WinForm Chart控制元件使用記錄(由於製作餅裝,柱狀,折線圖)
阿新 • • 發佈:2019-02-10
由於公司的winform專案需要用到Chart圖表,抽空研究了一下,特地發上來給大家做個參考,就目前而言用到的屬性說明都做了註釋;
主要用到Chart控制元件圖表區域的屬性有五個屬性
Annotations 批註集合(我沒怎麼用到,但是配置的話會在圖示區域出現一些可以備註的東西吧)
ChartAreas 圖表區屬性;主要設定圖示資料的背景,比如3D或者隱藏還是顯示橫縱軸交叉線,分塊顏色顯示等
Lengends 圖表圖例集合 主要設定圖表邊說明的一些東西,這次專案沒什麼用到,但是覺得這個基本沒啥用,有什麼說明一般都另外新增的,用不到自帶的屬性
Series 圖表序列屬性,chart設定中基本大多數的設定都在這裡了,用來設定資料的一下外觀,資料型別(餅圖,折線圖,樹狀圖等等)
Title 圖表標題集合,用來設定圖表的標題
使用之前要引用這個
using System.Windows.Forms.DataVisualization.Charting;
//這是新增的兩組資料
List<int> txData2 = new List<int>() { 2011, 2012, 2013, 2014, 2015, 2016 };
List<int> tyData2 = new List<int>() { 9, 6, 7, 4, 5, 4 };
List<int> txData3 = new List<int>() { 2012 };
List<int Chart ct= new Chart();
//若為new一個Chart,需同時Add其Title,Series,ChartAreas等屬性
//若是直接拖入控制元件則只需在控制元件屬性中自己調整就好
//標題
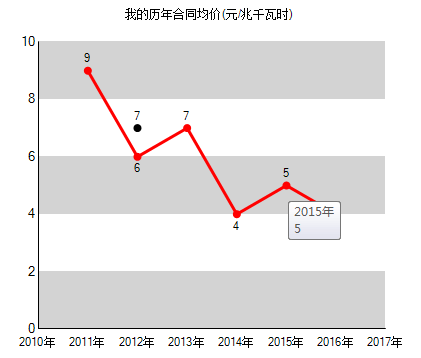
ct.Titles.Add("我的歷年合同均價(元/兆千瓦時)");
//背景
ct.ChartAreas.Add(new ChartArea() { Name = "ca1" }); //背景框
ct.ChartAreas[0].Axes[0].MajorGrid.Enabled =false; //X軸上網格 示例圖
執行示例,我用的是折線圖