利用UITextField自定義搜尋欄,實現中文輸入過程中字母的搜尋功能
阿新 • • 發佈:2019-02-11
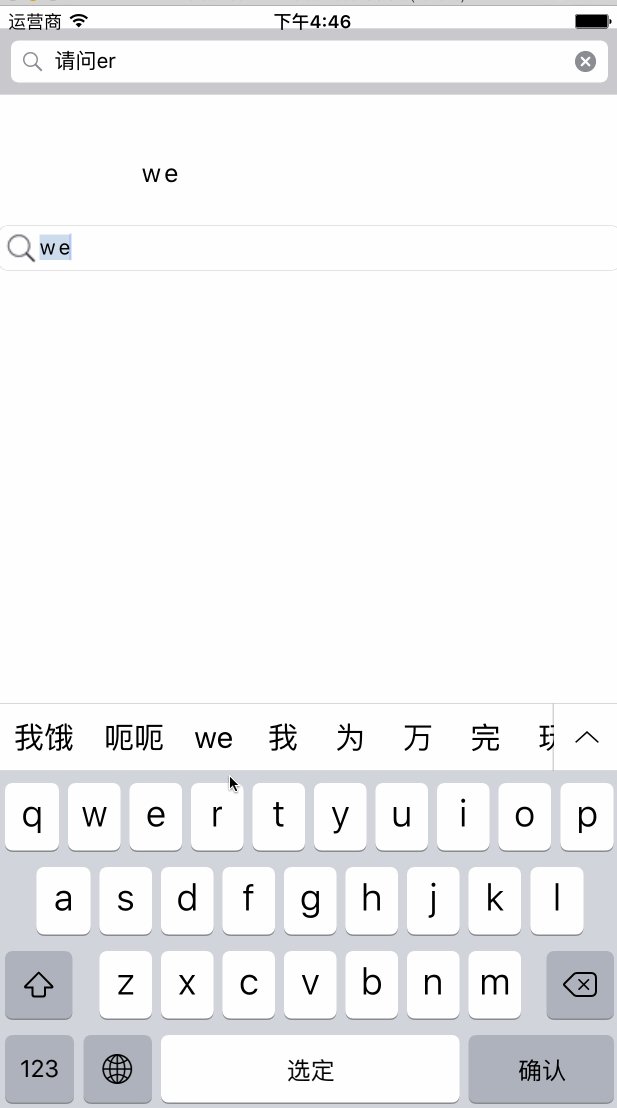
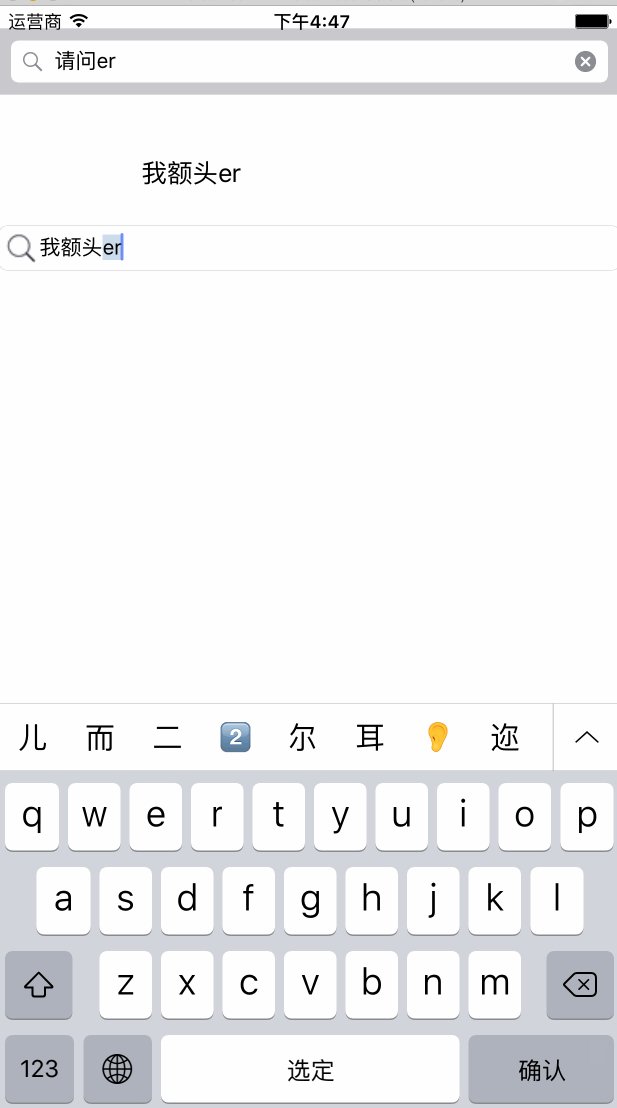
當我們需要搜尋功能時,我們首先想到的肯定是searchBar(當然我還只是個新手),但當我們需要在中文輸入過程中搜索字母的時候時,searchBar就不好用了,只有當文字展示在searchBar上時,才會觸發textDidChange的代理方法。
這時可以用UITextField自定義搜尋欄,來實現我們的需求。
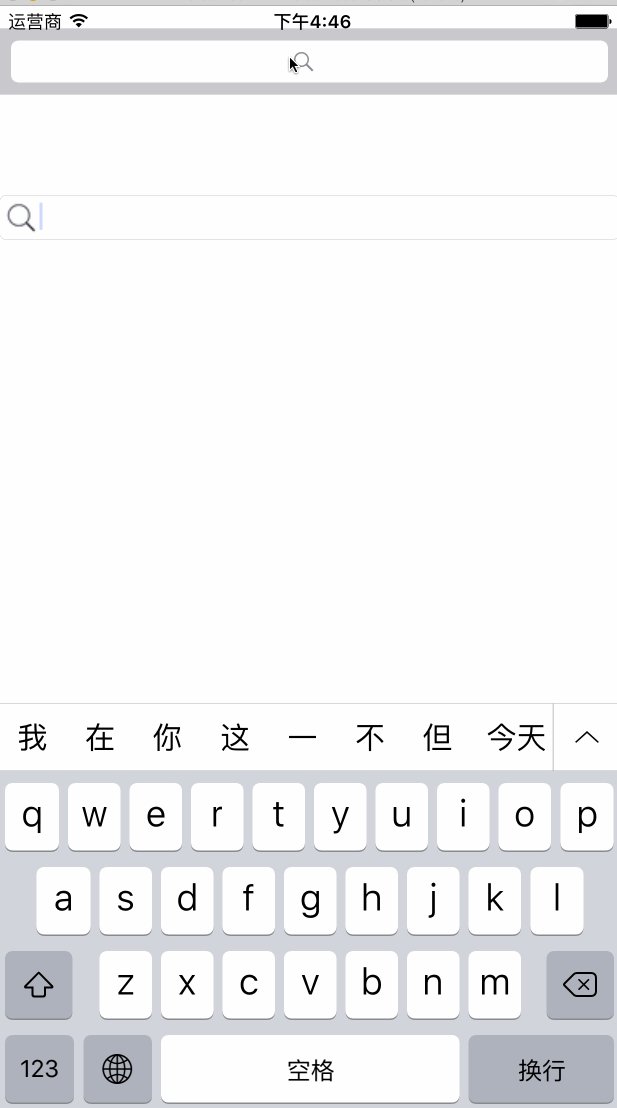
首先,先來實現searchBar成為第一響應者時搜尋圖示從中心移動到頭部的動畫:
self.searchBar.delegate = self;
self.textField.delegate = self;
self.textField.leftView = [[UIView alloc] initWithFrame:CGRectMake(0 然後再重寫imageView的get方法:
- (UIImageView *)imageView
