ROS(indigo) 用於機器人控制的圖形化程式設計工具--code_it robot_blockly
0 簡介:
程式語言有彙編,高階語言,解釋語言等,現在圖形化程式設計也越來越流行。圖形化程式設計簡單易學。8年前,微軟推出了VPL用於機器人程式設計,如Python和JavaScript都可以用圖形化框圖實現程式,有趣直觀。
當然也可以用Matlab的Simulink實現:
圖1
1 參考資料:
這裡主要介紹用於ROS的圖形化程式設計工具,首先,主要參考網址如下:
其中,1 robot_blockly實現簡潔,並且介紹詳細,這裡不過多介紹。
這裡主要介紹2 code_it。
2 一個簡單互動的例子Blinky:
圖2
2.1 安裝:
依次輸入下面命令:
[html] view plain- curl -sL https://deb.nodesource.com/setup_5.x | sudo -E bash -
- sudo apt-get install -y nodejs
從https://github.com/hcrlab/blinky,下載並編譯,使用catkin(~/catkin_ws$ catkin_make),不贅述。 [html] view plain copy print?
- sudo apt-get install ros-indigo-rosbridge-server
在blinky的frontend資料夾下(~/catkin_ws/src/blinky-indigo-devel/frontend$
- npm install -g gulp bower
- npm install
- bower install
完成後,使用gulp,看是否報錯,如果出錯,使用npm install xxx,下載對應功能包即可。
並用nvm use 4.6.1,選擇合適的node版本。
[html] view plain copy print?- ~/catkin_ws/src/blinky-indigo-devel/frontend$ nvm use 4.6.1
- Now using node v4.6.1 (npm v2.15.9)
gulp: [html] view plain copy print?
- ~/catkin_ws/src/blinky-indigo-devel/frontend$ gulp
- [13:51:49] Using gulpfile ~/catkin_ws/src/blinky-indigo-devel/frontend/gulpfile.js
- [13:51:49] Starting 'clean'...
- [13:51:50] Finished 'clean' after 472 ms
- [13:51:50] Starting 'default'...
- [13:51:50] Starting 'copy'...
- [13:51:50] Starting 'styles'...
- [13:51:51] styles all files 98 B
- [13:51:51] Finished 'styles' after 1.08 s
- [13:51:52] copy all files 16.77 MB
- [13:51:52] Finished 'copy' after 2.1 s
- [13:51:52] Starting 'elements'...
- [13:51:52] Finished 'elements' after 9.34 ms
- [13:51:52] Starting 'lint'...
- [13:51:53] Starting 'images'...
- [13:51:53] Starting 'fonts'...
- [13:51:53] Starting 'html'...
- [13:51:54] Finished 'fonts' after 461 ms
- [13:51:57] Finished 'lint' after 5.48 s
- [13:51:57] gulp-imagemin: Minified 7 images (saved 1.45 kB - 3.2%)
- [13:51:57] images all files 43.69 kB
- [13:51:57] Finished 'images' after 4.08 s
- [13:51:57] html all files 83.06 kB
- [13:51:57] Finished 'html' after 4.01 s
- [13:51:57] Starting 'vulcanize'...
- [13:52:00] vulcanize all files 628.85 kB
- [13:52:00] Finished 'vulcanize' after 2.53 s
- [13:52:00] Finished 'default' after 10 s
2.2 使用:
分別在不同終端輸入下面命令:
[html] view plain copy print?- ~$ roslaunch rosbridge_server rosbridge_websocket.launch
- logging to /home/exbot/.ros/log/084a8eba-a18a-11e6-9113-70f1a1ca7552/roslaunch-relay-Aspire-4741-6570.log
- Checking log directory for disk usage. This may take awhile.
- Press Ctrl-C to interrupt
- Done checking log file disk usage. Usage is <1GB.
- started roslaunch server http://relay-Aspire-4741:38297/
- SUMMARY
- ========
- PARAMETERS
- * /rosbridge_websocket/address:
- * /rosbridge_websocket/authenticate: False
- * /rosbridge_websocket/delay_between_messages: 0
- * /rosbridge_websocket/fragment_timeout: 600
- * /rosbridge_websocket/max_message_size: None
- * /rosbridge_websocket/port: 9090
- * /rosbridge_websocket/retry_startup_delay: 5
- * /rosdistro: indigo
- * /rosversion: 1.11.20
- NODES
- /
- rosapi (rosapi/rosapi_node)
- rosbridge_websocket (rosbridge_server/rosbridge_websocket)
- auto-starting new master
- process[master]: started with pid [6582]
- ROS_MASTER_URI=http://localhost:11311
- setting /run_id to 084a8eba-a18a-11e6-9113-70f1a1ca7552
- process[rosout-1]: started with pid [6595]
- started core service [/rosout]
- process[rosbridge_websocket-2]: started with pid [6602]
- process[rosapi-3]: started with pid [6613]
- registered capabilities (classes):
- - rosbridge_library.capabilities.call_service.CallService
- - rosbridge_library.capabilities.advertise.Advertise
- - rosbridge_library.capabilities.publish.Publish
- - rosbridge_library.capabilities.subscribe.Subscribe
- - <class 'rosbridge_library.capabilities.defragmentation.Defragment'>
- - rosbridge_library.capabilities.advertise_service.AdvertiseService
- - rosbridge_library.capabilities.service_response.ServiceResponse
- - rosbridge_library.capabilities.unadvertise_service.UnadvertiseService
- [INFO] [WallTime: 1478152491.544249] Rosbridge WebSocket server started on port 9090
- [INFO] [WallTime: 1478152523.004659] Client connected. 1 clients total.
