如何使用HTML+CSS畫三角形
阿新 • • 發佈:2019-02-10
今天又有小姐姐在群裡問css是如何畫出三角形的,讓我想起一開始在學校學HTML+CSS的時候,覺得學這些標籤樣式很無趣,認為不過是一些文字+圖片,直到偶然在慕課網上面看了一個視訊=>重拾CSS的樂趣[http://www.imooc.com/learn/588 ],才對CSS3的美妙之處有了一些體會。
CSS畫三角形我之前也有研究過,但是記憶總是不深刻,再次用到時,仍然需要找資料,今天加深一下印象,希望以後再用到的時候,可以從腦子裡面一下子拿出來,666。
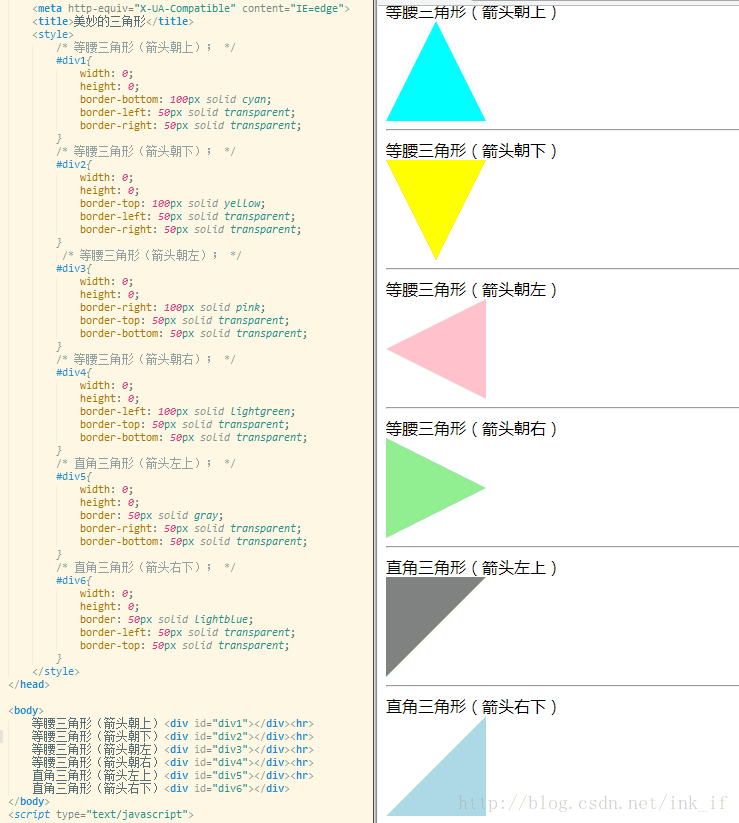
/* 等腰三角形(箭頭朝上); */
#div1{
width: 0;
height: 0 /* 等腰三角形(箭頭朝下); */
#div2{
width: 0;
height: 0;
border-top: 100px solid cyan;
border-left: 50px solid transparent;
border-right /* 等腰三角形(箭頭朝左); */
#div3{
width: 0;
height: 0;
border-right: 100px solid cyan;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
} /* 等腰三角形(箭頭朝右); */
#div4{
width: 0;
height /* 直角三角形(箭頭左上); */
#div5{
width: 0;
height: 0;
border: 50px solid gray;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
}/* 直角三角形(箭頭右下); */
#div6{
width: 0;
height: 0;
border: 50px solid lightblue;
border-left: 50px solid transparent;
border-top: 50px solid transparent;
}寄幾敲出來了,以後應該不會忘了,開森。