使用github pages部署web應用
比如:你自己開發了個h5單機遊戲,不想花錢,但是想外網訪問下。
GithubPages教程 在GithubPages上搭建專案主頁
對我的部落格感情趣的同學可以加我部落格左側的群來一起交流學習,共同進步。本篇部落格公有三個目的,同樣也會舉三個實際操作的例子來和大家一起玩Github pages。
第一個目的,有的開發者平常會做自己的網站,大部分是還是買的空間吧,有人買的阿里雲、新浪SEA或者linode、aws加nginx,今天看完這篇部落格,你就可以用Github Pages免費搭建自己的主頁了。
我的個人主頁就放在Github Pages並且綁定了我的域名:yanzhenjie.com
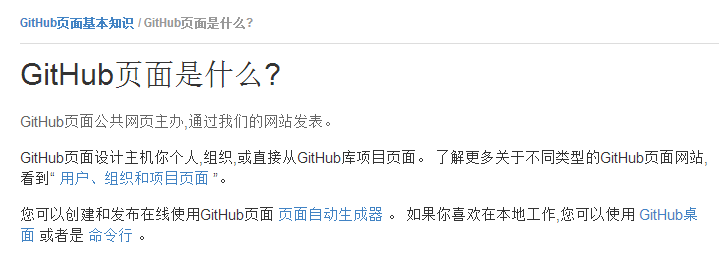
Github Pages是什麼
不要誇我,我就是這麼貼心,提大家翻譯好了中文版:
按我的理解,Github Pages是Github免費提供給開發者的一款託管個人網站的產品,這絕對是個好東西啊。目前來看只能託管靜態內容,但是這已經足夠我們用了,如果咱發揮的好,猶如鯉魚躍龍門啊。
