理解JavaScript 執行機制及非同步回撥(setTimeout/setInterval/Promise)
對於javascript執行機制的理解一直都是混淆不清。在面試或工作的過程中,也經常會遇到程式碼執行順序或函式生命週期載入等類似的問題,這些多多少少都與javascript的執行機制相關。今天發現一篇很好的文章,欣喜之餘,加以轉載,供感興趣的小夥伴學習,感謝作者分享。
不論你是javascript新手還是老鳥,不論是面試求職,還是日常開發工作,我們經常會遇到這樣的情況:給定的幾行程式碼,我們需要知道其輸出內容和順序。因為javascript是一門單執行緒語言,所以我們可以得出結論:
javascript是按照語句出現的順序執行的
看到這裡讀者要打人了:我難道不知道js是一行一行執行的?還用你說?稍安勿躁,正因為js是一行一行執行的,所以我們以為js都是這樣的:
然而實際上js是這樣的:
setTimeout(function(){
console.log('定時器開始啦')
});
new Promise(function(resolve){
console.log('馬上執行for迴圈啦');
for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){
console.log('執行then函式啦')
});
console.log('程式碼執行結束');依照js是按照語句出現的順序執行
//"定時器開始啦"
//"馬上執行for迴圈啦"
//"執行then函式啦"
//"程式碼執行結束"去chrome上驗證下,結果完全不對,瞬間懵了,說好的一行一行執行的呢?
我們真的要徹底弄明白javascript的執行機制了。
1.關於javascript
javascript是一門單執行緒語言,在最新的HTML5中提出了Web-Worker,但javascript是單執行緒這一核心仍未改變。所以一切javascript版的”多執行緒”都是用單執行緒模擬出來的,一切javascript多執行緒都是紙老虎!
2.javascript事件迴圈
既然js是單執行緒,那就像只有一個視窗的銀行,客戶需要排隊一個一個辦理業務,同理js任務也要一個一個順序執行。如果一個任務耗時過長,那麼後一個任務也必須等著。那麼問題來了,假如我們想瀏覽新聞,但是新聞包含的超清圖片載入很慢,難道我們的網頁要一直卡著直到圖片完全顯示出來?因此聰明的程式設計師將任務分為兩類:
