Hexo 部落格部署到騰訊雲伺服器全流程
原來是部署到 github 和 coding 上的,訪問速度較慢,並且圖床 七牛雲 自 2018年 7月起,測試域名的生命週期只有 30個自然日,這讓維護部落格造成了很大的麻煩,於是便準備使用伺服器來進行部署了。
部署環境
- 本地環境
- Windows10(64bit)
- 環境:
git,Node.js,hexo… - 生成本地靜態網站
- 伺服器環境
- 騰訊雲主機(CentOS 7.5 64bit)
- 環境:
git,Nginx,建立 git 使用者 - 使用 git 自動化部署釋出
伺服器配置
1. 安裝 Git (原始碼包安裝)
因為 yum 源倉庫的 Git 版本更新不及時,所以採用原始碼包進行安裝。
1.1 安裝依賴包
yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel
yum install gcc perl-ExtUtils-MakeMaker
通過命令 git --version 可以看到,Git 當前的版本號為 1.8.3.1,太過於陳舊,所以需要先把它移除了。
1.2 解除安裝舊版本的 Git
yum remove git
1.3 下載並解壓
cd /usr/local/src // 選擇檔案儲存位置 wget https://mirrors.edge.kernel.org/pub/software/scm/git/git-2.19.0.tar.gz // 下載連結 tar -zxvf git-2.19.0.tar.gz // 解壓
git-2.19.0.tar.gz 是目前最新版本,其他版本以及之後版本可到此進行檢視。解壓後,會在當前目錄下自動生成一個名為 git-2.19.0 的資料夾,裡面就是解壓出來的檔案。可通過命令 ls 進行檢視。
1.4 編譯安裝
cd git-2.19.0 // 進入資料夾
make prefix=/usr/local/git all // 編譯原始碼
make prefix=/usr/local/git install // 安裝至 /usr/local/git 路徑
編譯時,由機器配置決定速度,請耐心等待。
開啟環境變數配置檔案。
vim /etc/profile
在檔案底部新增以下配置。
PATH=$PATH:/usr/local/git/bin // git 的目錄 export PATH
兩個語句都要加上。
重新整理環境變數。
source /etc/profile
最後再使用 git --version 檢視版本號,已經為 2.19.0。
2. git 新使用者及配置
2.1 建立 git 使用者
adduser git
passwd git
chmod 740 /etc/sudoers
vim /etc/sudoers
找到以下內容。
## Allow root to run any commands anywhere
root ALL=(ALL) ALL
在它下面新增一行。
git ALL=(ALL) ALL
儲存並退出,將許可權修改回來。
chmod 400 /etc/sudoers
2.2 金鑰配置
本地中,使用 Git Bash 建立金鑰。
# 本地 windows gitBash
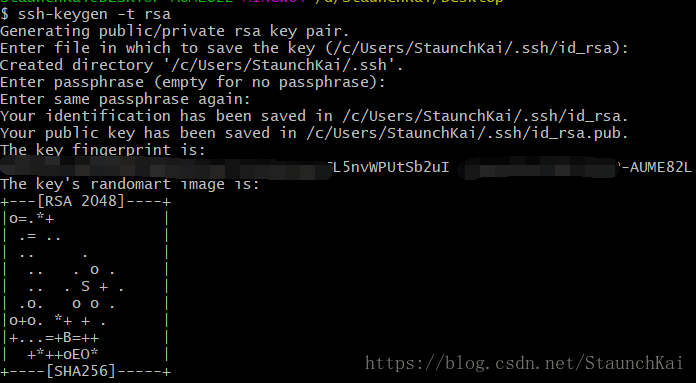
ssh-keygen -t rsa
一路回車,直至如下圖,即可。
切換至 git 使用者,建立 .ssh 資料夾以及 authorized_keys 檔案並將本地的 id_rsa.pub 檔案內容貼上到裡面。
su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys
修改許可權。
cd ~
chmod 600 .ssh/authorzied_keys
chmod 700 .ssh
2.3 測試
在本地 Windows 上,使用 Git Bash 測試是否能連線上伺服器。
ssh -v [email protected]
其中 SERVER 為伺服器 ip 地址。若出現以下錯誤提示,檢查本地金鑰位置是否存在 known_hosts 檔案,將其刪除重新測試。測試結果為,不需要密碼直接進入。
錯誤提示:
2.4 建立網站目錄
建立一個目錄用於作為網站的根目錄。
su root
mkdir /home/hexo # 此目錄為網站的根目錄
賦予許可權。
chown git:git -R /home/hexo
3. 安裝配置 Nginx
注意需要 root 許可權