Github Pages怎麼玩
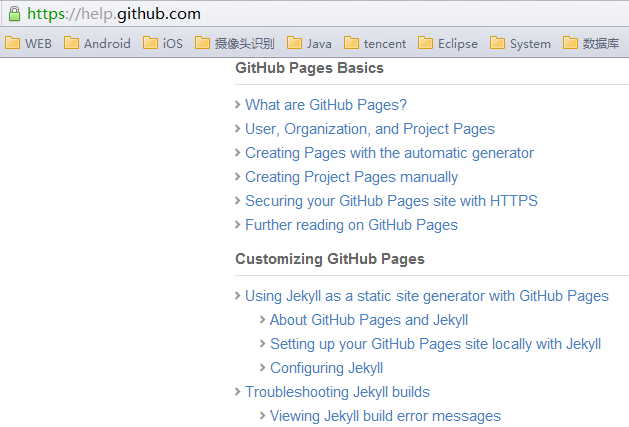
我剛開始做這事之前也不知道怎麼辦,我有個習慣就是對於不明白的事情習慣去官網看幫助,於是乎我看了Github Helper:https://help.github.com/,我看到這裡的時候心中大喜,其實這就是教程,不夠是英文版的,喜歡的同學也可以直接去看:
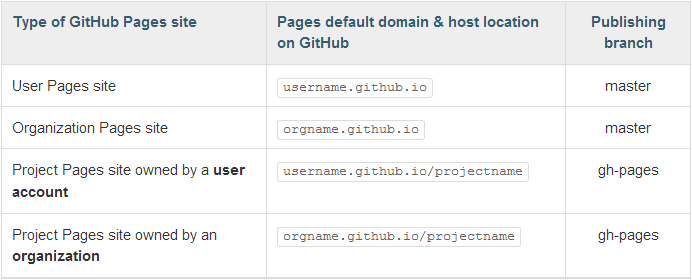
看到這裡我就基本猜到了要怎麼做了,後面的就不一一帶各位看了,我直接說原理。Github的個人主頁是可以繫結一個域名的,後面帶各位看官一步步實現。在沒有繫結自己的域名之前,這裡的地址都是有規律的,比如我的帳號是yanzhenjie,那麼我的主頁地址就是yanzhenjie.github.io,比如我的帳號是xxoo,那麼我的主頁地址就是xxoo.github.io;比如我的專案叫NoHttp,那麼專案對應的地址就是yanzhenjie.github.io/NoHttp。如果你是組織帳號也一樣。