- 同步任務
- 非同步任務
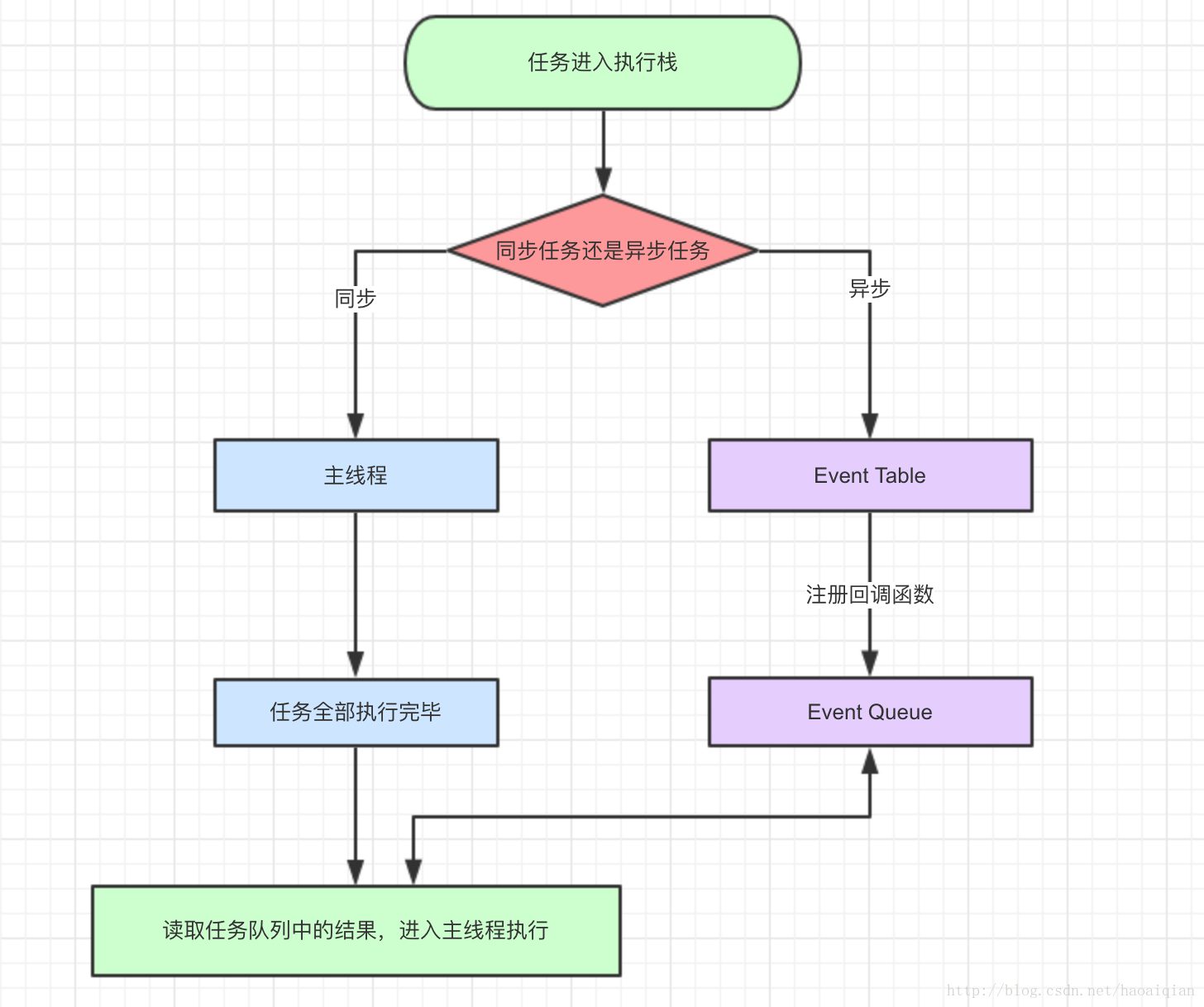
當我們開啟網站時,網頁的渲染過程就是一大堆同步任務,比如頁面骨架和頁面元素的渲染。而像載入圖片音樂之類佔用資源大耗時久的任務,就是非同步任務。關於這部分有嚴格的文字定義,但本文的目的是用最小的學習成本徹底弄懂執行機制,所以我們用導圖來說明:
導圖要表達的內容用文字來表述的話:
同步和非同步任務分別進入不同的執行”場所”,同步的進入主執行緒,非同步的進入Event Table並註冊函式。當指定的事情完成時,Event Table會將這個函式移入Event Queue。主執行緒內的任務執行完畢為空,會去Event Queue讀取對應的函式,進入主執行緒執行。
上述過程會不斷重複,也就是常說的Event Loop(事件迴圈)。
我們不禁要問了,那怎麼知道主執行緒執行棧為空啊?js引擎存在monitoring process程序,會持續不斷的檢查主執行緒執行棧是否為空,一旦為空,就會去Event Queue那裡檢查是否有等待被呼叫的函式。
說了這麼多文字,不如直接一段程式碼更直白:
let data = [];
$.ajax({
url:www.javascript.com,
data:data,
success:() => {
console.log('傳送成功!');
}
})
console.log('程式碼執行結束');- 上面是一段簡易的ajax請求程式碼:
- ajax進入Event Table,註冊回撥函式success。
- 執行console.log(‘程式碼執行結束’)。
- ajax事件完成,回撥函式success進入Event Queue。
- 主執行緒從Event Queue讀取回調函式success並執行。
相信通過上面的文字和程式碼,你已經對js的執行順序有了初步瞭解。接下來我們來研究進階話題:setTimeout。
3.又愛又恨的setTimeout
大名鼎鼎的setTimeout無需再多言,大家對他的第一印象就是非同步可以延時執行,我們經常這麼實現延時3秒執行:
setTimeout(() => {
console.log('延時3秒');
},3000)- 漸漸的setTimeout用的地方多了,問題也出現了,有時候明明寫的延時3秒,實際卻5,6秒才執行函式,這又咋回事啊?