yum install -y nginx // 安裝
systemctl start nginx.service // 啟動服務
使用 yum 安裝的 nginx 在新版的 CentOS 中,需要使用 systemctl,而不是直接使用 service start nginx
此時通過伺服器的公網 IP 地址訪問,可以看到 nginx 的歡迎頁面,表示安裝成功,如下圖:
3.2 配置 Nginx
使用 nginx -t 命令檢視位置,一般為 /etc/nginx/nginx.conf。
使用 vim /etc/nginx/nginx.conf 命令進行編輯,修改配置檔案如下:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name staunchkai.com; # 修改為自己的域名
root /home/hexo; # 修改為網站的根目錄
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
root 處的網站目錄,需要自己建立,也就是部署上傳的位置。
注意使用 nginx -t 命令檢查配置檔案的語法是否出錯。然後使用 systemctl restart nginx.service 命令重啟服務即可。
4. 自動化部署
4.1 建立 git 裸庫
建立一個裸倉庫,裸倉庫就是隻儲存 git 資訊的 Repository, 首先切換到 git 使用者確保 git 使用者擁有倉庫所有權,一定要加 --bare,這樣才是一個裸庫。
su root
cd /home/git # 在 git 使用者目錄下建立
git init --bare blog.git
這時,git 使用者的 ~ 目錄下就存在一個 blog.git 資料夾,可使用 ls 命令檢視。再修改 blog.git 的許可權。
chown git:git -R blog.git
4.2 使用 git-hooks 同步網站根目錄
在這使用的是 post-receive 這個鉤子,當 git 有收發的時候就會呼叫這個鉤子。 在 blog.git 裸庫的 hooks 資料夾中,新建 post-receive 檔案。
vim blog.git/hooks/post-receive
填入以下內容,其中 /home/hexo 為網站目錄,根據自己的填入,儲存退出。
#!/bin/sh
git --work-tree=/home/hexo --git-dir=/home/git/blog.git checkout -f
儲存後,要賦予這個檔案可執行許可權。
chmod +x /home/git/blog.git/hooks/post-receive
本地配置
在本地中,和部署到 pages 服務一樣,需要先 hexo g 命令生成靜態檔案,通過 hexo s 命令能夠正常進行本地訪問,並且確保已經安裝了 hexo-deployer-git。
配置 _config.yml
hexo 根目錄下的 _config.yml 檔案,找到 deploy。
deploy:
type: git
repo: [email protected]:/home/git/blog.git # repository url
branch: master # 分支
之後按照正常的流程進行部署即可。
hexo clean
hexo g
hexo d
常見錯誤
git-receive-pack: 未找到命令
hexo d
bash: git-receive-pack: command not found
fatal: Could not read from remote repository.
解決辦法:
sudo ln -s /usr/local/git/bin/git-receive-pack /usr/bin/git-receive-pack
git-upload-pack: 未找到命令
正克隆到 'blog'...
bash: git-upload-pack: command not found
fatal: Could not read from remote repository.
解決辦法:
sudo ln -s /usr/local/git/bin/git-upload-pack /usr/bin/git-upload-pack
不是一個 git 倉庫
fatal: 'XXXX/blog.git' does not appear to be a git repository
fatal: Could not read from remote repository.