為Github上的開源專案搭建專案主頁
官網給的兩種方案
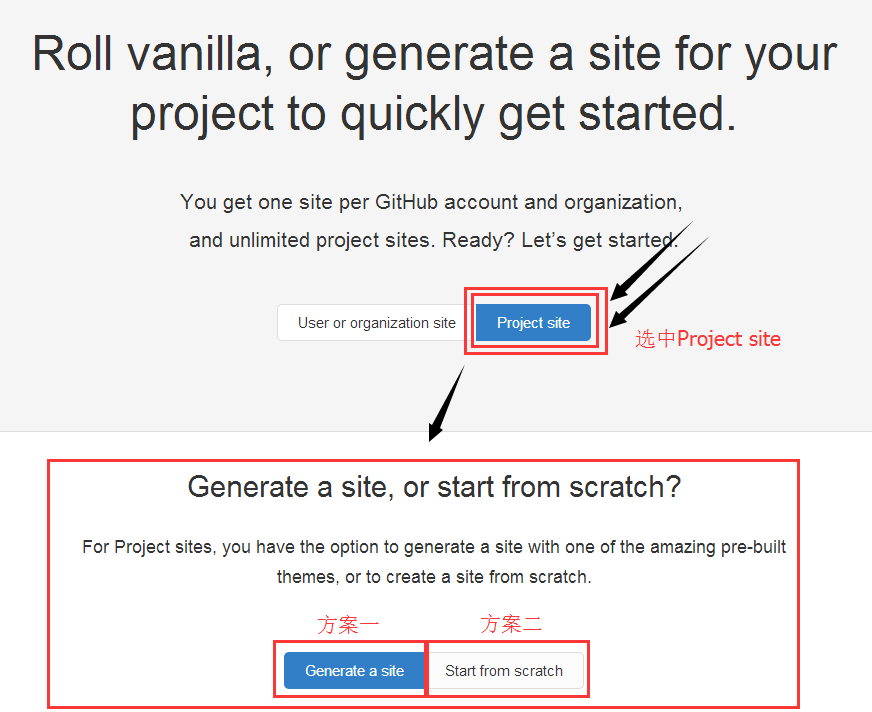
來教大家看Github Pages官網的教程,開啟Github Pages
Project site專案網站,下面會出來兩個選項,Generate a site(生成一個網站)和Start from scratch(從頭開始): 兩個方案的區別是,第一個由Github Pages自動生成,我們只需要用Markdown填寫內容即可,Github Pages最後會提供給我們幾套模板供我們選擇,大大的節省了我們開發的成本。第二個和上面搭建個人主頁一樣,需要我們自己寫網頁。
方案一、用Github的工具生成一個網站
上面用滑鼠選擇一號方案Generate a site,下面會出來英文版的教程,這裡不再贅述。
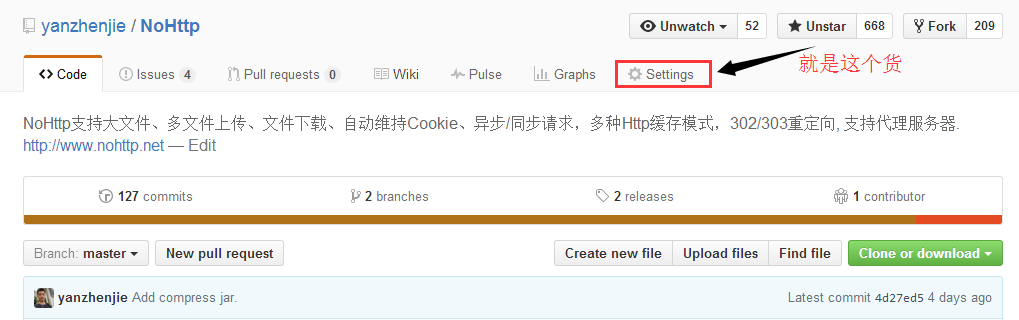
