jquery tmpl.js與 juicer渲染對比
阿新 • • 發佈:2019-02-11
最近開發專案中使用的是jquery.tmpl.js,剛開始覺得其語法看著順眼就用了,可是後來發現其渲染速度不快,所以想換一種新的模板引擎。
在網上看了其他 的一些開源模板引擎,比如說Mustache,ArtTemplate...但是覺得其語法與asp.net 開發中有些衝突,後來覺得juicer效能還不錯,於是確定用它,
juicer有一個問題,就是在不同瀏覽器不相容,生成 的html不能渲染到document,其他原因是渲染後的 html有空格,這樣導致html不能被jquery 識別,用$(html)則會丟擲異常。
解決方法:1、新增__trim方法,
this.__trim = function (str) {
str = str.replace(/^\s\s*/, ''),
ws = /\s/,
i = str.length;
while (ws.test(str.charAt(--i)));
return str.slice(0, i + 1);
};
2、在render返回html時,做一次trim
var tempHtml = _that._render.call(this, _, _method);
var html = _that.__trim(tempHtml);
return html;
處理之後在不同的瀏覽器都可以用。
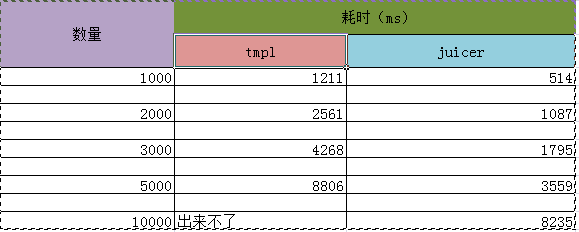
二、以下是用jquery.tmpl.js與juicer的渲染測試對比。