關於vuejs 2.9版本的axios請求資料問題
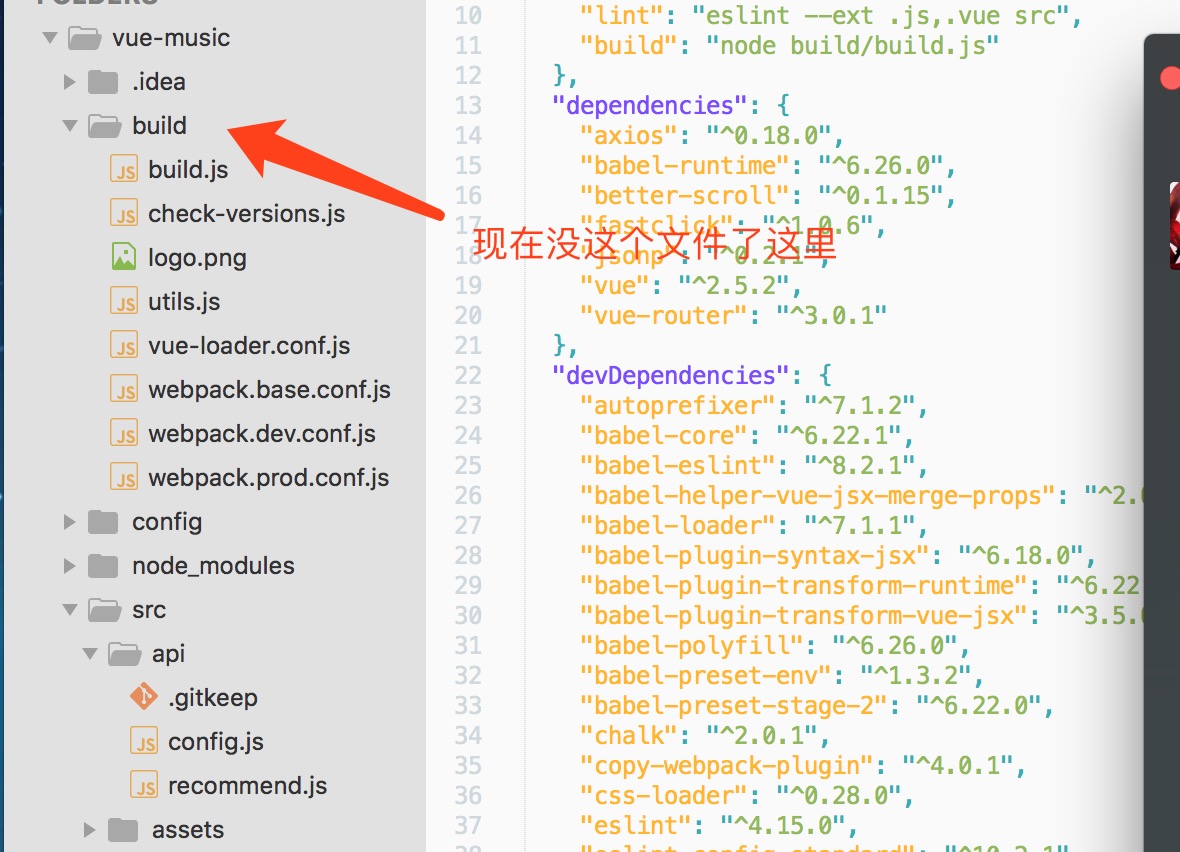
相信很多從vue 2.9版本的初學小夥伴都有這樣的經歷,在看網上視訊教程的時候,由於版本不同,通常講師的axios請求的資料放在了build檔案下的dev-serve.js檔案中,而更新了vue的版本之後,新的vue-cli腳手架工具已經沒有了這個檔案,那麼axios請求放在哪個檔案下呢?
而現在我們可以吧axios的請求放在webpack.base的檔案中
相關推薦
關於vuejs 2.9版本的axios請求資料問題
相信很多從vue 2.9版本的初學小夥伴都有這樣的經歷,在看網上視訊教程的時候,由於版本不同,通常講師的axios請求的資料放在了build檔案下的dev-serve.js檔案中,而更新了vue的版本之後,新的vue-cli腳手架工具已經沒有了這個檔案,那麼axios請求放在
okhttp3 以上版本在安卓9.0無法請求資料的解決方案
應用官方的說明:在 Android 6.0 中,我們取消了對 Apache HTTP 客戶端的支援。 從 Android 9 開始
jedis 2.9版本部分屬性變更
1、控制一個pool可分配多少個jedis例項 “maxActive” -> “maxTotal” 2、最大建立連線等待時間。如果超過此時間將接到異常。設為-1表示無限制。 “maxWait” -> “maxWaitMillis” 詳見連線:http://mail-archives
axios請求資料
1.Axios是基於promise的一個HTTP庫,可以用於瀏覽器與node.js中 Axios的特點: 從瀏覽器中建立 XMLHttpRequests 從 node.js 建立 http 請求 支援 Promise API 攔截請求和響應 轉換請求資料和響應資料 取消請求 自動轉換 JSO
umi搭建react+antd專案(四)axios請求資料
1.下載axios yarn add axios 2.在src下新建資料夾conf,再新增js檔案:axiosConf.js import axios from 'axios' axios.defaults.baseURL = "http://localhost:8000/"//a
axios請求資料post方法
axios({ headers: {'X-Requested-With': 'XMLHttpRequest','Content-Type': 'application/json; charset=UTF-8','Access-Control-Allow-Origin': '
Vuejs——(9)元件——props資料傳遞
本篇資料來於官方文件: http://cn.vuejs.org/guide/components.html#Props 本文是在官方文件的基礎上,更加細緻的說明,程式碼更多更全。 簡單來說,更適合新手閱讀 (二十六)props資料傳遞 ①元件例項的作用域:
vue跨域 axios請求資料
1.axios作為vue裡面用來請求資料的方法已經非常強大,底層依然是基於ajax的封裝,我們在使用以前可以對其做一些簡單的處理,方便後期的使用: 為了更好的使用,一般我們是會基於qs模板來做一些處理 import axios from 'axios'
技術實操丨HBase 2.X版本的元資料修復及一種資料遷移方式
摘要:分享一個HBase叢集恢復的方法。 背景 在HBase 1.x中,經常會遇到元資料不一致的情況,這個時候使用HBCK的命令,可以快速修復元資料,讓叢集恢復正常。 另外HBase資料遷移時,大家經常使用到一種遷移方式是:拷貝HBase的資料目錄/hbase/data/default到新的叢集,然後在新叢集
iOS基礎網路教程-Swift版本: 2.使用UIWebView請求資料
在前面, 我們已經瞭解過了 UIWebView, 以及網路的一些概念, 現在讓我們來做一個簡單的瀏覽器, 網路請求的一些細節~ 在這裡, 我們會使用 UIWebView 與網路最簡單的互動, 那就是使用 URL 載入網路的資料. 1.搭建介面 2.實現網路互動 關聯控制元件, 以及獲取屬性
