提供商;
3、最新版本v3;
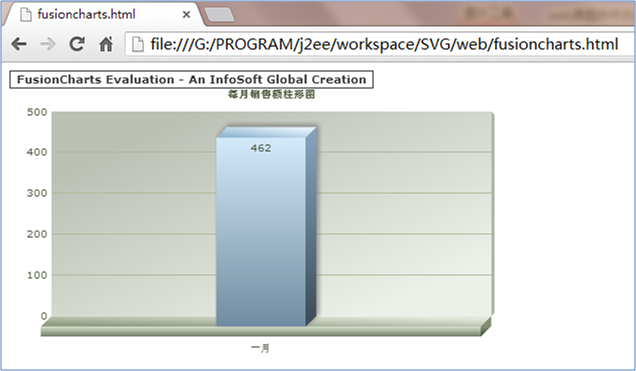
fusioncharts程式碼示例:
<!DOCTYPE HTML>
<html>
<body onload="init();">
<div id="chartContainer"></div>
<script src="FusionCharts.js" type="text/javascript"></script>
<script type="text/javascript">
function init() {
var chart = new FusionCharts("Column3D.swf", "myChartId", "500", "300");
chart.setDataURL("date.xml");
chart.render("chartContainer");
}
</script>
</body>
</html><graph caption='每月銷售額柱形圖'>
<set name='一月' value='462' color='AFD8F8' />
</graph>
4.4 AnyChart
定義歷史跨平臺、跨瀏覽器的,基於flash/js的圖表控制元件;
成立於2003年;
注:
1、最新的版本6.0支援svg,所以可以理解為它是flash、js、svg多門技術的應用;
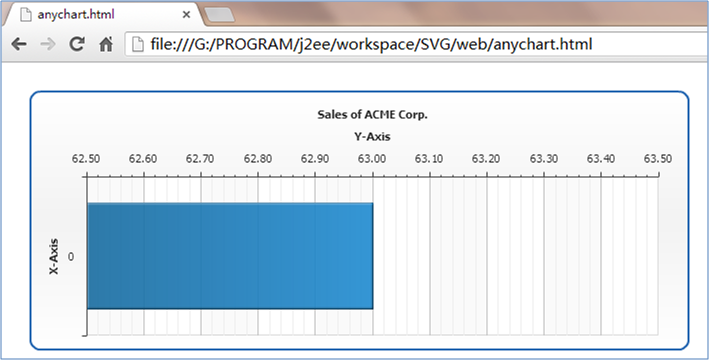
anychart程式碼示例:
<!DOCTYPE HTML>
<html>
<head>
<script src="AnyChart.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript" language="javascript">
//<![CDATA[
var chart = new AnyChart("AnyChart.swf");
chart.width = 700;
chart.height = 300;
chart.setXMLFile("anychart.xml");
chart.write();
//]]>
</script>
</body>
</html>anychart.xml
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedHorizontal">
<data>
<series name="Year 2003" type="Bar">
<point y="63" />
</series>
</data>
<chart_settings>
<title>
<text>Sales of ACME Corp.</text>
</title>
</chart_settings>
</chart>
</charts>
</anychart>
各方式的差異
5.1 SVG vs Canvas
下表列出了 canvas 與 SVG 之間的一些不同之處。
Canvas
- 依賴解析度
- 不支援事件處理器
- 弱的文字渲染能力
- 能夠以 .png 或 .jpg 格式儲存結果影象
- 最適合影象密集型的遊戲,其中的許多物件會被頻繁重繪
SVG
- 不依賴解析度
- 支援事件處理器
- 最適合帶有大型渲染區域的應用程式(比如谷歌地圖)
- 複雜度高會減慢渲染速度(任何過度使用 DOM 的應用都不快)
- 不適合遊戲應用
資訊來源w3school網站。
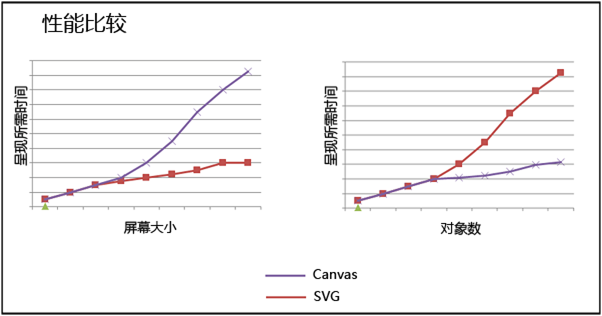
1、2、依賴解析度,換種說明就是不支援可伸縮性。canvas互動基於滑鼠座標,svg互動基於物件。
前兩點使用canvas2.html進行演示。
3、顯示文字,(100,100),canvas為文字左下角座標,svg為文字正中間的座標。
弱文字渲染能力?