- [INFO] [WallTime: 1478152524.576138] [Client 0] Subscribed to /blinky/goal
- [INFO] [WallTime: 1478152524.583260] [Client 0] Subscribed to /blinky/cancel
[html] view plain copy print?
- ~/catkin_ws/src/blinky-indigo-devel/frontend$ gulp serve
- [13:55:03] Using gulpfile ~/catkin_ws/src/blinky-indigo-devel/frontend/gulpfile.js
- [13:55:03] Starting 'lint'...
- [13:55:05] Starting 'styles'...
- [13:55:06] Starting 'elements'...
- [13:55:06] Starting 'images'...
- [13:55:06] Finished 'elements' after 128 ms
- [13:55:06] styles all files 98 B
- [13:55:06] Finished 'styles' after 1.36 s
- [13:55:07] Finished 'lint' after 3.49 s
- [13:55:07] gulp-imagemin: Minified 7 images (saved 1.45 kB - 3.2%)
- [13:55:07] images all files 43.69 kB
- [13:55:07] Finished 'images' after 1.71 s
- [13:55:07] Starting 'serve'...
- [13:55:07] Finished 'serve' after 101 ms
- [PSK] Access URLs:
- --------------------------------------
- Local: http://localhost:5001
- External: http://192.168.1.102:5001