解決辦法:
確保 _config.yml 檔案中 deploy 處的 repo 路徑填寫正確。
相關推薦
Hexo 部落格部署到騰訊雲伺服器全流程
原來是部署到 github 和 coding 上的,訪問速度較慢,並且圖床 七牛雲 自 2018年 7月起,測試域名的生命週期只有 30個自然日,這讓維護部落格造成了很大的麻煩,於是便準備使用伺服器來進行部署了。 部署環境 本地環境 Windows10(6
Hexo 博客 之 騰訊雲部署過程
自動部署 url 模式 配置文件 hex spa 網站 tab .org 寫在前面 Hexo 博客搭好了有差不多兩周時間了,這期間走了很多彎路,跳了很多坑。一些坑自己 bing 到了答案,找到了解決方法,一些坑則是自己摸索出來的解決方法。現在準備寫幾篇關於搭建流程、搭建過
騰訊雲伺服器的配置與部署(一):雲伺服器的連線、專案(php與phpMyAdmin)的部署
【前言】 最近在開發一個小程式,小程式的服務端打算用php來寫。小程式的wx.request必須是https請求,尋找對比了各種雲伺服器,發現騰訊為了推廣小程式,推出了“3元體驗騰訊雲小程式後端解決方案”活動,於是花3元買了騰訊雲伺服器(順帶的還有一臺雲資料庫
微信小程式詳細圖文教程-10分鐘完成微信小程式開發部署釋出(3元獲取騰訊雲伺服器帶小程式支援系統)
1、【高頻使用】 美團外賣 滴滴公交查詢 車來了 大眾點評+ 京東購物 摩拜單車 滴滴出行DiDi 攜程酒店機票火車票 2、【旅行】 驢媽媽門票預訂 飛常準查航班 海南航空微應用 南航e行 去哪兒出行 朋友家精選
騰訊雲伺服器的配置與部署(二):MySQL的配置安裝、雲伺服器與雲資料庫的連線
MySQL的配置安裝、雲伺服器與雲資料庫的連線 【系統、環境】 電腦作業系統:Windows10 64位 伺服器詳情: 所屬專案:微信小程式 開發語言:PHP 5.6.27 作業系統:CentOS 7.2 64位 【前言】 這篇部落格主
騰訊雲伺服器centos7.5部署靜態網頁
一,搭建java環境 1.安裝JDK環境: 1.將JDk.tar.gz上傳到linux伺服器 2.解壓jdkxxx.tar.gz [[email protected]_0_12_centos java]# pwd /opt/java [[email prote
Tomcat+Nginx+Linux+Mysql部署豆瓣TOP250的專案到騰訊雲伺服器
寫在前面 因為前面有寫過一篇關於豆瓣的top250的電影的視覺化展示專案,你可以移步http://blog.csdn.net/liuge36/article/details/78607955瞭解這個專案。因為,想著,完全可以把這個專案部署到我們的騰訊雲伺服器上
騰訊雲伺服器ftp部署及檔案上傳
首先,先把伺服器的配置說明一下: 作業系統:CentOS 6.6 64位 CPU:1核 記憶體:1GB 系統盤:20G(雲硬碟) 公網頻寬:1Mbps 對我來說挺合適的一個配置,把自己的爬蟲放上面執行,資料存mysql裡面已經足夠用了。 之前那篇寫的是配
騰訊雲伺服器部署JavaWeb專案
騰訊雲有一個學生認證,騰訊提供0元購買一個cn域名,1元購買雲伺服器。購買伺服器和域名後,域名需要備案(首頁有備案字樣),就可以開始將自己的個人專案部署到伺服器供大家訪問 。 一、連線伺服器 1.
