帶有Header的自定義GridView
hi,朋友們應該經常用聯絡人吧,通常的聯絡人一個索引帶著一批聯絡人資訊,當你向上滑動的時候,頂部的索引值會變成你當前的聯絡人資訊。下面的例子我把gridview的行數設定為一行,類似聯絡人。大家也可以設定多行實現具體專案的需求。
先上效果圖:


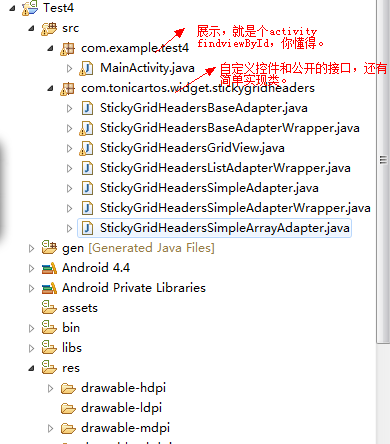
專案結構:
用途:
一個gridView的自定義控制元件可以實現一個header帶N個item為一組的顯示。可以實現像聯絡人那樣顯示的應用,
程式碼解析:主要的設計模式:裝飾著模式。
StickyGridHeadersBaseAdapter 主要的裝飾者介面
StickyGridHeadersBaseAdapterWrapper 最終包裝器,包裝了adapter,負責呼叫返回Header的和item的檢視,負責處理headers的索引值。
StickyGridHeadersGridView gridview控制元件,裡面含有最終包裝器,實現了對固定在頂部的view和gridview拖動時候的效果,使用起來和普通的gridview一樣。
StickyGridHeadersListAdapterWrapper 普通的adapter的包裝器,只是為了連線上這個設計模式,讓該控制元件也能使用普通的adapter。
StickyGridHeadersSimpleAdapter 定義了兩個方法,為主要裝飾著介面的部分實現。
StickyGridHeadersSimpleAdapterWrapper 簡單使用的包裝器,包裝實現StickyGridHeadersSimpleAdapter的adapter,然後把方法和主要裝飾著定義的方法做連結。
StickyGridHeadersSimpleArrayAdapter 已經實現的一個簡單adapter,重寫這個方法可以實現佈局的變換。
場景使用1:如果預設的header和item項處理方式滿足我們的需求,只需要修改StickyGridHeadersSimpleArrayAdapter來更改顯示即可。
場景使用2:由於使用的是裝飾著模式,可以模仿StickyGridHeadersSimpleAdapterWrapper自己在寫一個包裝器,針對header和item項的處理做變換。