4、svg支援格式較多,向量圖形,支援png,jpg,bmp,用一些工具甚至可以儲存為svg格式的圖片,如adobe illustrator。
Svg裡每個元素被視為一個物件,是dom的一個節點,複雜度高意味著對dom節點進行頻繁的操作,節點屬性變化時,瀏覽器預設會重繪節點,
這樣就降低了渲染速度。
通過word-wap.svg進行演示。
5、由第4點導致。且不適合進行大資料量的處理,如有1百萬個點座標,在介面上畫出這些點。它的渲染速度不是很快。
5.2 SVG or Canvas

注:
1、SVG和canvas都能實現幾乎相同的結果,功能也完全重複。
2、高保真度的複雜向量文件已經成為並將繼續成為SVG 的最強大的功能。兩個原因:儲存足夠多的詳細的文件,提供從資料庫生成形狀的能力。
如 建築圖、電子圖、地圖。
3、CanvasAPI 允許開發人員讀寫畫素,這裡唯一的限制是速度和想象力。如影象處理,先進行畫素掃描,影象二值化。
4、圖表和圖形需要向量圖,Canvas或SVG 都可以使用。但是,由於 SVG固有的功能,它常常是更好的選擇。
5.3 FusionCharts vs AnyChart
相同點:不同點:flash圖表元件,跨平臺、跨瀏覽器,豐富的圖表型別,支援html5,介面互動性、美觀性,功能,詳盡的文件和程式碼示例。
總結:FusionCharts專門為Python,GWT 等平臺開發了外掛;
FusionCharts 支援可滾動可縮放的圖表;
AnyChart優勢:xml介面驅動完成圖表自定義;
AnyChart優勢:採用ActionScript 3.0編譯;
兩者在圖表的豐富性和樣式美觀性上不相上下,在功能上,FusionCharts更豐富一些,當然價格更貴。
注:1、功能,相似。圖表型別:柱形圖、餅圖、氣泡圖、雷達圖。自定義顯示方式和圖表樣式。
2、可滾動可縮放:新版的已支援觸控式螢幕。
3、GWT,google web工具包,使用java語言編寫ajax前端,編譯為優化的js。可以用它來建立UI元件,在專案中使用。重量級的工具包。
4、ajax無重新整理切換圖示型別,除錯模式:圖表出現異常時會迅速啟動故障識別。
5、AnyChart,它由XML介面驅動完成圖表自定義,無需修改任何Flash資料來源。可以手動建立XML檔案,也可以使用AnyChart自帶的嚮導工具。
6、ActionScript是針對AdobeFlash Player而設計的一門程式語言,與javascript相似,它在 Flash內容和應用程式中實現了互動性、資料處理以及其它許多功能。
7、ActionScript與flash關係:AS就是製作flash中,新增高階動畫或者是互動所用的語言。如按鈕,遊戲,互動。
5.4 FusionCharts or AnyChart?
入門時間:均易上手; 開發文件與資源:中文學習資料兩者相差不大,且均擁有龐大的使用者群; 購買價格:企業版,FusionCharts 5萬,AnyChart 3萬,2012年8月資料;
注:
1、足夠多的詳細的文件,提供從資料庫生成形狀的能力。
2、從咱們公司看,目前基本都是使用FusionCharts。
3、FusionCharts提供原始碼,AnyChart不提供,這點對國外公司可能有影響,但是對國內的公司,應該是沒有影響的。大家都從網上下載了,很少有人願意花幾萬人民幣買幾個js或swf檔案。
小結
Canvas:畫素操作,資料量較大; SVG:清晰度,向量圖形,個人研究; FusionCharts:更多平臺相容,滾動及縮放; AnyChart:xml檔案,複雜flash效果;
注: