圖解http協議(四)(首部響應欄位)
6.5 首部響應欄位
服務端向客戶端返回響應報文使用的欄位,用於補充響應的附加資訊、伺服器資訊,以及對客戶端的附加要求等資訊。
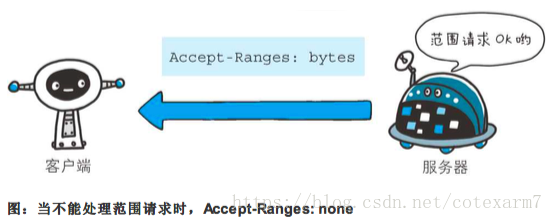
6.5.1 Accept-Ranges
accept-ranges用於伺服器告訴客戶端它是否支援範圍請求,取值2種,bytes和none,一個代表可以接受範圍請求,一個代表不支援。
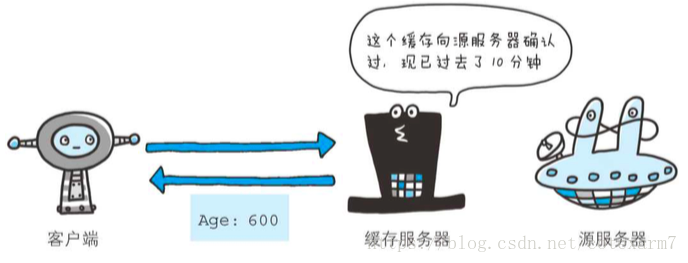
6.5.2 age
Age: 600
首部欄位 Age 能告知客戶端,源伺服器在多久前建立了響應。欄位值的單位為秒。
若建立該響應的伺服器是快取伺服器,Age 值是指快取後的響應再次發起認證到認證完成的時間值。代理創
建響應時必須加上首部欄位 Age。
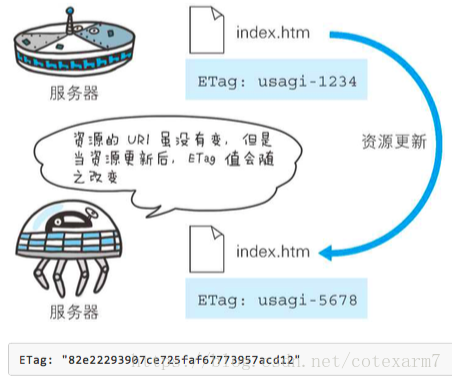
6.5.3 ETag
首部欄位 ETag 能告知客戶端實體標識。它是一種可將資源以字串形式做唯一性標識的方式。伺服器會為每份資源分配對應的
另外,當資源更新時,ETag 值也需要更新。生成 ETag 值時,並沒有統一的演算法規則,而僅僅是由伺服器來分配。

資源被快取時,就會被分配唯一性標識。例如,當使用中文版的瀏覽器訪問 http://www.google.com/ 時,就會返回中文版對應的資源,而使用英文版的瀏覽器訪問時,則會返回英文版對應的資源。兩者的 URI 是相同的,所以僅憑 URI 指定快取的資源是相當困難的。若在下載過程中出現連線中斷、再連線的情況,都會依照ETag 值來指定資源。
ETag有強ETag和弱ETag之分,強ETag,無論資源發生如何細微的變化,都會變化其值。弱ETag,只有資源發生了根本變化時,才會改變ETag值,這時,會在欄位值最開始處新增W/
ETag: W/"usagi-1234"
6.5.4 Location
使用首部欄位 Location 可以將響應接收方引導至某個與請求 URI 位置不同的資源。基本上,該欄位會配合 3xx :Redirection 的響應,提供重定向的 URI。
幾乎所有的瀏覽器在接收到包含首部欄位 Location 的響應後,都會強制性地嘗試對已提示的重定向資源的訪問。
6.5.5 Proxy-Authenticate
Proxy-Authenticate: Basic realm="Usagidesign Auth"
代理伺服器把客戶端需要的認證資訊傳送給客戶端它與客戶端和伺服器之間的 HTTP 訪問認證的行為相似,不同之處在於其認證行為是在客戶端與代理之間進行的。而客戶端與伺服器之間進行認證時,首部欄位
Retry-After: 120
首部欄位 Retry-After 告知客戶端應該在多久之後再次傳送請求。主要配合狀態碼 503 Service Unavailable響應,或 3xx Redirect 響應一起使用。
