JQuery UI----初次學習(新增關於新增UI包的順序與dialog屬性設定)
專案之前大部分均為表單提報,填寫表單,提交表單等操作,未涉及到UI部分,此次由於業務需求,初次加入UI dialog(實際上之前有很多部分需要提醒使用者的都用了alert提醒框,而非友好的dialog)。
當專案中未涉及UI框架時,初次使用一定要記得匯入jquery.ui.js!
一定要記得匯入jquery.ui.js!
一定要記得匯入jquery.ui.js!
只匯入jquery.js是無法實現UI的!!
更新於2017.7.17
匯入包的順序也是非常重要的,直接影響著框架能否正常使用。我在專案中匯入的順序如下所示。
<link rel="stylesheet" href 1、注意路徑的正確性,因除了jquery,專案還運用了bootstrap等框架。
2、如果沒有關聯樣式(Link css)的話(該樣式在下載的JQUERY UI中是包含的),是不會出現官網所示的對話方塊的樣式的。
3、關於.dialog的一些樣式,有常用的比如autoOpen:true/false,表示是否自動開啟。因一般情況下,包括官網的例子均是在 $(function)(){}、或者$(document).ready(function(){} 或者window.onload = function(){}中新增.dialog方法,這樣即在頁面載入時便會開啟會話框(autoOpen為開啟狀態),如果是需要在頁面載入完畢後點擊按鈕或者其他事件來進行觸發.dialog的話,這裡autoOpen需要設定成:false
$("#dialog_bdz").dialog({
autoOpen: false,
modal: true,
position: { my: "center", at: "left+650px top+40px ", of: window },
buttons: {
"確定": function () {
var input_byhand = document.getElementById("input_bdz").value;
$("#Bdz_select").append("<option value='" + input_byhand + "'>" + input_byhand + "</option>");
$("#Bdz_select").val("" + input_byhand + "");
$(this).dialog("close");
},
"取消": function () {
$(this).dialog("close");
}
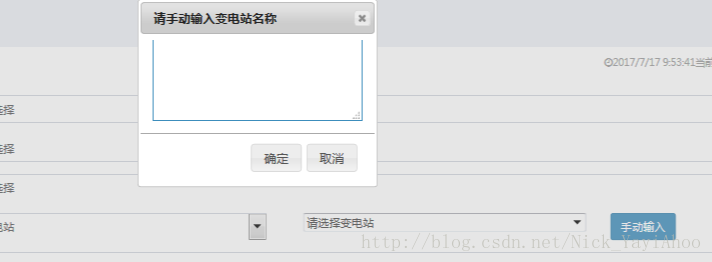
} });<div id="dialog_bdz" title="請手動輸入變電站名稱">
<textarea class="form-control" rows="3" id="input_bdz"></textarea>
</div>4、modal:true,開啟狀態下表示在dialog會話框彈出時會是頁面背景變暗,突出會話框。
5、positon。表示會話框彈出的位置。因為預設的彈出框好像是在視窗的中間,然而並不符合需求,於是新增此屬性。其中of: window表示相對視窗。
6、關於對話方塊設定,即上文的id=”dialog_bdz”的div,它的位置是沒有要求的。
7、button。確定後執行的操作為專案中業務需求,用法僅供參考,如若複雜不嚴謹請指正。另外,關於兩個按鈕“確定”“取消”的位置暫時沒有找到方法來進行設定。感覺官方給出的.css樣式中沒有關於此處的設定。如果大家有方法煩請提示下博主,多謝。