{
if (!_imageView) {
_imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"search"]];
_imageView.bounds = CGRectMake(0 這樣我們textField的中心就會出現一個搜尋圖示了。
再在textField的代理方法中實現動畫:
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
[UIView animateWithDuration:0.2 animations:^{
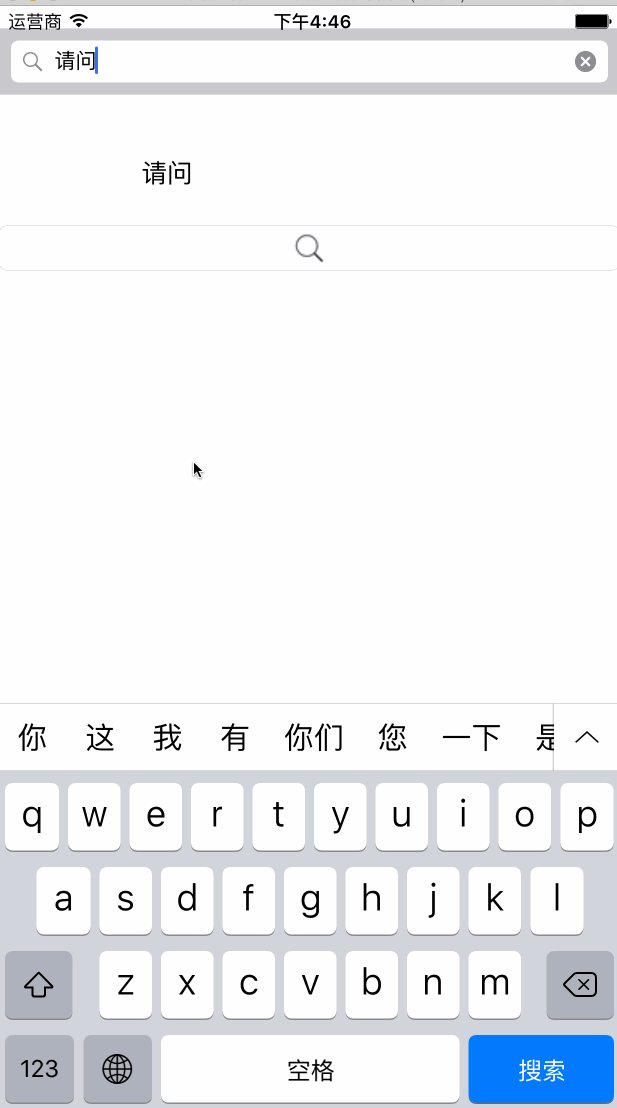
self 至此我們就完成了textField的動畫,然後我們只需要再獲取textField上的文字,再根據自己的需求實現就OK了。
我這裡用的RAC實現的文字變化時的響應:
[self.textField.rac_textSignal subscribeNext:^(NSString *text) {
//這裡實現一些功能就OK了,比如我是改變label的text
self.label.text = text;
}];本部落格原創並僅作筆記,轉載請註明出處。