Jfinal框架學習系列之圖片上傳
阿新 • • 發佈:2019-02-11
昨天學習了一下在jfianl中使用jsp,然後實現了一個基本的增刪改查的demo示例,今天瞭解了一下在jfinal中實現檔案上傳的功能,這裡配合
了uploadify實現圖片上傳。。。這裡只是可以簡單地實現上傳的功能,有的時候也需要自己進行壓縮處理,,,貌似視訊上傳的時候有些問題。。。因為也是參照51CTO上面的一個demo實現的。。。
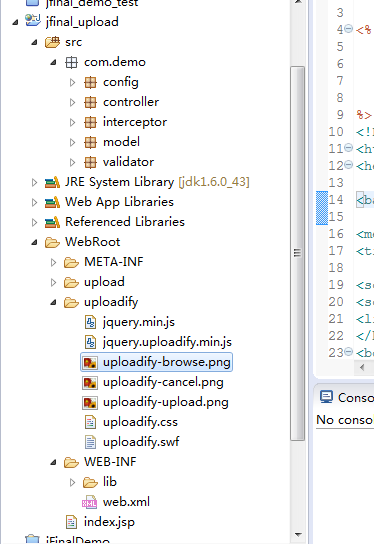
工程結構截圖:
具體實現程式碼如下:
1、DemoConfig核心配置類:
/**
* 檔案說明
* @Description:擴充套件說明
* @Copyright: 2015 dreamtech.com.cn Inc. All right reserved
* @Version 2、CommonController類
/**
* 檔案說明
* @Description:擴充套件說明
* @Copyright: 2015 dreamtech.com.cn Inc. All right reserved
* @Version: V6.0
*/
package com.demo.controller;
import com.jfinal.core.Controller;
/**
* CommonController
* @Author: feizi
* @Date: 2015年4月23日 下午12:19:37
* @ModifyUser: feizi
* @ModifyDate: 2015年4月23日 下午12:19:37
* @Version:V6.0
*/
public class CommonController extends Controller {
public void index(){
render("index.jsp");
}
}
3、UploadController類
/**
* 檔案說明
* @Description:擴充套件說明
* @Copyright: 2015 dreamtech.com.cn Inc. All right reserved
* @Version: V6.0
*/
package com.demo.controller;
import com.jfinal.core.Controller;
import com.jfinal.upload.UploadFile;
/**
* UploadController
*
* @Author: feizi
* @Date: 2015年4月23日 下午12:18:45
* @ModifyUser: feizi
* @ModifyDate: 2015年4月23日 下午12:18:45
* @Version:V6.0
*/
public class UploadController extends Controller {
public void index() {
// UploadFile uf = this.getFile();
System.out.println(getFile().getFileName());
render("index.jsp");
}
public void uploads() {
// 獲取上傳的檔案
UploadFile uf = getFile("Filedata", "uploads");
// 拼接檔案上傳的完整路徑
String fileName = "http://" + this.getRequest().getRemoteHost() + ":"
+ this.getRequest().getLocalPort() + "/upload/uploads/"
+ uf.getFileName();
this.setAttr("fileName", fileName);
System.out.println("================fileName:"+fileName);
//以json格式進行渲染
renderJson();
}
}
4、UploadInterceptor類
/**
* 檔案說明
* @Description:擴充套件說明
* @Copyright: 2015 dreamtech.com.cn Inc. All right reserved
* @Version: V6.0
*/
package com.demo.interceptor;
import com.jfinal.aop.Interceptor;
import com.jfinal.core.ActionInvocation;
/**
* UploadInterceptor攔截器
* @Author: feizi
* @Date: 2015年4月23日 下午1:12:42
* @ModifyUser: feizi
* @ModifyDate: 2015年4月23日 下午1:12:42
* @Version:V6.0
*/
public class UploadInterceptor implements Interceptor{
/**
* 請求攔截
* @Discription:擴充套件說明
* @Author: feizi
* @Date: 2015年4月23日 下午1:13:56
* @ModifyUser:feizi
* @ModifyDate: 2015年4月23日 下午1:13:56
* @see com.jfinal.aop.Interceptor#intercept(com.jfinal.core.ActionInvocation)
*/
@Override
public void intercept(ActionInvocation ai) {
System.out.println("===============Before invoking " + ai.getActionKey());
ai.invoke();
System.out.println("===============After invoking " + ai.getActionKey());
}
}
5、Upload類
/**
* 檔案說明
* @Description:擴充套件說明
* @Copyright: 2015 dreamtech.com.cn Inc. All right reserved
* @Version: V6.0
*/
package com.demo.model;
import com.jfinal.plugin.activerecord.Model;