winsow下開啟php7.2版本的curl(用於模擬請求資料轉發)
(前言:我在網上找了許多教程,有的複製檔案,有的修改apache配置,但是都不行。我是win10 64位系統,php7.1版本) (補:後來才發現有人已經說過了,只不過一語帶過,附上鍊接 真 · windows環境下php7.0以上開啟curl方法 結合網上
vue-cli版本更新(2.9.1)問題記錄
cnblogs ejs log 網上 row 不能 9.1 topic png 重新安裝了nodejs以後,我也重新下載安裝了vue-cli準備寫一個新的練手項目。當我修改好默認端口後,啟動server服務,發現默認瀏覽器不能自動打開頁面;控制臺打印也變成這樣了;‘npm
vue-cli版本更新(2.9.1)問題記錄-2
cli index -h 節奏 顯示 localhost 查找 ios1 訪問 今天想把做好的頁面放在手機端瀏覽,發現新版的vue-cli無論在PC還是手機都只能用localhost訪問(127.0.0.1除外).....(這樣還怎麽讓我用手機吃雞了!TT),於是我在網上查
代碼快速“檢”“修”不是夢,阿裏雲MaxCompute Studio 2.9.0 新版本發布
流行 mic 代碼 IV max -c img http 離開 摘要: 阿裏雲MaxCompute Studio 2.9.0 新版本發布,此次發布的新版本,在原有功能的基礎上增加了新功能,分別是支持代碼檢查和快速修復;支持graph開發及調試。近日,阿裏雲大數據計算服務 M
Vue: axios 請求封裝及設置默認域名前綴 (for Vue 2.0)
找到 檢查 evel require login word -- const 步驟 1. 實現效果 以get方法向http://192.168.32.12:8080/users 發起請求、獲取數據並進行處理 this.apiGet(‘/users‘, {}) .the
VUE 使用axios請求第三方介面資料跨域問題解決
VUE是基於node.js,所以解決跨域問題,設定一下反向代理即可。 我這裡要呼叫的第三方介面地址為 http://v.juhe.cn/toutiao/index?type=top&key=136c500303493492d6f855c6a62f48ee 找到專案的目錄config &g
Java HttpClient4.2.x版本get、post請求工具類
ont char cat time exec con lai pla names 公司業務需要,跟很多公司合作,經常需要請求外部http接口,而項目架構是一個比較老的框架整合,僅http請求的工具類就很多個,顯得雜亂無章; 有些接口測試時,對方做了IP白名單限制的,ZIP壓
2.6 使用for迴圈遍歷檔案 2.7 使用while迴圈遍歷檔案 2.8 統計系統剩餘的記憶體 2.9 資料型別轉換計算(計算mac地址) 3.0 資料型別轉換(列表與字典相互轉換)
2.6 使用for迴圈遍歷檔案 open r:以只讀方式開啟 w: 以寫方式開啟 a: 以追加模式開啟 r+: 以讀寫模式開啟 w+: 以讀寫模式開啟(參見w) a+: 以讀寫模式開啟(參見a) rb: 以二進位制模式開啟 read 我們先寫一個檔案,叫1.txt 內容如下 111 22
nodejs 使用axios模組發起http請求,並進行攔截各種請求資料
1、安裝axios npm install axios --save -g 2、先寫好攔截器、服務等 新建一個名為http_server.js的檔案 // http_server.js var axios = require("axios") // 建立axios例項s c
firefox 54.0.1版本安裝selenium IDE 2.9.1
firefox 56之後的版本不再支援匯出指令碼的操作,對於剛剛接觸自動化測試的新手來說,無疑非常不友好。本文介紹firefox 54.0.1版本安裝selenium IDE 2.9.1的流程。 第一步:下載firefox 54.0.1和selenium IDE 2.9.1,連結:https