第一步在專案主頁,選擇Setting標籤,接著會出現下面的畫面:
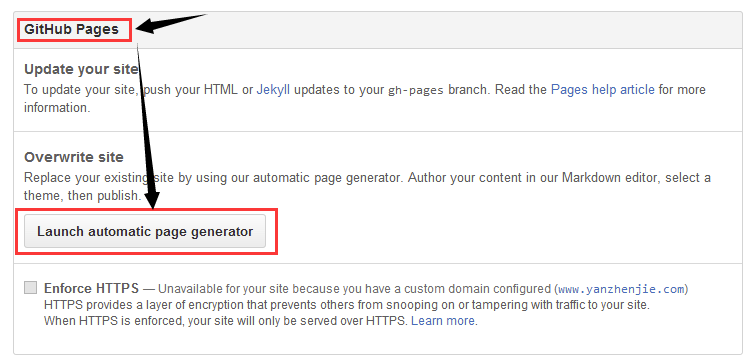
然後往下拉會看到一個GitHub Pages的tab,點選這裡的Launch automatic page generator按鈕:
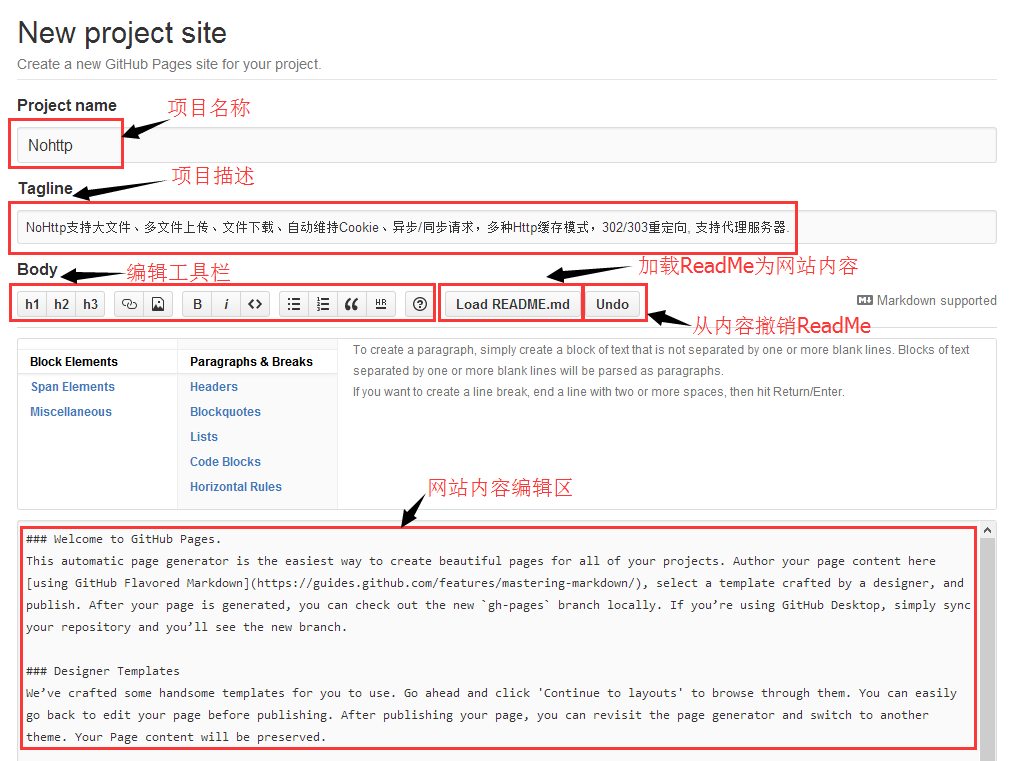
點選後會開啟一個網站編輯頁面:
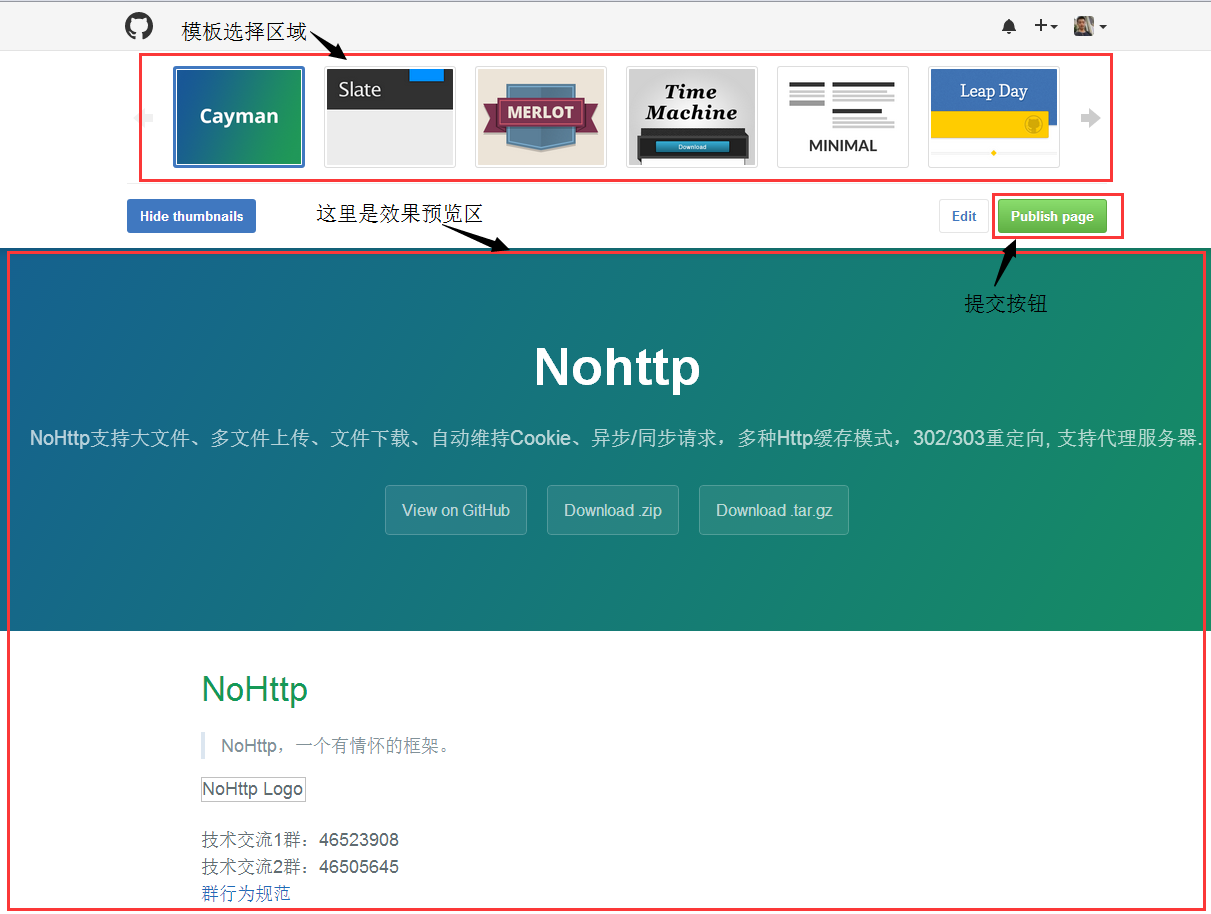
我們可以用Markdown寫我們網站的內容,當然如果你的ReadMe寫的好話,直接點選Load README.md就自動生成了網站內容。最後點選網站右下角的Continue to layouts去選擇網站的模板後確定就立刻生成網站內容了,而且有專案下載連線等,非常人性化:
這個時候我們可以輸入我們專案主頁的地址去訪問了,比如NoHttp的地址:yanzhenjie.github.io/NoHttp,這裡要注意,如果你的個人主頁已經搭建好了,這裡的地址也可以是你的域名+/專案名稱,比如我的:www.yanzhenjie.com/NoHttp。
