CSS | width、height中auto與100%與固定值有什麼不同
由於多次在設定width及height處出錯導致不顯示,總結了一篇固定值與auto、100%的差別,舉例對比部分有基礎的同學可以略過直接看總結。
總結:
(1)width、height使用固定值是一定會顯示的,但是除非是小型專案或是特殊情況,最好不要使用固定值。不利於響應式開發,當從移動端看頁面就會非常不美觀。
(2)不設定width、height時預設為auto,當position不同時顯示效果不同,浮動可能會導致其不顯示,需要清除浮動。
width:auto表示寬度是可變動的,這個div的所有部分(content+margin+padding+border)相加為父元素的width大小,。
height:auto表示高度可變動的,如果div設定了auto但是卻沒有顯示有三種可能:
①cotent裡沒有能將其height支撐的子元素
②由於定位和浮動導致其不顯示,清除浮動或修改定位
(3)width、height強制將子元素充滿父元素的content。
width:100%子元素的width值為父元素的width值,加margin時不改變子元素width值大小,而是溢位父元素。
height:100%不顯示的原因可能為沒有設定父元素的height,可以通過將父元素的height設為固定值或是將父元素及父元素的父元素設定height:100%顯示。
auto與子元素有關,100%與父元素有關
例項說明:
一、div中的width(body為父容器,position:static,*{margin:0;padding:0;})
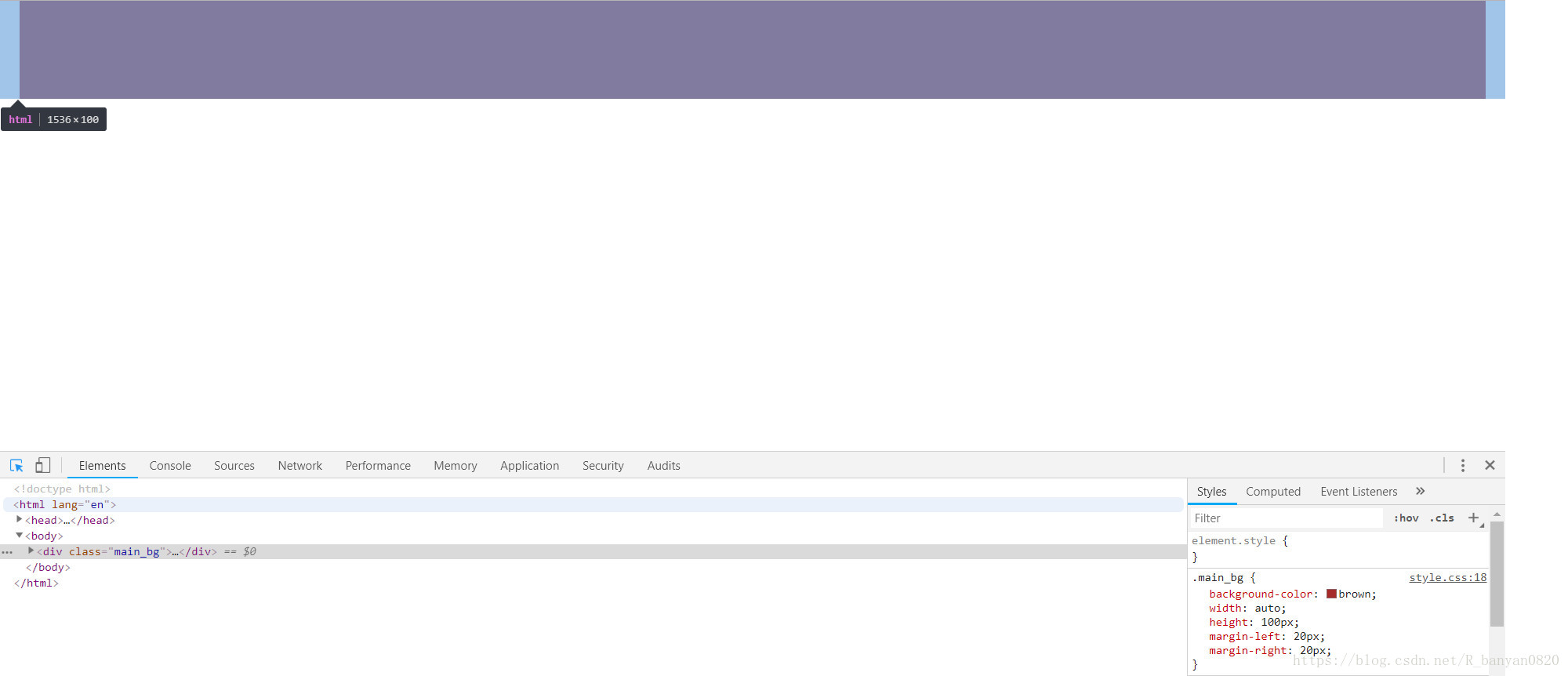
(一)width:auto
設height固定值100px;加margin左右各20px;width為auto
此時width的值為中間有色部分,加上左右兩邊的margin為其父元素的width,與其內容無關
width:auto會佔據一整行但是不會出現滾動條
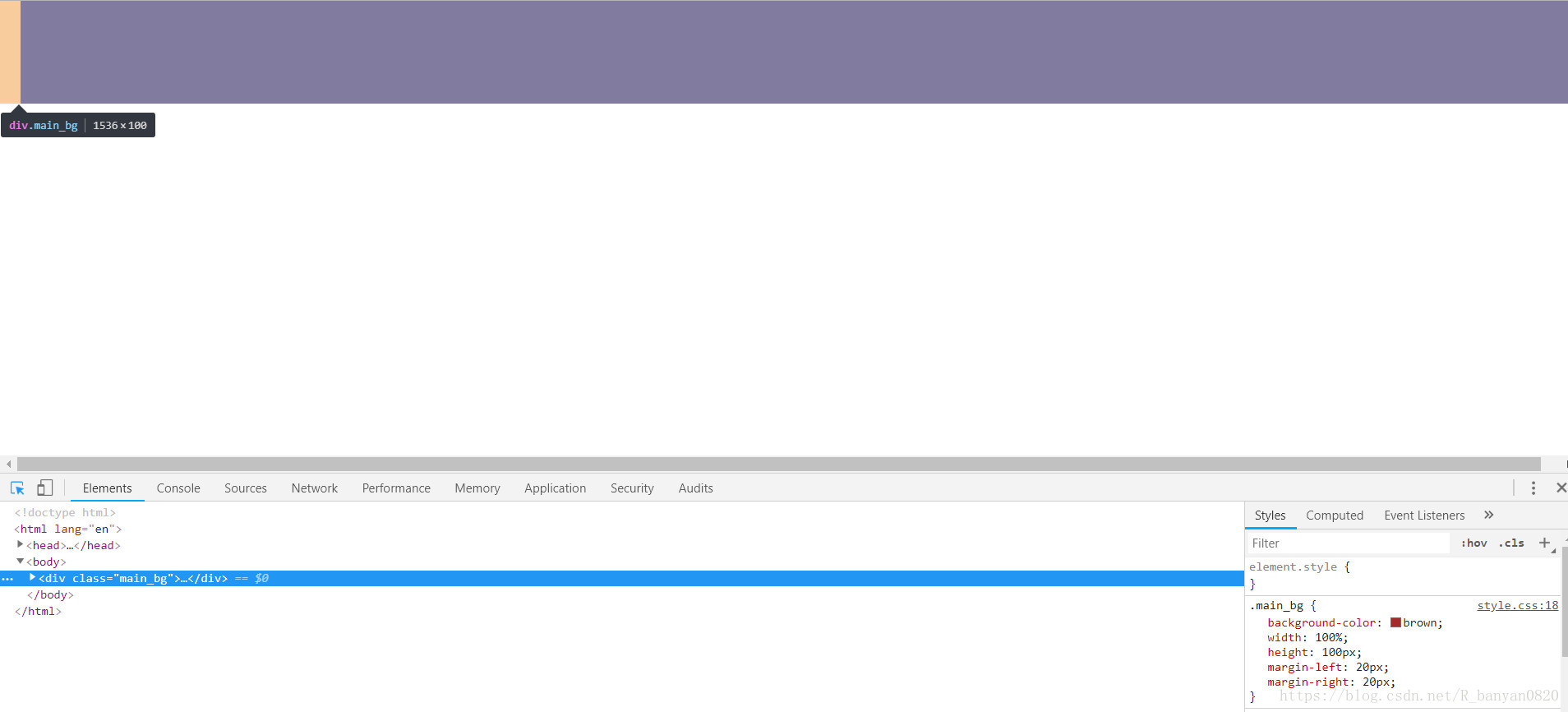
(二)width:100%設height固定值100px;加margin左右各20px;width為100%
此時width的值為其父元素的width,與margin無關,margin-left顯示,margin-right沒有顯示
width:100%時使用margin,出現滾動條,在IE6下顯示不正常
二、div中的height
(一)height:auto
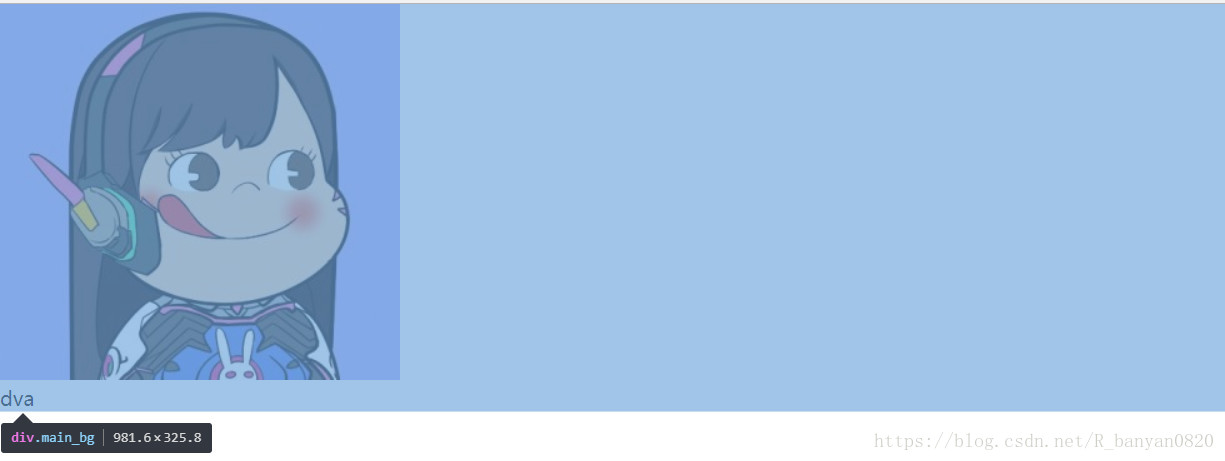
1、所有元素沒有margin、padding,父元素contentwidth與height為子元素content
圖中例子為父元素div的width為頁面大小,height為img+p
2.當子元素有margin、padding、border
- 父元素的content = 子元素的content + padding + border + margin
- ps:其中content與padding、border、margin具體關係可以去我部落格中檢視
可得知:auto需要父元素中含有子元素且具有高度,否則,height不予顯示。auto預設width相對上一級為100%。
(二)height:100%
這裡需要得知100%是以父元素為標準,div的父元素為body,body的父元素為html。
1.沒有子元素,使用*{margin:0;padding:0}
依然是預設頁面的width,height為0
2.沒有使用*{margin:0;padding:0}且沒有子元素,width、height為100%
由於瀏覽器預設樣式,如果不使用*{margin:0;padding:0}body就會有預設邊距
- ps:瀏覽器自帶樣式及取消樣式可到我部落格中相關文章檢視
3.將父元素body及html的height設為100%
(1).只將body的height設為100%,height依然為0
2.將html的height設為100%
為了更清楚的看到結果,這裡我給div加了一個背景色
(三)html、body的height設為100%,div的width、height改為auto。
如果html、body的height設為100%,但是div的height為auto,依然是無法顯示出背景的
三、width、height設為固定值
(一)div設固定值500px*500px
此時html、body被撐開,高度也變為500px
(二)當body設為100px*100px,div依然為500*500時
body依然會被撐開,這個現象在我另一篇文章解釋