MathType插入的公式與wps文字不對齊
阿新 • • 發佈:2019-02-11
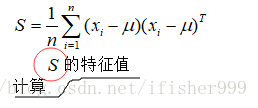
當我們在編輯論文的時候,用MathType編輯公式插入文字中經常會遇到公式與文字不對齊,就像圖1所示:
圖1 修改前
遇到這種情況,我們只需要更改兩個地方就可以了:
第一個:選中右鍵當前行->段落->縮排與間距->取消選中“如果定義了文件網格,則與網格對齊”->換行與分頁
第二個:選中右鍵當前行->字型->字元間距->位置:標準
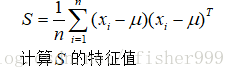
修改後的樣式如圖2所示:
圖2 修改好