方案二、完全由自己從頭開始一個網站
還是回去上面用滑鼠選擇二號方案Start from scratch,下面也會出現英文版的教程。二號方案要求我們為專案新建一個名為’gh-pages’的分支,其實一號方案做好後我們也會發現,系統為我們自動新建了一個gh-pages的分支。
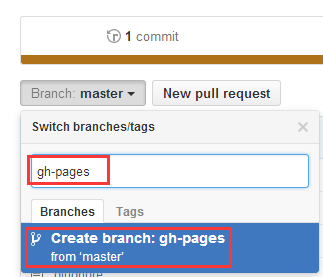
下面新建分支,在專案主頁,點選分支預覽按鈕,會出現一個輸入框和你的所有分支,這裡我們輸入gh-pages,下面會出現Create branch gh-pages的一欄,點選這一欄就建立好了:
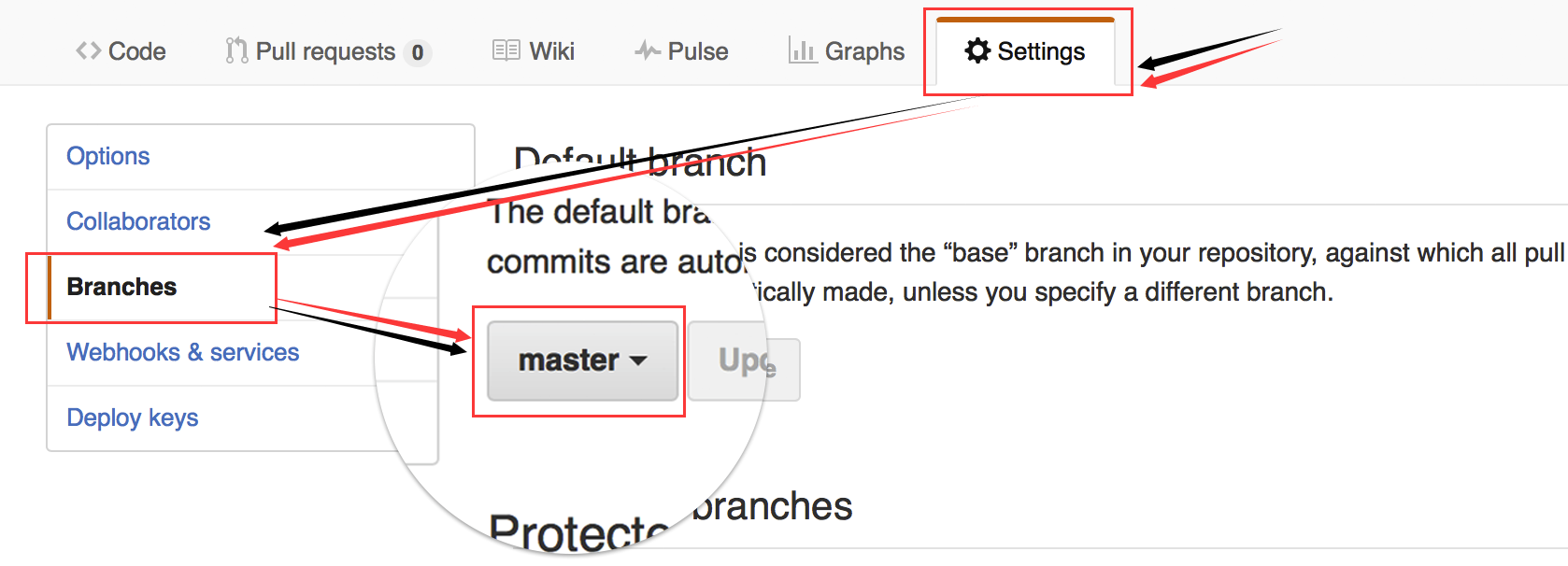
建立好分支後,下面要把gh-pages設定為預設分支,然後為這個分支提交網站內容即可,在專案主頁選擇Setting,然後選擇左側的Braches,在右側的按鈕中選擇gh-pages分支即可: