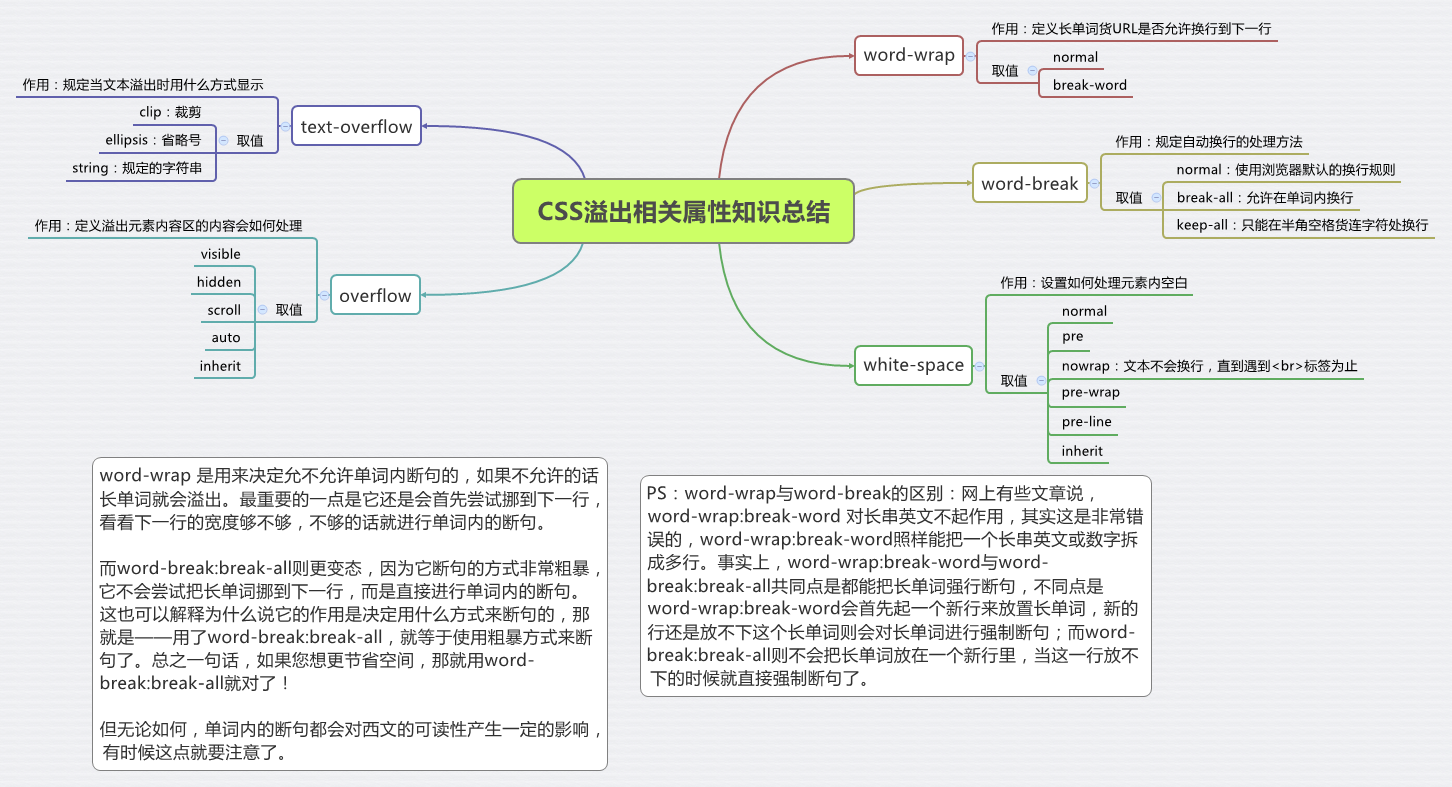
CSS溢位相關屬性總結
實現溢位時產生省略號的效果
text-overflow只是用來說明文字溢位時用什麼方式顯示,要實現溢位時產生省略號的效果,還須定義強制文字在一行內顯示(white-space:nowrap)以及溢位內容為隱藏(overflow:hidden),只有這樣才能實現溢位文字顯示省略號的效果,程式碼如下:
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis; 上面的方法有一個缺陷就是:只能顯示一行文字,當要實現顯示2行或者3行…文字,然後多餘的行在顯示省略號的情況下,使用如下程式碼:
自定義在第3行新增省略標誌(關鍵是-webkit-line-clamp):
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;相關推薦
CSS溢位相關屬性總結
實現溢位時產生省略號的效果 text-overflow只是用來說明文字溢位時用什麼方式顯示,要實現溢位時產生省略號的效果,還須定義強制文字在一行內顯示(white-space:nowrap)以及溢位內容為隱藏(overflow:hidden),只有這樣
HTML-CSS 文字相關屬性
文字裝飾的屬性 格式:text-decoration: underline; 取值: underline 下劃線 line-through 刪除線 overline 上劃線 none 什麼都沒有,常見用途:用於去掉因超連結產生的下劃線(我是超連結,我會產生下劃線) 快捷鍵:
CSS 背景相關屬性
背景相關屬性——background 一、背景顏色——background-color 屬性值:具體顏色單詞、rgb、rgba、十六進位制 二、背景圖片——background-image 屬性值:url() 注意點: 1、url()中放置圖片的
CSS字型樣式屬性總結
font-size:字號大小 用來設定字號大小,該屬性的值可以使用相對長度單位,也可以使用絕對長度單位,比較常用的是em,畫素單位px。 &nb
CSS3的transform以及3D相關屬性總結
則其子元素,設定的translateZ值越小,則子元素大小越小(因為元素遠去,我們眼睛看到的就會變小);translateZ值越大,該元素也會越來越大,當translateZ值非常接近201畫素,但是不超過201畫素的時候(如200畫素),該元素的大小就會撐滿整個螢幕(如果父輩元素沒有類似overflow:h
移動端h5開發相關內容總結css篇--自己總結
pan class 寬度 absolute html ive min-width 百分比 number 原文參考http://mp.weixin.qq.com/s/Nho2DHj-Y59j2F62vpN9jQ1.開發移動端,頭部必要的配置<meta name="vie
移動端 h5開發相關內容總結——CSS篇
開發 beta 節點 dev ios8 參考 cal 屏幕適配 加載 1.移動端開發視窗口的添加 h5端開發下面這段話是必須配置的 <meta name="viewport" content="width=device-width, initial-scale=1,
CSS| 框模型-定位及相關屬性
CSS 定位 (Positioning) 屬性允許你對元素進行定位。 CSS 定位和浮動 CSS 為定位和浮動提供了一些屬性,利用這些屬性,可以建立列式佈局,將佈局的一部分與另一部分重疊,還可以完成多年來通常需要使用多個表格才能完成的任務。 定位的基本思想很簡單,它允許你定義元素框相對於其正常
day044CSS相關屬性之盒子模型、float浮動、overflow溢位屬性、position定位
本節內容:CSS相關屬性2 1、CSS盒子模型 2、float浮動 3、overflo溢位屬性
css之flex相關屬性集合以及應用
由於在日常工作中使用css或者bootstrap的柵格系統已經能很好的滿足業務需求,所以一直以來對css3的彈性佈局不是很感冒。近日有幸在一篇文章中領略了flex的魅力--簡潔優雅。隨試之。 /*容器*/ .flex{ displa
CSS 中background-img 的相關屬性
對於圖片,首先我們先想到是背景圖片。因為我們許許多的裝飾都是用背景圖片來實現的。既然這樣,那麼就從CSS控制背景圖片講起吧。 1.CSS控制背景圖片: 對於一個網頁,我們開始設計的時候,可能沒有過多的去想背景圖到底是什麼,因為大多都是設計背景色就可以了,原因嗎,我想
css 設定相關的文字屬性1——縮排和對齊
縮排文字:text-indent 屬性,所有元素的第一行縮排給定的長度。這一屬性不適用於行內元素和影象之內的替換元素。eg p { text-indent:10px;}會將p元素的第一行縮排10px;
劍指offer——鏈表相關問題總結
時間復雜度 k個結點 listnode 轉載 pbe push_back loop 結點 art 首先統一鏈表的數據結構為: struct ListNode { int val; struct ListNode *next; ListNode
css中那些屬性可以被繼承
mil 屬性 ria ext direct tran ade weight -s 主要的有: 字體相關:line-height, font-family, font-size, font-style, font-variant, font-weight, font 文本相關
meta標簽常用屬性總結
n-1 模式 dev script word 取數 class 高度 eight 聲明文檔使用的字符編碼 <meta charset=‘utf-8‘> 聲明文檔的兼容模式 //指示IE以目前可用的最高模式顯示內容 <meta http-equiv="
CSS border-image屬性
subject resp 進制 柵格圖像 分用 實際應用 變形 rep 檢查 CSS border-image 屬性 border-image屬性很容易記,它允許你將圖片或CSS漸變形狀作為一個元素的邊框。 .module {border-image: url(b
分針網——每日分享:CSS 自定義屬性:API 篇
css JQuery是一個非常優秀的js庫。 選擇元素 $( )裏可以填css選擇器 $(’.demo’).
線程屬性總結 線程的api屬性
同步 足夠 etc 保護 運行 設置 父進程 stack 一定的 http://blog.csdn.net/zsf8701/article/details/7842392 //線程屬性結構如下:typedef struct{ int
js事件相關知識點總結
模型 em1 detach 事件偵聽 包含 ring 分享 target 上傳 HTML頁面是怎樣實現交互的? 2017-05-22 js事件之事件流: 事件流原理圖:事件流是從window開始,最後回到window的一個過程,分為三個階段(1~5)捕獲過程、(5~6)
CSS中position屬性( absolute | relative | static | fixed )詳解
ack 關系 tail 而且 tools css bar 簡單 tag 我們先來看看CSS3 Api中對position屬性的相關定義: static:無特殊定位,對象遵循正常文檔流。top,right,bottom,left等屬性不會被應用。 relative:對象遵