- --------------------------------------
- UI: http://localhost:3001
- UI External: http://192.168.1.102:3001
- --------------------------------------
- [PSK] Serving files from: .tmp
- [PSK] Serving files from: app
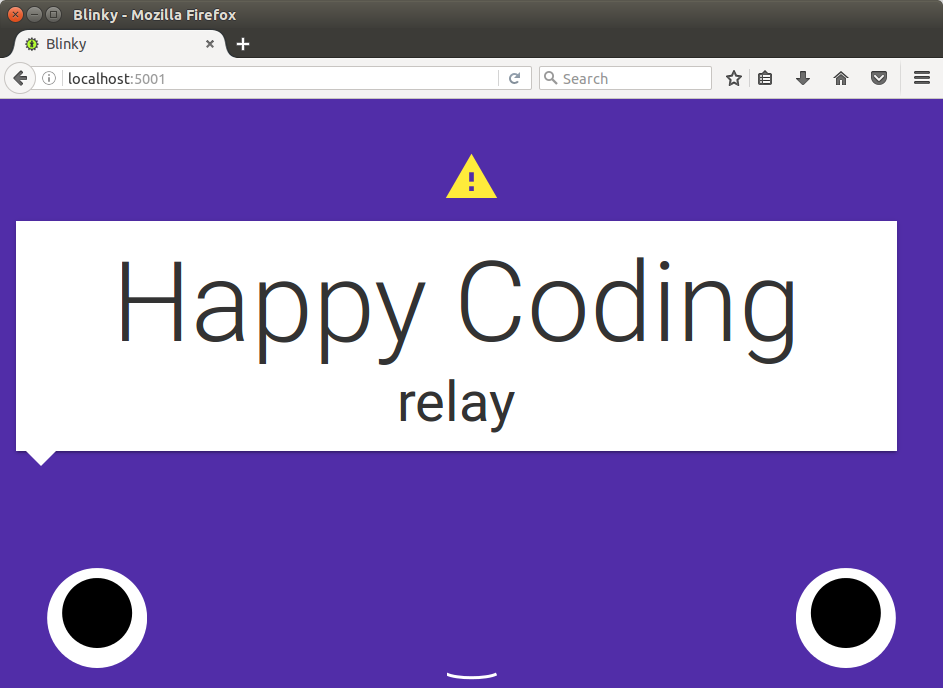
開啟瀏覽器,輸入:http://localhost:5001/,就可以看到:
圖3
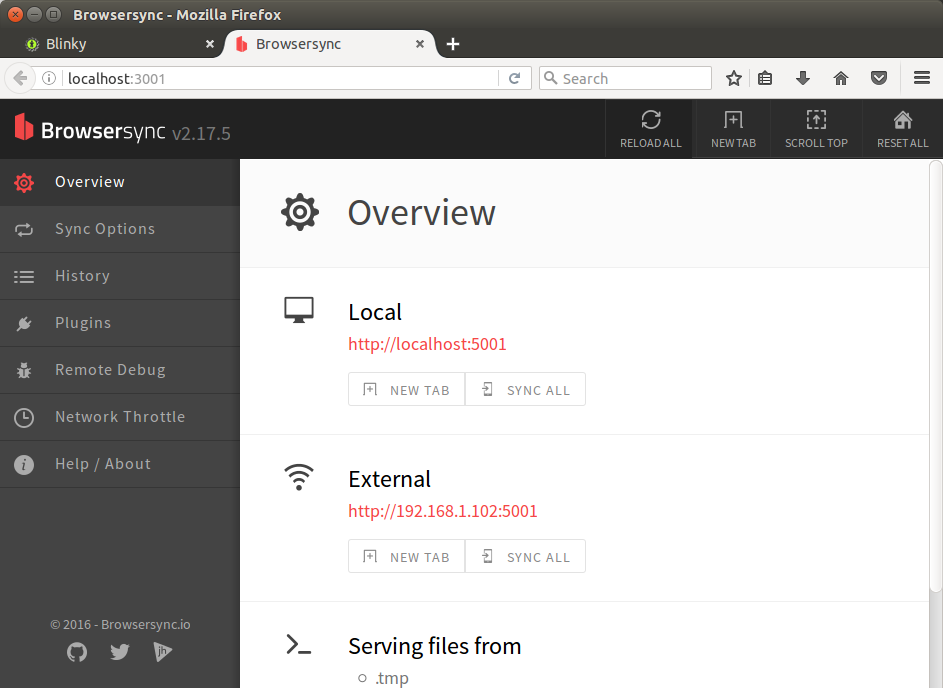
輸入:http://localhost:3001/,就可以看到:
圖4
- $ rostopic list
- /blinky/cancel
- /blinky/feedback
- /blinky/goal
- /blinky/result
- /blinky/status
- /rosout
- /rosout_agg
- rostopic pub -1 blinky/goal blinky/FaceActionGoal "header:
- seq: 0
- stamp:
- secs: 0
- nsecs: 0
- frame_id: ''
- goal_id:
- stamp:
- secs: 0
- nsecs: 0
- id: ''
- goal:
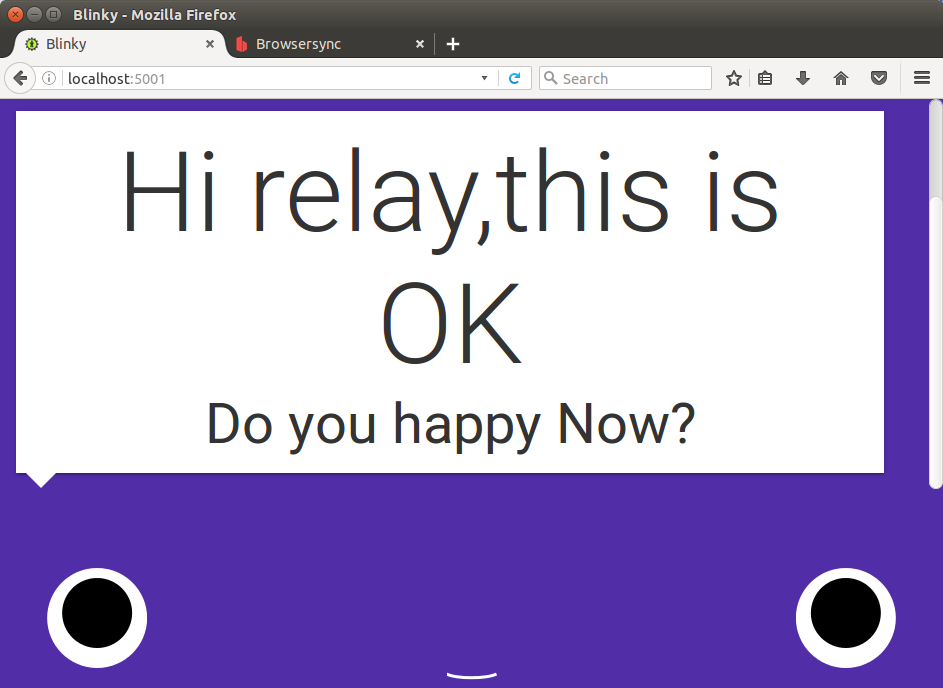
- display_type: 'displayMessage'
- h1_text: 'Hi relay,this is OK'
- h2_text: 'Do you happy Now?'"
更多內容檢視原版介紹,發現更多驚喜。
3 圖形化程式設計CodeIt!
一個獨立的Blockly程式設計應用程式,並與ROS整合。 它允許您使用圖形介面生成機器人的程式碼,並執行它。 你實現機器人的“創意”,它們與JavaScript的一個子集結合形成程式。您從介面可以執行程式並在程式中停止它們。
CodeIt! 與RWS相容。
它是如何工作的?
CodeIt!提供前端和後端。前端是一個網站,它允許您使用Blockly程式設計介面建立程式。它還具有用於新增,更新或刪除程式的簡單介面。
後端提供了一個執行JavaScript程式的ROS actionlib伺服器。程式通過沙盒直譯器執行。您必須定義直譯器將執行的機器人基元。大多數原語只做了很少的工作,只是呼叫ROS服務。後端還包括已建立的程式的資料庫。
注意CodeIt!本身並不實現任何機器人功能。相反,它呼叫ROS服務來做機器人上的實際工作,假定存在提供這些服務的一些節點。由你來實現這些服務來做你的機器人的事情。我們有一些預先實現的這些服務的PR2和Turtlebot。然而,這些仍處於發展的早期階段,沒有記錄。如果您真的有興趣使用這些,請通過提交問題與我們聯絡,我們將很樂意提供幫助。
3.1 安裝
這個專案使用Git子模組,所以使用git clone --recursive [email protected]:hcrlab / code_it.git克隆這個repo。要安裝,您需要克隆:
blinky - 用於基於Web的機器人面的ROS包
code_it_msgs
location_server - 用於儲存和檢索要導航到的位置
code_it_turtlebot或code_it_pr2 - 這些實現ROS服務實際控制機器人,CodeIt!呼叫。您也可以自己為另一個機器人實現這些服務,請參閱code_it_msgs檢視當前定義的服務。
您還需要安裝:
MongoDB - 安裝MongoDB和pymongo
確保pymongo是版本3(例如,3.3),如果沒有,升級使用命令:sudo pip install pymongo --upgrade
Meteor - 從Meteor網站安裝,ubuntu直接在終端輸入:curl https://install.meteor.com/ | sh
Node - 強烈建議使用nvm安裝Node。 nvm允許您輕鬆地在任意版本的節點之間安裝和切換。當部署到生產環境時,Meteor需要正確地構建舊版本的節點,而gulp需要更新版本的節點。使用nvm在兩者之間進行切換。
在frontend資料夾,執行npm install -g gulp bower && npm install && bower install
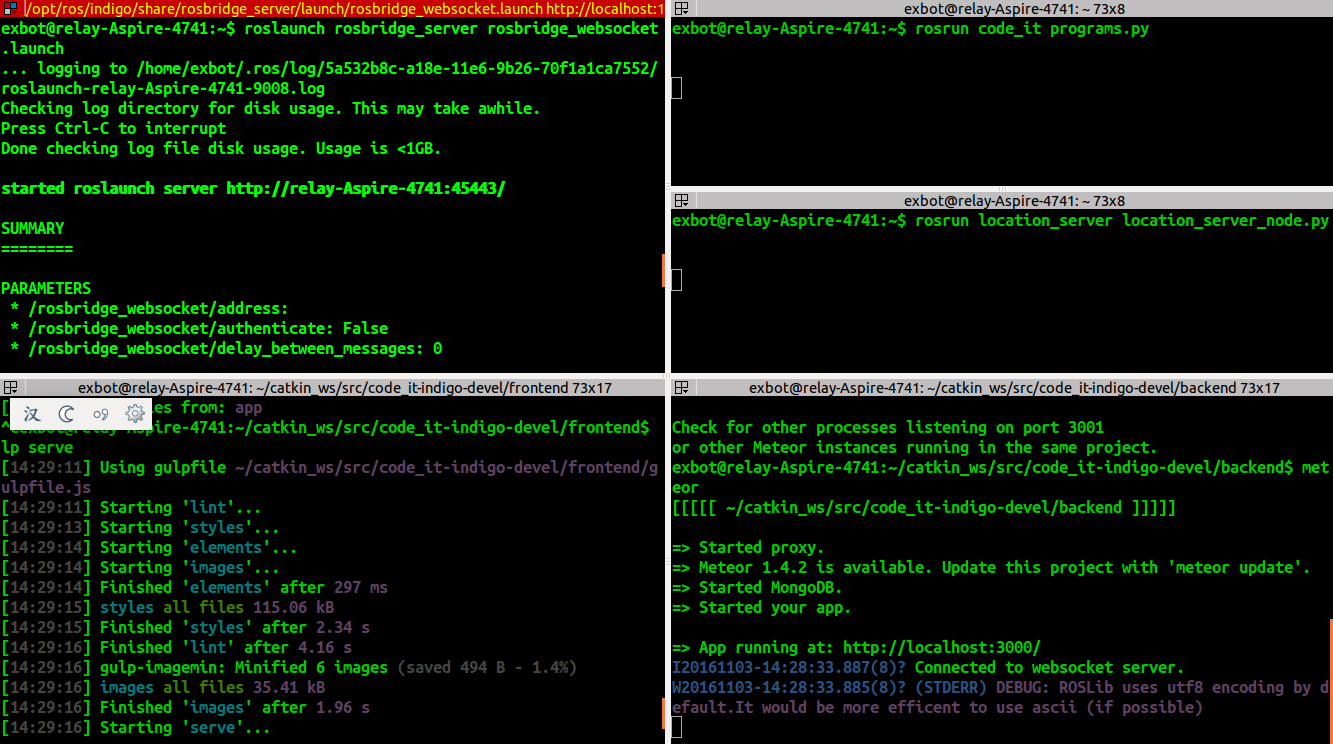
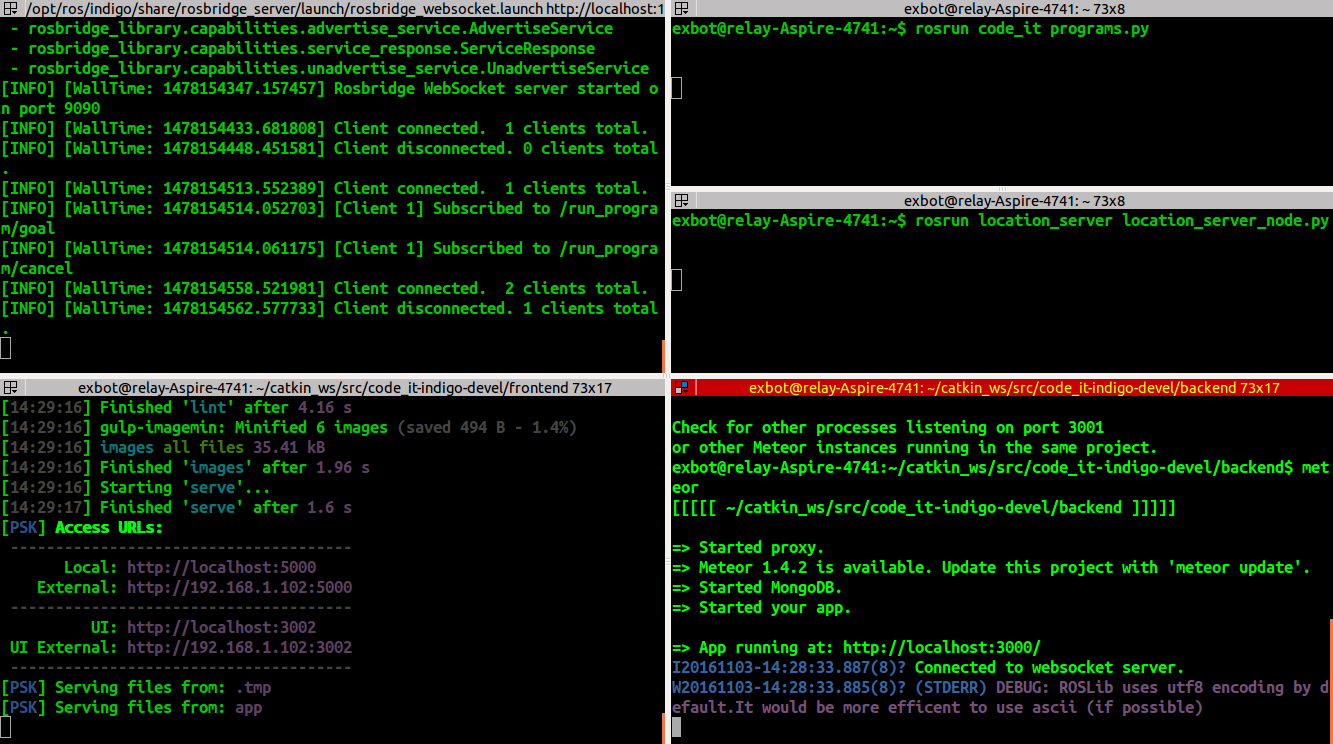
3.2 執行
主要分為四步,分別在不同終端執行,步驟和解釋如下:
1 roslaunch rosbridge_server rosbridge_websocket.launch
2 rosrun code_it programs.py - 這是儲存和載入程式到MongoDB和從MongoDB的後端。
3 從後端資料夾,執行 nvm use 0.10.40; meteor - 這是執行程式的JavaScript直譯器。
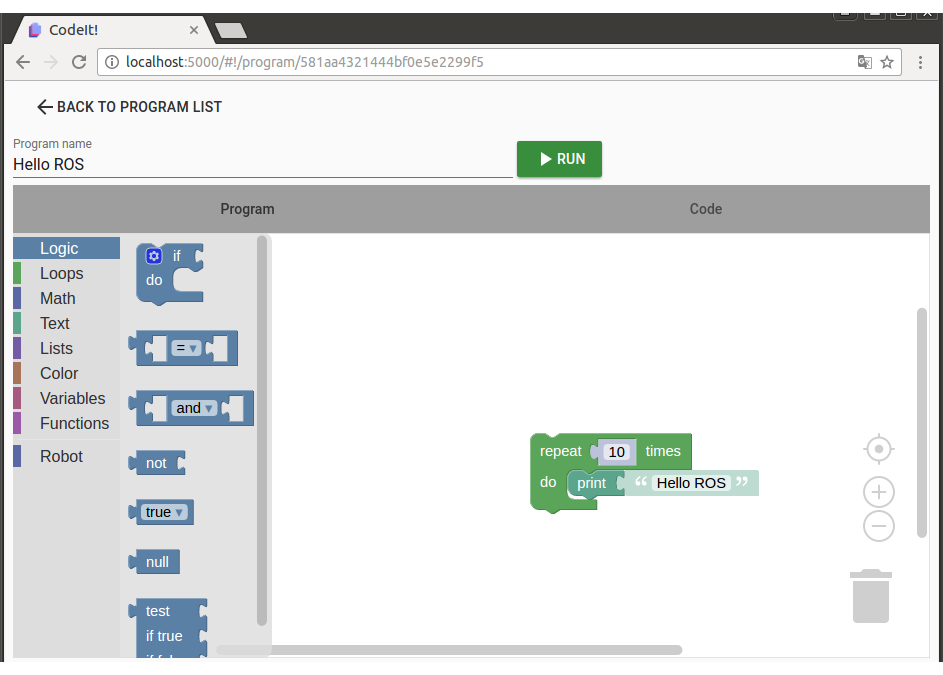
4 從frontend資料夾,執行 nvm use node; gulp serve - 這是前端。 用瀏覽器localhost:5000檢視頁面。
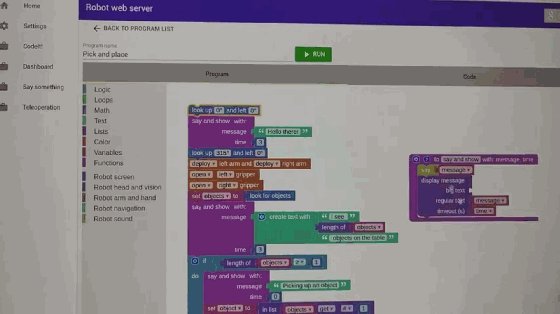
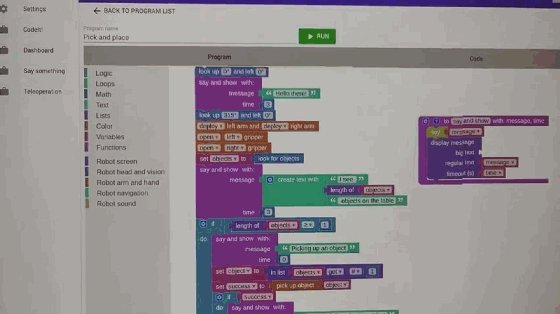
圖6
注意:meteor和gulp必須正常載入,如果報錯需要結合情況進行除錯,出現如下結果,就OK!:
meteor:
[html] view plain copy print?- [email protected]:~/catkin_ws/src/code_it-indigo-devel/backend$ meteor
- [[[[[ ~/catkin_ws/src/code_it-indigo-devel/backend ]]]]]
- => Started proxy.