欄位值可以指定為具體的日期時間(Wed, 04 Jul 2012 06:34:24 GMT 等格式),也可以是建立響應後的秒數。
6.5.7 serverServer: Apache/2.2.17 (Unix)
伺服器在告訴客戶端,安裝在伺服器上的http伺服器應用程式名稱,還有可能包括版本號和安裝時啟用的可選項。Server: Apache/2.2.6 (Unix) PHP/5.2.5
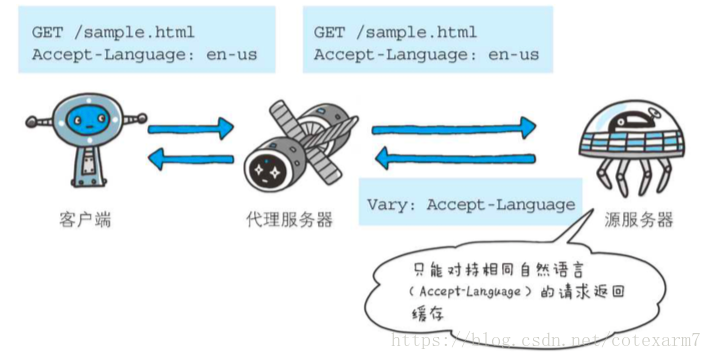
6.5.8 Vary如果代理伺服器接收到了源伺服器返回的vary欄位,那麼,相當於源伺服器告訴代理伺服器,如果客戶端向你傳送的請求頭中,欄位值和你發給我的請求頭欄位值相同,那麼你就傳送快取給客戶端,否則,你需要重新向我請求。
從代理伺服器接收到源伺服器返回包含 Vary 指定項的響應之後,若再要進行快取,僅對請求中含有相同Vary 指定首部欄位的請求返回快取。即使對相同資源發起請求,但由於 Vary 指定的首部欄位不相同,因此必須要從源伺服器重新獲取資源。
6.5.9 WWW-AuthenticateWWW-Authenticate: Basic realm="Usagidesign Auth"
伺服器在告訴客戶端,如果想要訪問到指定的資源,需要按照我給你提供的方案進行,它會告知客戶端適用於訪問請求 URI 所指定資源的認證方案(Basic 或是 Digest)和帶引數提示的質詢(challenge)。狀態碼 401 Unauthorized 響應中,肯定帶有首部欄位 WWW-Authenticate。6.6 實體首部欄位
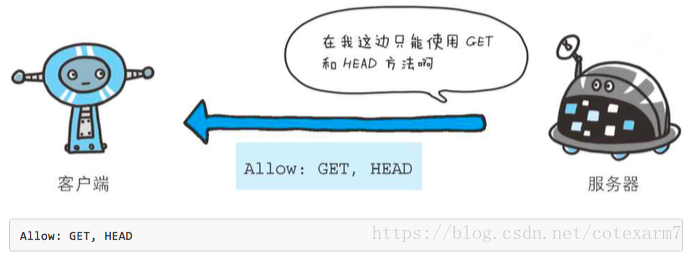
6.6.1 Allow
首部欄位 Allow 用於通知客戶端能夠支援 Request-URI 指定資源的所有 HTTP 方法。當伺服器接收到不支援的 HTTP 方法時,會以狀態碼 405 Method Not Allowed 作為響應返回。與此同時,還會把所有能支援的HTTP 方法寫入首部欄位 Allow 後返回。
6.6.2 content-Encoding
Content-Encoding: gzip
首部欄位 Content-Encoding 會告知客戶端伺服器對實體的主體部分選用的內容編碼方式。內容編碼是指在不丟失實體資訊的前提下所進行的壓縮。壓縮方式如下:gzip、compress、deflate、identity
6.6.3 Content-LanguageContent-Language: zh-CN
伺服器告訴客戶端,這個資源的實體是中文的6.6.4 Content-Length
Content-Length: 15000
伺服器告訴客戶端實體部分的大小6.6.5 Content-Location
Content-Location: http://www.hackr.jp/index-ja.html
首部欄位 Content-Location 給出與報文主體部分相對應的 URI。和首部欄位 Location 不同,Content-Location 表示的是報文主體返回資源對應的 URI。比如,對於使用首部欄位 Accept-Language 的伺服器驅動型請求,當返回的頁面內容與實際請求的物件不同時,首部欄位 Content-Location 內會寫明 URI。(訪問 http://www.hackr.jp/ 返回的物件卻是http://www.hackr.jp/index-ja.html 等類似情況)
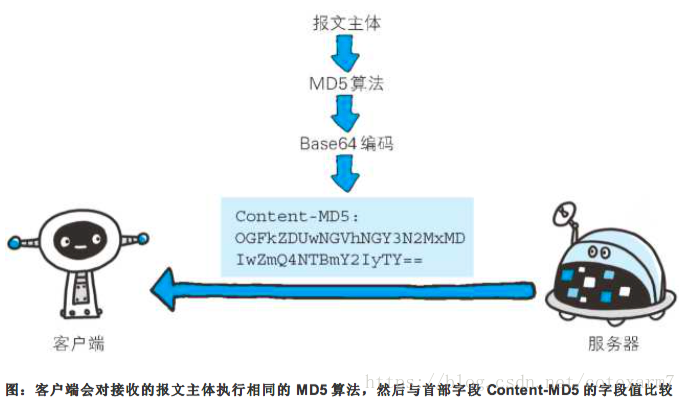
6.6.6 Content-MD5Content-MD5: OGFkZDUwNGVhNGY3N2MxMDIwZmQ4NTBmY2IyTY==
首部欄位 Content-MD5 是一串由 MD5 演算法生成的值,其目的在於檢查報文主體在傳輸過程中是否保持完整,以及確認傳輸到達。
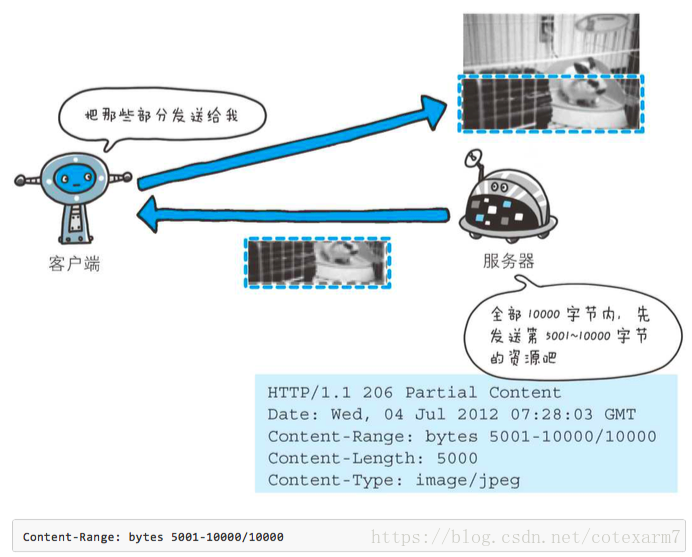
6.6.7 Content-Range針對範圍請求,返回響應時使用的首部欄位 Content-Range,能告知客戶端作為響應返回的實體的哪個部分符合範圍請求。欄位值以位元組為單位,表示當前傳送部分及整個實體大小。
6.6.8 Content-Type
Content-Type: text/html; charset=UTF-8
伺服器告訴客戶端,實體主體的媒體型別。6.6.9 Expires
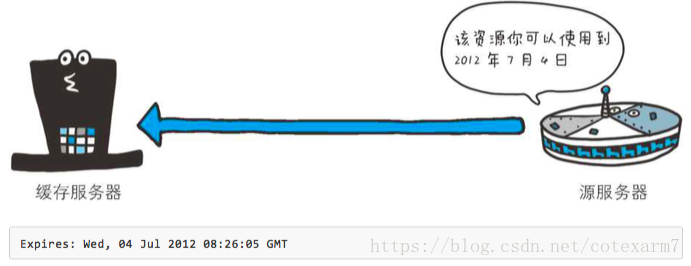
源伺服器在跟快取伺服器說,這個資源你可以在2012-7-04 08:26:05之前使用,超過這個時間你就需要重新向我傳送請求
首部欄位 Expires 會將資源失效的日期告知客戶端。快取伺服器在接收到含有首部欄位 Expires 的響應後,會以快取來應答請求,在 Expires 欄位值指定的時間之前,響應的副本會一直被儲存。當超過指定的時間後,快取伺服器在請求傳送過來時,會轉向源伺服器請求資源。源伺服器不希望快取伺服器對資源快取時,最好在 Expires 欄位內寫入與首部欄位 Date 相同的時間值。但是,當首部欄位 Cache-Control 有指定 max-age 指令時,比起首部欄位 Expires,會優先處理 max-age 指令。
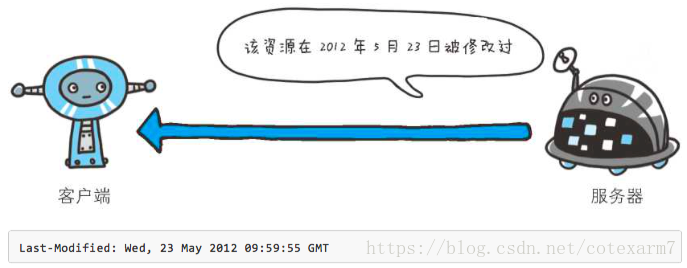
6.6.10 Last-Modified
expires屬性
指定瀏覽器可以傳送cookie的有效期,如果省略cookie值的話,代表有效期為瀏覽器開啟期間,如果瀏覽器應用程式被關閉,則cookie失效
path屬性
限制可以傳送cookie的檔案目錄
domain屬性
通過 Cookie 的 domain 屬性指定的域名可做到與結尾匹配一致。比如,當指定 example.com 後,除example.com 以外,www.example.com 或 www2.example.com 等都可以傳送 Cookie。因此,除了針對具體指定的多個域名傳送 Cookie 之 外,不指定 domain 屬性顯得更安全。
secure屬性
只有在頁面是https協議時,才允許瀏覽器傳送cookie
傳送 Cookie 時,指定 secure 屬性的方法如下所示。
Set-Cookie: name=value; secure
httpOnly屬性
使得js指令碼無法獲取cookie,其主要目的為防止跨站指令碼攻擊(Cross-site scripting,XSS)對 Cookie 的資訊竊取。
Set-Cookie: name=value; HttpOnly
通過上述設定,通常從 Web 頁面內還可以對 Cookie 進行讀取操作。但使用 JavaScript 的 document.cookie就無法讀取附加 HttpOnly 屬性後的 Cookie 的內容了。因此,也就無法在 XSS 中利用 JavaScript 劫持Cookie 了。
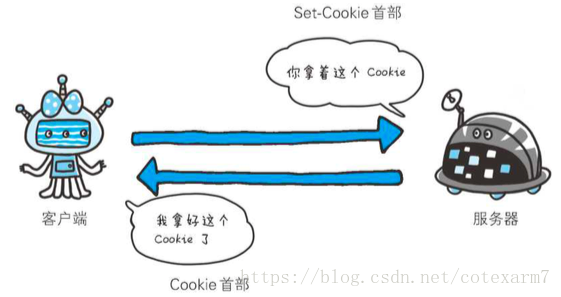
6.7.2 cookie
Cookie: status=enable
當客戶端想要獲得http狀態管理支援時,就會發送這個欄位給伺服器。6.8 其他首部欄位
http首部欄位是可以拓展的,以下是一些常用的非標準的首部欄位
6.8.1 X-Frame-Options
X-Frame-Options: DENY
屬於http響應首部,為了控制本資源在其他網站的frame裡的顯示問題,主要為了防止點選劫持攻擊,取值為deny、sameorigin。
deny不允許其他任何網頁使用、sameorigin只允許同源網頁使用。
6.8.2 X-XSS-Protection
X-XSS-Protection: 1
屬於http響應首部,為了防止 跨站指令碼攻擊(XSS),用於控制瀏覽器XSS防護機制的開關。取值有0和1,0代表將xss過濾設為無效狀態、1表示設為開啟狀態
6.8.3 DNT
DNT(do not track)屬於http請求頭欄位,取值為0或者1,1代表拒絕追蹤
6.8.4 P3P
P3P: CP="CAO DSP LAW CURa ADMa DEVa TAIa PSAa PSDa IVAa IVDa OUR BUS IND UNI COM NAV INT"
首部欄位 P3P 屬於 HTTP 相應首部,通過利用 P3P(The Platform for Privacy Preferences,線上隱私偏好平臺)技術,可以讓 Web 網站上的個人隱私變成一種僅供程式可理解的形式,以達到保護使用者隱私的目的。