Angular依賴注入(6)
阿新 • • 發佈:2019-02-11
| 1.依賴注入 |
- 依賴注入是實現控制反轉的一種軟體設計模式,一個依賴是一個被其他物件(createShipment)呼叫的物件(服務),注入則是將被依賴的物件(product)例項傳遞給依賴物件(createShipment)的行為。
// 寫了一個方法,方法的引數是一個物件
//當呼叫方法需要例項化物件並傳遞給方法。
//New 一個商品的資訊在裡面,呼叫createshipment方法,將product傳給
//createshipment方法依賴product類,但createshipment方法本省並不知道怎麼建立一個product
var product = new product();
createShipment(product)
- 如果createshipment有三個引數,每個資訊又有他自己的依賴,就會例項化很多物件
var product =new Product();
var shipCompany =new shipCompany();
var address=new Address();
var order =new Order();
order.setAddress(address);
createShipment(product,shipCompany,order);- 控制反轉:(inversion of control)
將依賴的控制權聰程式碼的內部轉為程式碼的外部,側重描述目的
實現控制反轉的手段是依賴注入
| 2.優點 |
- 鬆耦合,可重用
- 提高了元件的可測試性
| 3.注入器提供器 |
- 注入器:每一個元件都有一個元件都有一個注入器例項負責注入元件需要的物件,服務類,一般不需要直接呼叫,自動通過建構函式注入進元件
//注入器:
constructor(private productService:ProductService){...}//為了讓注入器知道,指定的物件,需要提供器
//提供器:通過元件模組的屬性宣告providers
providers:[ProductService]
providers;[{provide:ProductService,useClass:ProductService}]
providers:[{provide:ProductService,useClass:anothorProducxtService}]
providers:[{provide:ProductService,useFactory:() =>{... - 提供器作用域規則:
當提供器宣告在模組中時,對所有元件可見,所有元件可以注入,宣告在元件中時,只對元件和子元件可見
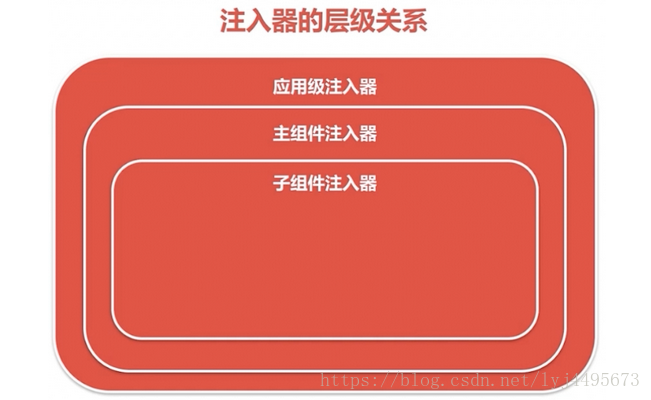
優先將服務提供器宣告在模組中- 注入器的層級關係:
- 一個元件聲明瞭一個沒有引數的建構函式,這個元件沒有被注入任何東西
- angular裡只有建構函式注入方式
| 4.小結 |
簡單的概念理解,還需要深入學習,不斷實踐