- => Meteor 1.4.2 is available. Update this project with 'meteor update'.
- => Started MongoDB.
- => Started your app.
- => App running at: http://localhost:3000/
- I20161103-14:23:00.028(8)? Error connecting to websocket server.
- W20161103-14:23:00.026(8)? (STDERR) DEBUG: ROSLib uses utf8 encoding by default.It would be more efficent to use ascii (if possible)
gulp:
[html] view plain copy print?- [email protected]:~/catkin_ws/src/code_it-indigo-devel/frontend$ gulp
- [14:22:02] Using gulpfile ~/catkin_ws/src/code_it-indigo-devel/frontend/gulpfile.js
- [14:22:02] Starting 'clean'...
- [14:22:03] Finished 'clean' after 633 ms
- [14:22:03] Starting 'default'...
- [14:22:03] Starting 'copy'...
- [14:22:03] Starting 'styles'...
- [14:22:05] styles all files 115.06 kB
- [14:22:05] Finished 'styles' after 2.21 s
- [14:22:06] copy all files 25.72 MB
- [14:22:06] Finished 'copy' after 3.53 s
- [14:22:06] Starting 'elements'...
- [14:22:06] Finished 'elements' after 9.43 ms
- [14:22:06] Starting 'lint'...
- [14:22:08] Starting 'images'...
- [14:22:09] Starting 'fonts'...
- [14:22:09] Starting 'html'...
- [14:22:09] Finished 'fonts' after 797 ms
- [14:22:13] Finished 'lint' after 7.14 s
- [14:22:13] gulp-imagemin: Minified 6 images (saved 494 B - 1.4%)
- [14:22:13] images all files 35.41 kB
- [14:22:13] Finished 'images' after 5.08 s
- [14:22:15] html all files 747.78 kB
- [14:22:15] Finished 'html' after 5.94 s
- [14:22:15] Starting 'vulcanize'...
- [14:22:19] vulcanize all files 1.52 MB
- [14:22:19] Finished 'vulcanize' after 3.95 s
- [14:22:19] Finished 'default' after 16 s
圖7
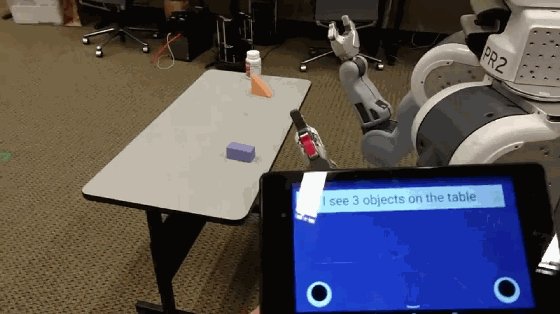
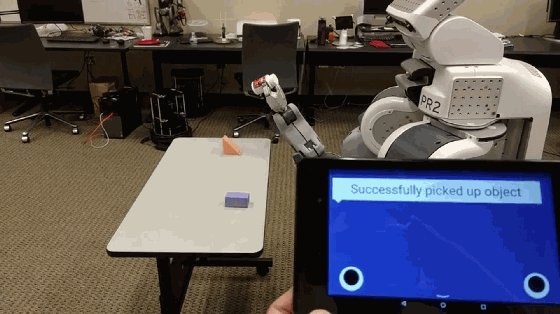
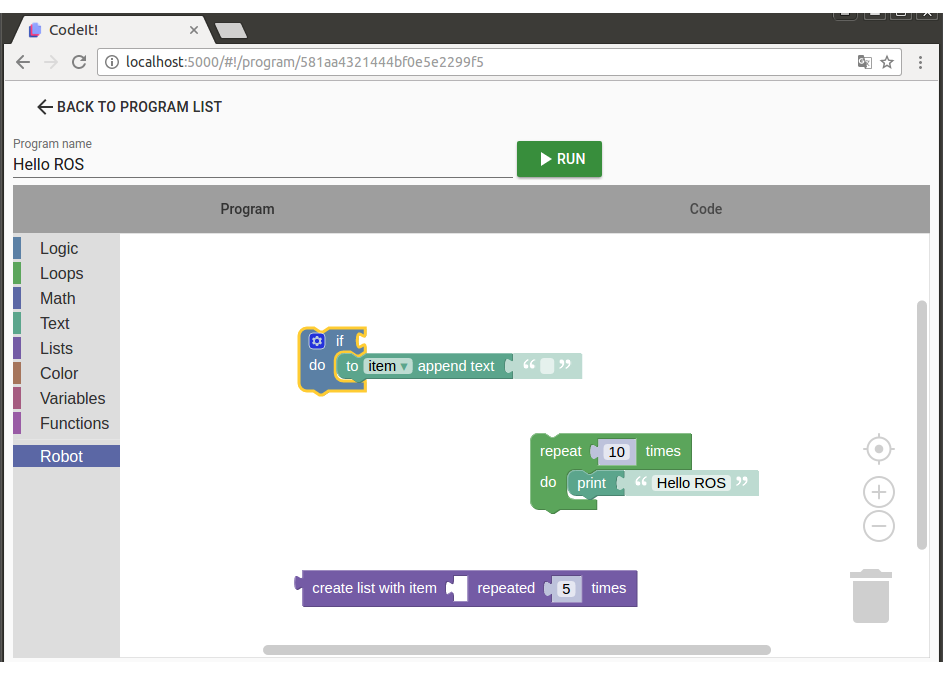
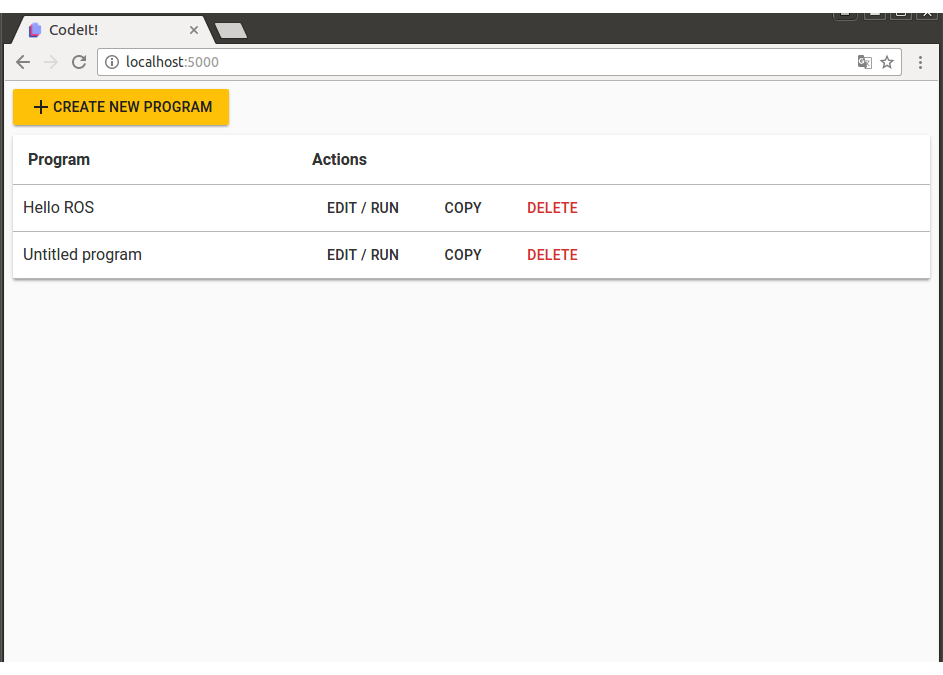
啟動後效果如下:
圖8
圖9
-End-
原文地址:http://blog.csdn.net/zhangrelay/article/details/53020569
相關推薦
ROS(indigo) 用於機器人控制的圖形化程式設計工具--code_it robot_blockly
0 簡介: 程式語言有彙編,高階語言,解釋語言等,現在圖形化程式設計也越來越流行。圖形化程式設計簡單易學。8年前,微軟推出了VPL用於機器人程式設計,如Python和JavaScript都可以用圖形化框圖實現程式,有趣直觀。 當然也可以用Matlab的Simulink
使用Scratch2和ROS進行機器人圖形化程式設計學習
使用Scratch2和ROS進行機器人程式設計學習(適用於中小學機器人程式設計Scratch和ROS)參考JdeRobot的一篇詳細介紹,就可以實現上述的功能,需要安裝Scratch2、ROS Kinetic、Gazebo 7、JdeRobot、Python2.7等。通過將S
從Python的turtle繪圖開始學習圖形化程式設計
Turtle python2.6版本中後引入的一個簡單的繪圖工具,叫做海龜繪圖(Turtle Graphics),turtle庫是python的內部庫,使用匯入即可 : import turtle 畫布 畫布就是turtle為我們展開用於繪圖區域, 我們可以設定它的
python圖形化程式設計
例一,利用turtle庫(畫筆工具進行一個奧運五環的繪製) import turtle#海龜畫圖奧運五環 turtle.width(10)#確定畫筆寬度 turtle.color('blue') turtle.circle(50) turtle.penup() #類似 畫畫中擡筆的動作
Python 圖形化程式設計例項
# coding=utf-8 import Tkinter as tk import time def processButton(): if v1.get() == 1: #print text.get("0.0", "end")
scratch圖形化程式設計操作硬體
一,簡介 scratch是一款又麻省理工開發的圖形化程式設計軟體,這款軟體提供了可以使用javascript與scratch互動的介面,同時提供了一個socket埠和一系列的命令與應用程式互動,這裡我們講解如何通過python與scratch互動 二,說明
android圖形化程式設計_計算BMI值
第一次在android平臺上做圖形化程式設計,特做筆記,以便加深印象及後續查閱。此程式來自《深入淺出android》 1、 新建工程,file—new—android project,輸入工程名helloandroid01,package名稱為
processing圖形化程式設計例項:打飛機遊戲
接上篇面向物件程式設計的思想寫一個考試的遊戲例項:打飛機 要求:地上一個可平動的加農炮,可發射數量有限的炮彈。天上有個random高度的飛機,以恆定速度迴圈飛。當炮彈擊中飛機時,加5發炮彈,加100分。炮彈耗光後遊戲結束。 首先進行面向物件分析,分析實體個數,實體包含的屬性
十分鐘學會Scratch圖形化程式設計
一、概要 Scratch是麻省理工學院開發的供兒童或者初學者學習程式設計的開發平臺。其通過點選並拖拽的方式,完成程式設計,可以使兒童或者成人程式設計初學者學習程式設計基礎概念等。Scratch是一款積木式圖形程式設計軟體。 授權協議:GPLv2 開發語言:C/C++ 官網地址:https://scratch
Ubuntu 16.04安裝PPA圖形化管理工具Y PPA Manager
mage 分享 ger logs color ges manager img pre 安裝: sudo add-apt-repository ppa:webupd8team/y-ppa-manager sudo apt-get update sudo apt-
