實現非常非常簡易版的刮刮樂(NoJS)
阿新 • • 發佈:2019-02-11
概述
心血來潮搞了個非常非常簡易版本的刮刮樂;
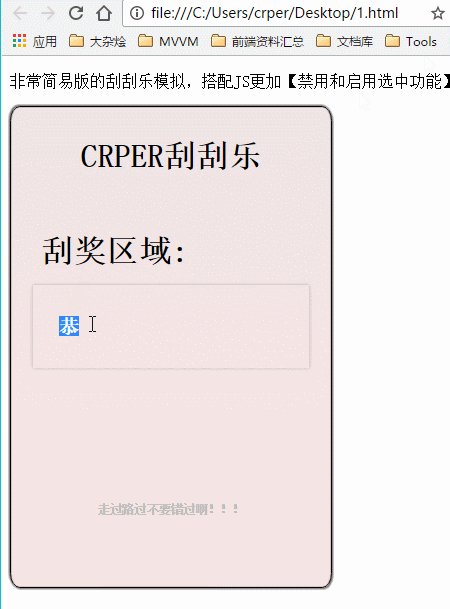
效果圖
程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3模擬刮刮樂</title>
<style type="text/css" media="screen">
.card {
border: 1px solid #000;
-webkit-box-shadow: 1px 1 總結
這個效果實現起來相當簡單,稍微需要注意是卡牌的裝飾用了漸變;
配合JS,可以控制在某種條件下才能選中內容(檢視內容)
- pc 可以控制mousedown來禁止,也可以用CSS的一個規則
user-select【考慮相容需要考慮字首】 - 移動端可以控制touchstart~touchend來實現達到條件選中;
最後說一句,做著玩的。。。選中看到內容,使用者體驗不是很好,不能控制過渡效果;此教程只是CSS3一些特性的小技巧