先看一個例子:
setTimeout(() => {
task();
},3000)
console.log('執行console');根據前面我們的結論,setTimeout是非同步的,應該先執行console.log這個同步任務,所以我們的結論是:
//執行console
//task()- 去驗證一下,結果正確!然後我們修改一下前面的程式碼:
setTimeout(() => {
task()
},3000)
sleep(10000000)- 乍一看其實差不多嘛,但我們把這段程式碼在chrome執行一下,卻發現控制檯執行task()需要的時間遠遠超過3秒,說好的延時三秒,為啥現在需要這麼長時間啊?
這時候我們需要重新理解setTimeout的定義。我們先說上述程式碼是怎麼執行的:
- task()進入Event Table並註冊,計時開始。
- 執行sleep函式,很慢,非常慢,計時仍在繼續。
- 3秒到了,計時事件timeout完成,task()進入Event Queue,但是sleep也太慢了吧,還沒執行完,只好等著。
- sleep終於執行完了,task()終於從Event Queue進入了主執行緒執行。
上述的流程走完,我們知道setTimeout這個函式,是經過指定時間後,把要執行的任務(本例中為task())加入到Event Queue中,又因為是單執行緒任務要一個一個執行,如果前面的任務需要的時間太久,那麼只能等著,導致真正的延遲時間遠遠大於3秒。
我們還經常遇到setTimeout(fn,0)這樣的程式碼,0秒後執行又是什麼意思呢?是不是可以立即執行呢?
答案是不會的,setTimeout(fn,0)的含義是,指定某個任務在主執行緒最早可得的空閒時間執行,意思就是不用再等多少秒了,只要主執行緒執行棧內的同步任務全部執行完成,棧為空就馬上執行。舉例說明:
//程式碼1
console.log('先執行這裡');
setTimeout(() => {
console.log('執行啦')
},0);//程式碼2
console.log('先執行這裡');
setTimeout(() => {
console.log('執行啦')
},3000);- 程式碼1的輸出結果是:
//先執行這裡
//執行啦- 程式碼2的輸出結果是:
//先執行這裡
// ... 3s later
// 執行啦關於setTimeout要補充的是,即便主執行緒為空,0毫秒實際上也是達不到的。根據HTML的標準,最低是4毫秒。有興趣的同學可以自行了解。
4.又恨又愛的setInterval
上面說完了setTimeout,當然不能錯過它的孿生兄弟setInterval。他倆差不多,只不過後者是迴圈的執行。對於執行順序來說,setInterval會每隔指定的時間將註冊的函式置入Event Queue,如果前面的任務耗時太久,那麼同樣需要等待。
唯一需要注意的一點是,對於setInterval(fn,ms)來說,我們已經知道不是每過ms秒會執行一次fn,而是每過ms秒,會有fn進入Event Queue。一旦setInterval的回撥函式fn執行時間超過了延遲時間ms,那麼就完全看不出來有時間間隔了。這句話請讀者仔細品味。
5.Promise與process.nextTick(callback)
傳統的定時器我們已經研究過了,接著我們探究Promise與process.nextTick(callback)的表現。
Promise的定義和功能本文不再贅述,不瞭解的讀者可以學習一下阮一峰老師的Promise。而process.nextTick(callback)類似node.js版的”setTimeout”,在事件迴圈的下一次迴圈中呼叫 callback 回撥函式。
我們進入正題,除了廣義的同步任務和非同步任務,我們對任務有更精細的定義:
- macro-task(巨集任務):包括整體程式碼script,setTimeout,setInterval
- micro-task(微任務):Promise,process.nextTick
不同型別的任務會進入對應的Event Queue,比如setTimeout和setInterval會進入相同的Event Queue。
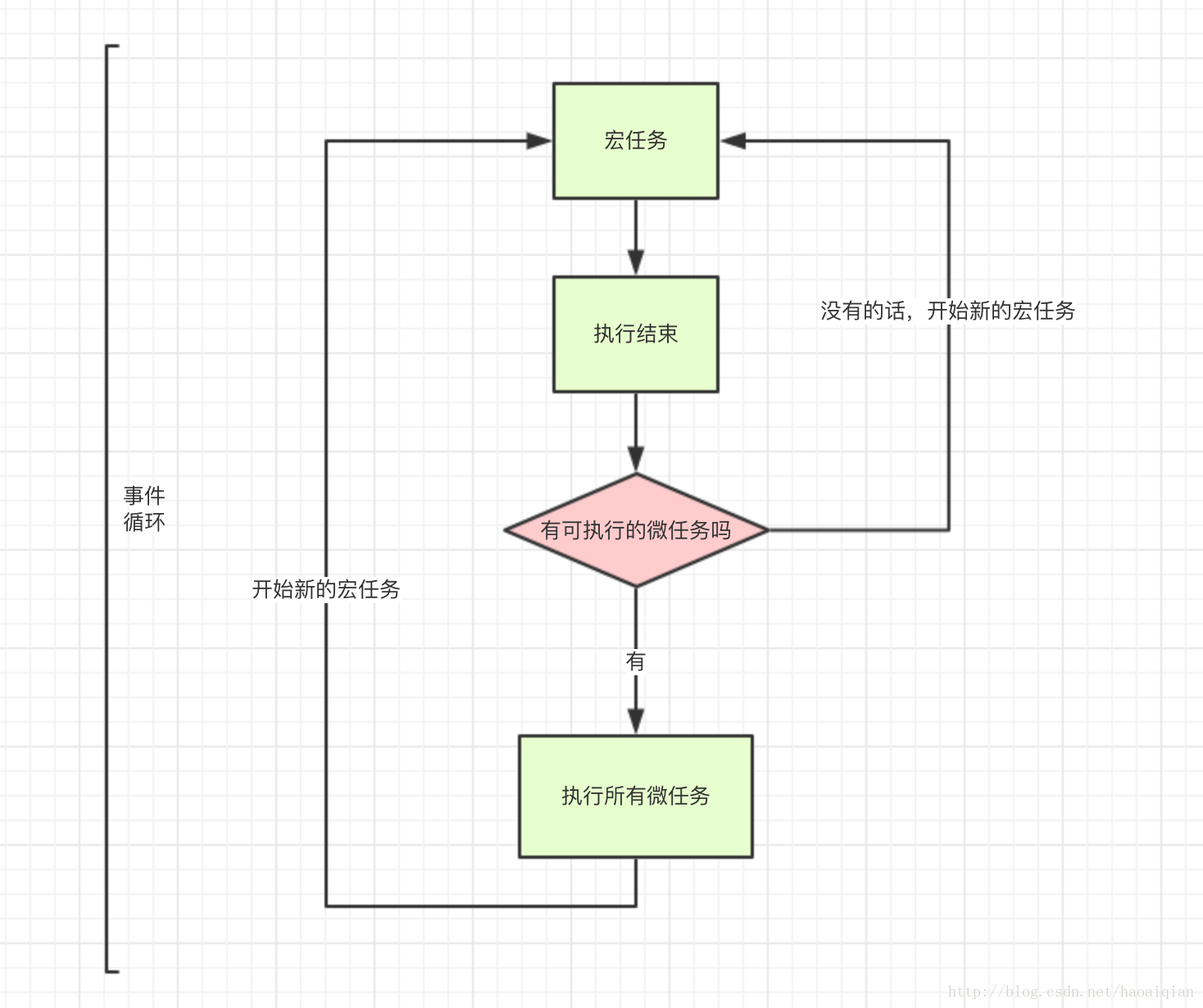
事件迴圈的順序,決定js程式碼的執行順序。進入整體程式碼(巨集任務)後,開始第一次迴圈。接著執行所有的微任務。然後再次從巨集任務開始,找到其中一個任務佇列執行完畢,再執行所有的微任務。聽起來有點繞,我們用文章最開始的一段程式碼說明:
setTimeout(function() {
console.log('setTimeout');
})
new Promise(function(resolve) {
console.log('promise');
}).then(function() {
console.log('then');
})
console.log('console');- 這段程式碼作為巨集任務,進入主執行緒。
- 先遇到setTimeout,那麼將其回撥函式註冊後分發到巨集任務Event Queue。(註冊過程與上同,下文不再描述)
- 接下來遇到了Promise,new Promise立即執行,then函式分發到微任務Event Queue。
- 遇到console.log(),立即執行。
- 好啦,整體程式碼script作為第一個巨集任務執行結束,看看有哪些微任務?我們發現了then在微任務Event Queue裡面,執行。
- ok,第一輪事件迴圈結束了,我們開始第二輪迴圈,當然要從巨集任務Event Queue開始。我們發現了巨集任務EventQueue中setTimeout對應的回撥函式,立即執行。
- 結束。
事件迴圈,巨集任務,微任務的關係如圖所示:
我們來分析一段較複雜的程式碼,看看你是否真的掌握了js的執行機制:
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})第一輪事件迴圈流程分析如下:
- 整體script作為第一個巨集任務進入主執行緒,遇到console.log,輸出1。
- 遇到setTimeout,其回撥函式被分發到巨集任務Event Queue中。我們暫且記為setTimeout1。
- 遇到process.nextTick(),其回撥函式被分發到微任務Event Queue中。我們記為process1。
- 遇到Promise,new Promise直接執行,輸出7。then被分發到微任務Event Queue中。我們記為then1。
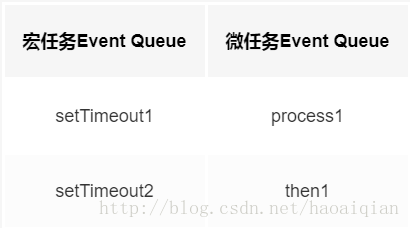
- 又遇到了setTimeout,其回撥函式被分發到巨集任務Event Queue中,我們記為setTimeout2。
- 上表是第一輪事件迴圈巨集任務結束時各Event Queue的情況,此時已經輸出了1和7。
- 我們發現了process1和then1兩個微任務。
- 執行process1,輸出6。
- 執行then1,輸出8。
好了,第一輪事件迴圈正式結束,這一輪的結果是輸出1,7,6,8。那麼第二輪時間迴圈從setTimeout1巨集任務開始:
- 首先輸出2。接下來遇到了process.nextTick(),同樣將其分發到微任務Event Queue中,記為process2。new Promise立即執行輸出4,then也分發到微任務Event Queue中,記為then2。
- 第二輪事件迴圈巨集任務結束,我們發現有process2和then2兩個微任務可以執行。
- 輸出3。
- 輸出5。
- 第二輪事件迴圈結束,第二輪輸出2,4,3,5。
- 第三輪事件迴圈開始,此時只剩setTimeout2了,執行。
- 直接輸出9。
- 將process.nextTick()分發到微任務Event Queue中。記為process3。
- 直接執行new Promise,輸出11。
- 將then分發到微任務Event Queue中,記為then3。
- 第三輪事件迴圈巨集任務執行結束,執行兩個微任務process3和then3。
- 輸出10。
- 輸出12。
- 第三輪事件迴圈結束,第三輪輸出9,11,10,12。
整段程式碼,共進行了三次事件迴圈,完整的輸出為1,7,6,8,2,4,3,5,9,11,10,12。
(請注意,node環境下的事件監聽依賴libuv與前端環境不完全相同,輸出順序可能會有誤差)
6.寫在最後
(1)js的非同步
我們從最開頭就說javascript是一門單執行緒語言,不管是什麼新框架新語法糖實現的所謂非同步,其實都是用同步的方法去模擬的,牢牢把握住單執行緒這點非常重要。
(2)事件迴圈Event Loop
事件迴圈是js實現非同步的一種方法,也是js的執行機制。
(3)javascript的執行和執行
執行和執行有很大的區別,javascript在不同的環境下,比如node,瀏覽器,Ringo等等,執行方式是不同的。而執行大多指javascript解析引擎,是統一的。
(4)setImmediate
微任務和巨集任務還有很多種類,比如setImmediate等等,執行都是有共同點的,有興趣的同學可以自行了解。
(5)最後的最後
javascript是一門單執行緒語言Event Loop是javascript的執行機制