Docker圖形化管理工具--Portainer簡介及部署
docker;portainer 圖形化管理; 1、 Portainer簡介 Portainer是Docker的圖形化管理工具,提供狀態顯示面板、應用模板快速部署、容器鏡像網絡數據卷的基本操作(包括上傳下載鏡像,創建容器等操作)、事件日誌顯示、容器控制臺操作、Swarm集群和服務等集中管理和操作
docker圖形化管理工具Portainer
Portainer是一款輕量級的圖形化管理工具,通過它我們可以輕鬆管理不同的docker環境。Portainer部署和使用都非常的簡單,它由一個可以執行在任何docker引擎上的容器組成。Portainer提供管理docker的containers、images、volumes、ne
【21】digits工具:caffe圖形化操作工具digits的安裝
經過前面一系列的學習,我們基本上學會了如何在linux下執行caffe程式,也學會了如何用python介面進行資料及引數的視覺化。 也許有人會覺得比較複雜。確實,對於一個使用慣了windows視窗操作的使用者來說,各種命令就要了人命,甚至會非常抵觸命令操作。沒有學過python,要自己去用pyt
linux圖形化介面工具VNC
竟然忘了這麼個東東,想了五分鐘都沒想起來,菜鳥至極,mark下 具體教程請見下連結: https://www.cnblogs.com/paul8339/p/5584449.html VNC輕鬆連線遠端Linux桌面 VNC連線Linux桌面,要想連線Linux遠端桌面,按照下面的步驟
git圖形化介面工具Source Tree與Github建立遠端倉庫
Source Tree上與Github建立遠端倉庫 1,在Github上建立倉庫 2,輸入資訊並建立: 3,專案建立成功: 4,回到sourcetree上建立 5,輸入目標路徑: 注:目標路徑為你要上傳的專案地址
JVM圖形化監控工具?(小白篇)
我們經常需要對我們的開發的軟體做各種測試, 軟體對系統資源的使用情況更是不可少, 目前有多個監控工具, 相比JProfiler對系統資源尤其是記憶體的消耗是非常龐大,JDK1.6開始自帶的VisualVM就是不錯的監控工具. 這個工具就在JAVA_HOME\bin\目錄下的
Kubernetes開源圖形化部署工具Wise2C Breeze升級至1.12.2_Kubernetes中文社群
睿雲智合在2018年開源了圖形化的Kubernetes一鍵部署工具Breeze,收到社群廣泛好評。 Breeze緊跟Kubernetes官方版本的釋出,在今天正式釋出的v1.12.2版本中,我們的主要貢獻在於簡化Kubernetes叢集證書管理的複雜度: 通過Breeze工具部署出的Kube
MySQL圖形化管理工具
MySQL是一個非常流行的小型關係型資料庫管理系統,廣泛地應用在Internet上的中小型 網站中。由於其體積小、速度快、總體擁有成本低,尤其是開放原始碼這一特點,許多中小型網站為了降低網站總體擁有成本而選擇了MySQL作為網站資料庫. 1、phpMyAdmin,是最常用的MySQL維護工具,是
Docker 圖形化管理工具Portainer.io
建立 docker volume create portainer_data docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/porta
常用MySQL圖形化管理工具
MySQL的管理維護工具非常多,除了系統自帶的命令列管理工具之外,還有許多其他的圖形化管理工具,這裡我介紹幾個經常使用的MySQL圖形化管理工具,供大家參考。 MySQL是一個非常流行的小型關係型資料庫管理系統,2008年1月16號被Sun公司收購。目前MySQL被廣泛地應用在Internet上的中小型 網