微信小程式填坑之路:專案開發簡介
阿新 • • 發佈:2019-02-10
前言
最近因為公司要求進行微信小程式開發,這裡記錄一下這一個多月下來的開發心得。首先,我得說明一下,我並不是一名前端,以前一直是從事Android開發,對html、css、js等也就是了解,可以說幾乎就是小白,也是在開發小程式的時候臨時學的。對於小程式開發,我只想說這個跟移動端真的沒啥關係,以前網上一直有人說,開發小程式最好有過移動端開發經驗,移動端人員開發怎麼怎麼順利的,都是坑!!!前端開發小程式才是最6!!!
正文
前期準備
- 首先,去微信小程式的官網下載開發工具,本人當前使用的開發工具版本為:v1.01.1711020(在這裡不得不說,微信自己的開發工具真的不咋樣,各種坑,有能力的可以使用其他前端開發工具,配置後,進行開發)
- 在微信公眾平臺註冊小程式,獲取appid(在建立專案的時候需要用到,如果不填寫appid,則有些功能不能使用,比如wx.login()即微信登入的api不能使用)
- 建立專案
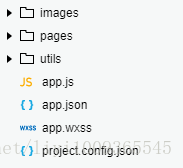
專案結構

- images:自己建立的,用來存放圖片
- pages:建立專案時生成,存放小程式功能頁面
- utils:建立專案時生成,存放用到的工具類(可以自己新建資料夾存放工具類,不是必須放在utils中)
- app.js:建立專案時生成,可以在其中定義整個小程式的生命週期處理方法,公共js方法以及全域性變數
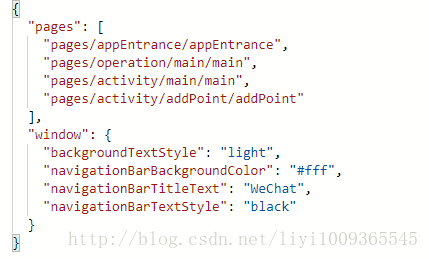
- app.json :建立專案時生成,所有的小程式頁面必須在這個檔案中宣告,如果要建立新的頁面,也只需要在這個檔案中宣告新的頁面,然後重新編譯就行了,儘量不要使用工具的新建功能新建頁面,因為不同步,還是需要在這個檔案中宣告頁面
注 : 在
"pages":[...]中,放在第一位的頁面,就是專案的起始頁,這裡專案的起始頁就是appEntrance
- app.wss:建立專案時生成,存放公共css樣式
- project.config.json:專案的配置檔案
Tips
注意以下一些小程式開發中的小細節,可以讓開發更順利哦!
在開發中需要網路請求時,可以先勾選
不校驗安全域名、TLS 版本以及 HTTPS 證書選項,否則在開發工具中執行專案執行會報錯(在手機上執行不影響) ! (注意!注意!注意!重要的事情說三遍!)
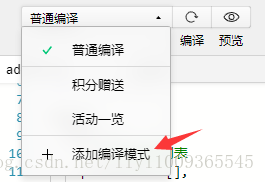
- 小程式開發工具支援不同的模組,單獨編譯,不必為了測試某個模組,將程式都走一遍 ,只需要在
新增編譯模式中,新增需要單獨編譯的模組頁面即可。
- 手機編譯除錯
- 在小程式開發中,有些功能只有在高版本的基礎庫中才能使用,所以要注意一些控制元件和api相容的最低基礎庫版本,選擇適當的基礎庫版本
- 小程式最後的專案總大小(包括圖片在內)不得超過2M!!!(注意!注意!注意!重要的事情說三遍!)