/**
* Upload
* @Author: feizi
* @Date: 2015年4月23日 下午1:11:04
* @ModifyUser: feizi
* @ModifyDate: 2015年4月23日 下午1:11:04
* @Version:V6.0
*/
public class Upload extends Model<Upload>{
private static final long serialVersionUID = -7829607291906618841L;
public static final Upload dao = new Upload();
}
6、UploadValidator類
/**
* 檔案說明
* @Description:擴充套件說明
* @Copyright: 2015 dreamtech.com.cn Inc. All right reserved
* @Version: V6.0
*/
package com.demo.validator;
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
/**
* @Author: feizi
* @Date: 2015年4月23日 下午1:15:38
* @ModifyUser: feizi
* @ModifyDate: 2015年4月23日 下午1:15:38
* @Version:V6.0
*/
public class UploadValidator extends Validator{
/**
* 驗證
* @Discription:擴充套件說明
* @Author: feizi
* @Date: 2015年4月23日 下午1:16:02
* @ModifyUser:feizi
* @ModifyDate: 2015年4月23日 下午1:16:02
* @see com.jfinal.validate.Validator#validate(com.jfinal.core.Controller)
*/
@Override
protected void validate(Controller c) {
}
/**
* 處理錯誤
* @Discription:擴充套件說明
* @Author: feizi
* @Date: 2015年4月23日 下午1:16:02
* @ModifyUser:feizi
* @ModifyDate: 2015年4月23日 下午1:16:02
* @see com.jfinal.validate.Validator#handleError(com.jfinal.core.Controller)
*/
@Override
protected void handleError(Controller c) {
}
}
7、index.jsp頁面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>index.jsp</title>
<script src="uploadify/jquery.min.js" type="text/javascript"></script>
<script src="uploadify/jquery.uploadify.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
</head>
<body>
<form action="/upload/uploads" method="post" enctype="multipart/form-data">
<input type="file" name="file_upload" id="file_upload"/>
<input type="submit" name="uploadbutton" value="上傳"/>
</form>
<!-- 檔案上傳成功之後,檔案的地址顯示在這裡 -->
<ul id="url"></ul>
<script type="text/javascript">
$(function(){
$("#file_upload").uploadify({
//校驗資料
'swf' : 'uploadify/uploadify.swf', //指定上傳控制元件的主體檔案,預設‘uploader.swf’
'uploader' : '/upload/uploads', //指定伺服器端上傳處理檔案,預設‘upload.php’
'auto' : true, //自動上傳
'buttonImage' : 'uploadify/uploadify-browse.png', //瀏覽按鈕背景圖片
'multi' : false, //單檔案上傳
'fileTypeExts' : '*.gif; *.jpg; *.png; *.flv; *.avi; *.mp4; *.mp3', //允許上傳的檔案字尾
'fileSizeLimit' : '300MB', //上傳檔案的大小限制,單位為B, KB, MB, 或 GB
'successTimeout' : 30, //成功等待時間
'onUploadSuccess' : function(file, data, response) {
//每成功完成一次檔案上傳時觸發一次
var image=eval("["+data+']')[0];
//alert('===file:'+file);
//alert('===data:'+data);//json格式
//alert('===response:'+response);//true
//alert('===image:'+image);
//alert('===image.fileName:'+image.fileName);
$('#url').append("<li><img width=80 src="+image.fileName+" </li>");
/* var image=eval(data);
alert(image[0]["big"]); */
},
'onUploadError' : function(file, data, response) {
//當上傳返回錯誤時觸發
$('#url').append("<li>" + data + "</li>");
}
});
});
</script>
</body>
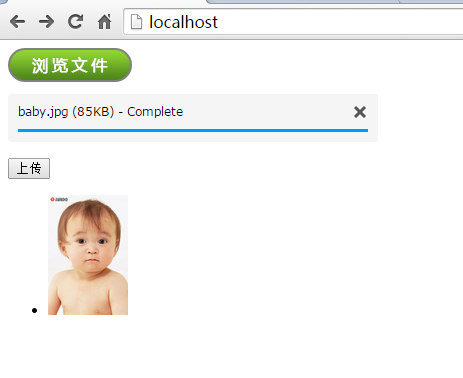
</html>最終實現的效果:
有需要可以看看。。。共同學習,共同成長!!