如何解決在ie下,Echarts多次使用setOption更改資料時,資料錯亂問題
阿新 • • 發佈:2019-02-10
一、問題描述
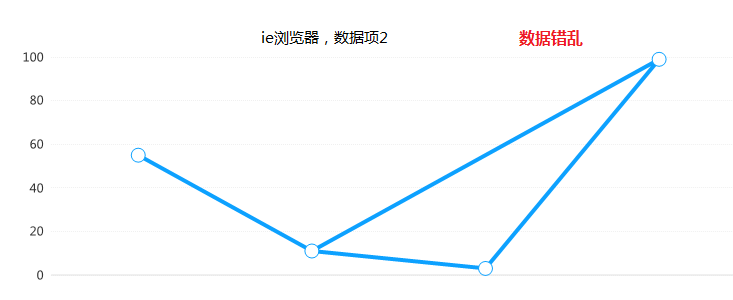
根據使用者的操作,通過Ajax請求,獲取某段時間內的某資料趨勢折線圖資料。使用者切換資料項或更改時間段時,ie中渲染的折線圖包含了上一次獲取的資料,導致資料錯亂,如下圖所示:




二、程式碼
資料項1setOption程式碼:
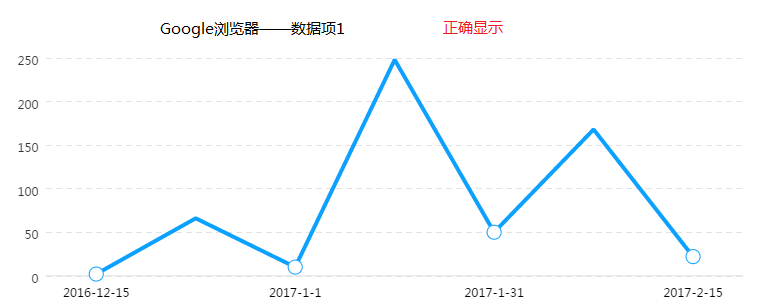
myChart3.setOption({ tooltip: { trigger: 'axis', formatter: _name + ':-' }, xAxis: [{ data: ["2016-12-15", "2016-12-31", "2017-1-1", "2017-1-15", "2017-1-31", "2017-2-1", "2017-2-15"] }], series: [{ name: _name? _name : '違規總數', data: [2, 66, 10, 248, 50, 168, 22] }] });
資料項2setOption程式碼:
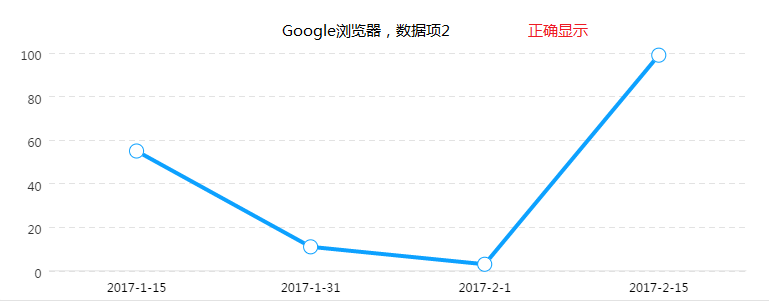
myChart3.setOption({ tooltip: { trigger: 'axis', formatter: _name + ':-' }, xAxis: [{ data: ["2017-1-15", "2017-1-31", "2017-2-1", "2017-2-15"] }], series: [{ name: _name? _name : '違規總數', data: [55, 11, 3, 99] }] });
三、解決方案
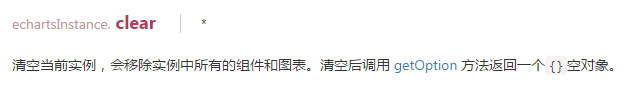
通過測試,發現ie瀏覽器在首次設定資料項資料時,不會發生資料錯亂。資料錯亂只發生在再次使用setOption設定資料,由此猜測是上次的資料遺留影響了資料的顯示。在API中找到了clear方法,用於清空當前例項,官網中解釋如下:

在setOption之前插入如下程式碼:
myChart3.clear();
initChart3Option();
再次測試ie中的資料項2:

四、結束語
使用echarts時出現數據混亂,可以先嚐試使用clear看看效果啦,clear之後記得重新initOption喔,因為clear之後,之前配置的圖表引數也沒啦~\(≧▽≦)/~若是內容有錯誤或遺漏,歡迎大家批評指正~
