easyui中datagrid如何使用formatter顯示子物件的屬性
阿新 • • 發佈:2019-02-10
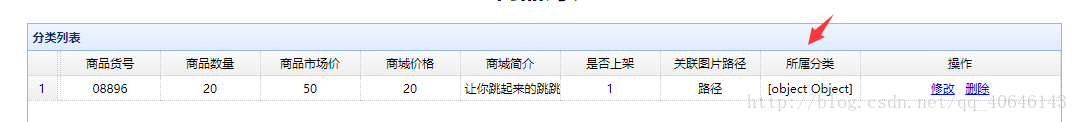
如圖 不是用formatter則顯示的是來個[object object] 但是前臺已經傳過來值
有倆種方法來使用
第一種是 在js裡面直接利用formatter來進行獲取
$(function() { $("#tt") .datagrid( { pageSize : 2,//每頁顯示的記錄條數,預設為5 pageList : [ 2, 4, 6, 8, 10 ],//可以設定每頁記錄條數的列表 beforePageText : '第',//頁數文字框前顯示的漢字 afterPageText : '頁 共 {pages} 頁', displayMsg : '第{from}到{to}條,共{total}條', columns : [ [ { title : '序號', field : 'g_id', halign : 'center', align : 'center', width : 100, id : 'typ', }, { title : '商品名稱', field : 'g_name', halign : 'center', align : 'center', width : 100, }, { title : '商品貨號', field : 'g_sn', halign : 'center', align : 'center', width : 100, }, { title : '商品數量', field : 'g_num', halign : 'center', align : 'center', width : 100, }, { title : '商品市場價', field : 'g_mprice', halign : 'center', align : 'center', width : 100, }, { title : '商城價格', field : 'g_ipcice', halign : 'center', align : 'center', width : 100, }, { title : '商城簡介', field : 'g_desc', halign : 'center', align : 'center', width : 100, }, { title : '是否上架', field : 'g_isshow', halign : 'center', align : 'center', width : 100, }, { title : '關聯圖片路徑', field : 'im_id', halign : 'center', align : 'center', width : 100, formatter:function(value,row,index){ return row.im_id.i_path; } }, { title : '所屬分類', field : 'gid',
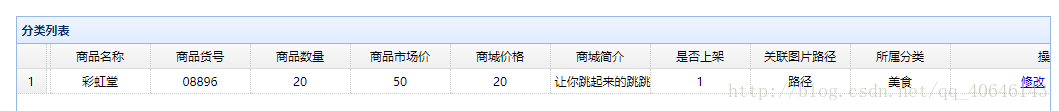
//關鍵程式碼 需要注意的是需要用 gid 來引用 t_name才能得到值body
<h2>商品列表</h2> <table id="tt" class="easyui-datagrid" style="width: 1035px; height: 250px" title="分類列表" data-options="rownumbers:true,singleSelect:true,pagination:true,url:'shopSelectAll',method:'get'"> <!--要想顯示分頁控制元件,pagination屬性必須為true --> </table>
第二種在body引用js方式來獲取formatter你想得到的屬性
body
<a href="TypeDemo">點選返回主頁</a>
<h2>電腦配件列表</h2>
<table id="tt" class="easyui-datagrid"
style="width: 600px; height: 250px" title="電腦配件列表"
data-options="rownumbers:true,singleSelect:true,pagination:true,url:'selectprats',method:'get'">
<!--要想顯示分頁控制元件,pagination屬性必須為true -->
<thead>
<tr>
<th field="p_id" width="80" align="center">序號</th>
<th field="p_name" width="130" align="center">配件名稱</th>
<th data-options="field:'t_id',width:130,align:'center',formatter:formatPrice">配件型別</th>
<th field="ml" width="130" align="center">容量</th>
<th field="price" width="100" align="center">價格</th>
</tr>
</thead>
</table>js程式碼
<script type="text/javascript">
function formatPrice(val, row) {
return val.t_name;
}</script>效果圖