阿里雲騰訊雲伺服器部署安裝 Nginx 【三部曲之三】
1 安裝環境 需要安裝gcc的環境,如果以前安裝過,不用再執行此命令 yum install gcc-c++ 安裝第三方開發包 yum install -y pcre pcre-devel yum install -y zlib zlib-devel
javaweb專案部署到騰訊雲伺服器(新手向-詳細)
1.首先準備一臺伺服器,這邊我購買學生優惠的,windows系統(好操作),畢竟學生黨足以 購買之後進入控制檯--登陸 2.登陸之後下載我們平常本地部署所需要的東西。 比如tomcat伺服器,資料庫,java環境變數都配置好。 3.將自己的專案匯出
vue+express+mongodb部署到騰訊雲伺服器上
下面介紹如何將基於vue、express、mongodb的專案部署到騰訊雲伺服器上。 如有錯誤,歡迎指出。 這裡我使用的是webpack構建工具,可以看到我的目錄如下 server是我服務端的程式碼檔案,這個資料夾在其他地方也可以,這裡為了方遍演示我放到了同一個目錄
微信小程式--21騰訊雲伺服器配置-nodejs版本
https://cloud.tencent.com/ 雲產品-微信小程式 關聯微信小程式 組織上傳程式碼 程式碼結構大概是這樣 然後再智
騰訊雲伺服器優惠購買方法
現在很多人在購買騰訊雲伺服器或騰訊雲的其它產品,都想通過優惠的方法購買。很多人知道騰訊雲有優惠活動,但是找不到在哪裡參加這個騰訊雲的優惠活動。下面就教大家優惠購買騰訊雲伺服器的方法 首先開啟騰訊雲活優惠活動地址 點選開啟騰訊雲優惠活動地址 具體的騰訊雲優惠價格,以優惠活動地址的價格為準,一般是原價的三折
騰訊雲伺服器 選購+遠端控制 圖文教程
騰訊雲伺服器 選購+遠端控制 圖文教程 一、選購,獲取雲伺服器公網 ip 1.開啟騰訊雲官網:騰訊雲 官網 2.點選【產品】>【雲伺服器】 3.雲伺服器 CVM 點選【立即選購】 4.選擇【區域】>【機型】(按自己須有選擇) 5.選擇映象【作業系統】or 【作業系統+應用】
從零開始搭建騰訊雲伺服器
本篇博文旨在將近期搭建雲伺服器的步驟記錄下來。 1、定義 雲伺服器是一種簡單高效、安全可靠、處理能力可彈性伸縮的計算服務。其管理方式比物理伺服器更簡單高效。使用者無需提前購買硬體,即可迅速建立或釋放任意多臺雲伺服器。雲伺服器幫助您快速構建更穩定、
Windows2012 (騰訊雲伺服器)安裝指南
完成註冊 新建雲主機 域名先域名查詢 新建安全組 1代表成功了 重置密碼 因為第一次都不知道密碼
使用mac 終端登入騰訊雲伺服器
購買好雲伺服器後,在控制檯嘗試金鑰後直接下載到本地 在終端中執行以下命令列即可 chmod 400 <下載的與雲伺服器關聯的私鑰的絕對路徑> 然後 直接輸入 ssh 使用者名稱@購買到雲服務到地址 比如我自己購買到 ubuntu的預設使用者名稱是 ubu
騰訊雲伺服器ubuntu16.04掛載雲盤
首先檢視伺服器檔案系統大小,命令:df -h 再檢查硬碟是否有其他未掛載的資料盤,查詢命令: fdisk -l Device Boot Start End Sectors Size Id Type /dev/vda1 * 2048 104857566 104855519 50G 83
騰訊雲伺服器如何被外網訪問?
因為是第一次弄伺服器,所以搞了不少時間,其實過程很簡單,主要是要靜下心來。 我買的是騰訊雲學生伺服器,裝的是wamp環境,最新的wamp3.0.6。 開啟httpd.conf檔案,找到下面的程式碼,本來是require all denied,改成下圖所示 下面不遠處再該一處,在