WebView使用詳解之WebChromeClient的常用事件監聽
一、WebChromeClient
1、概述
(1)、 與WebViewClient的區別
很多同學一看到這裡有Chrome,立馬就會想到google 的Chrome瀏覽器;這裡並不是指Chrome瀏覽器的意思,而是泛指瀏覽器,WebView的內部實現並不是完全使用Chrome的核心,而是部分使用Chome核心,其它都是與Chrome不相同的;
我們再來對比下WebViewClient:
- WebViewClient:在影響View的事件到來時,會通過WebViewClient中的方法回撥通知使用者
- WebChromeClient:當影響瀏覽器的事件到來時,就會通過WebChromeClient中的方法回撥通知用法。
通過上面的對比,我們發現WebViewClient和WebChromeClient都是針對不同事件的回撥,而google將這些回撥進行分類集合,就產生了WebViewClient、WebChromeClient這兩個大類,其中管理著針對不同型別的回撥而已。
(2)、為什麼叫WebChromeClient?
因為WebChromeClient中集合了影響瀏覽器的事件到來時的回撥方法,所以這裡更需要突出瀏覽器的概念,而Chrome則是google自家的瀏覽器名稱,所以使用WebChromeClient來做為名稱吧,純屬臆想……
(3)、WebChromeClient的常用函式
我們先來看一下,在WebChromeClient中我們將要講解的函式,其實WebChromeClient裡的函式是非常多的,可以監控到瀏覽器的很多方面,這裡我們就不再一個個來講了,只講解常用的幾個函式,而且隨著ReactNative和Hybird的普及,WebView的使用場景會越來越少,指不定哪一天就被廢棄了
/**
* 當網頁呼叫alert()來彈出alert彈出框前回調,用以攔截alert()函式
*/
public boolean onJsAlert(WebView view, String url, String message,JsResult result)
/**
* 當網頁呼叫confirm()來彈出confirm彈出框前回調,用以攔截confirm()函式
*/
public boolean onJsConfirm(WebView view, String url, String message,JsResult result)
/**
* 當網頁呼叫prompt()來彈出prompt彈出框前回調,用以攔截prompt - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
2、WebChromeClient之onJsAlert、onJsConfirm、onJsPrompt
這一小節我們把這三個函式一起看,因為他們都是為了處理彈出框。
(1)、為何JS中的alert()、confirm()、prompt()無效
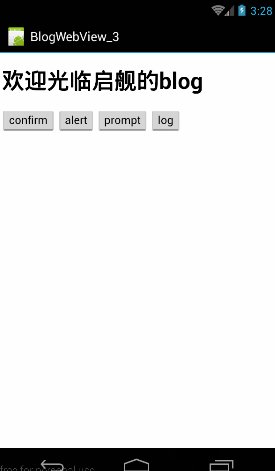
首先,我們來舉個例子,在網頁中加上按鈕,在點選時分別呼叫alert()、confirm()、prompt()來彈出不同的對話方塊
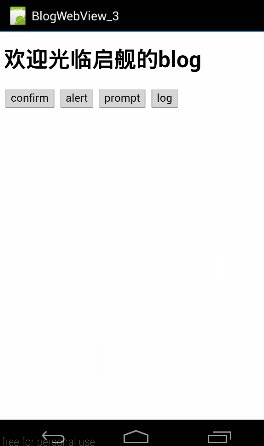
web.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 id="h">歡迎光臨啟艦的blog</h1>
<button onclick="confirm('傻叉')">confirm</button>
<button onclick="alert('傻叉')">alert</button>
<button onclick="prompt('傻叉')">prompt</button>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
然後是Java處理程式碼:(MyActivity.java)
public class MyActivity extends Activity {
private WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView)findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient());
mWebView.loadUrl("file:///android_asset/web.html");
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
效果圖如下: 
從效果圖中,雖然啟用了JavaScript但是在網頁中的confrim()、alert()、prompt()卻是沒有效果!
這是因為我們需要設定WebChromClient!
在程式中,我們只需要加上mWebView.setWebChromeClient(new WebChromeClient());就可以實現confrim()、alert()、prompt()的彈出效果了
html程式碼不變,我們來看一下JAVA程式碼:
public class MyActivity extends Activity {
private WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView)findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new WebChromeClient());
mWebView.loadUrl("file:///android_asset/web.html");
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
相比上面,只多了一句:mWebView.setWebChromeClient(new WebChromeClient());
現在再來看下效果圖: 
至於為什麼會這樣,我也不知道,也沒仔細去研究它的原始碼,記住就好了。
(2)、使用onJsAlert攔截alert()函式概述
我們先來看一下在程式中如何來做的:
public class MyActivity extends Activity {
private WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView)findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
Toast.makeText(MyActivity.this,"xxx",Toast.LENGTH_SHORT).show();
result.confirm();
return true;
}
});
mWebView.loadUrl("file:///android_asset/web.html");
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
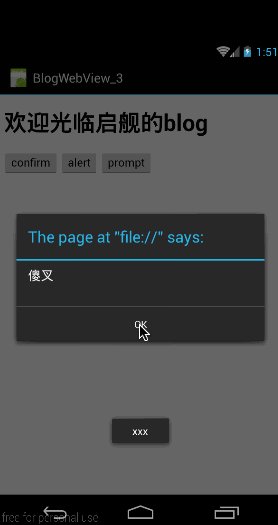
效果圖如下:
我們在重寫onJsAlert中,在onJsAlert程式碼中寫了三句話:
Toast.makeText(MyActivity.this,"xxx",Toast.LENGTH_SHORT).show();
result.confirm();
return true;- 1
- 2
- 3
這三句話,句句非常重要:
第一句:
Toast.makeText(MyActivity.this,"xxx",Toast.LENGTH_SHORT).show();- 1
表示我們攔截html中alert函式之後,我們自己的操作,這裡是彈出一行toast
第二句:
result.confirm();- 1
這句話非常重要,它表示向WebView通知操作結果,JsResult有兩個函式:JsResult.confirm()和JsResult.cancel(),JsResult.confirm()表示點選了彈出框的確定按鈕,JsResult.cancel()則表示點選了彈出框的取消按鈕。
如果沒有使用JsResult來告訴WebView處理結果,則WebView就會認為這個彈出框還一直彈在那裡,你再點選alert按鈕,將會無效;
第三句:
return true;- 1
表示告訴WebView我們已經攔截了alert()函式,不需要再彈出網頁中的alert彈出框了,如果我們return false,那麼WebView就會認為我們沒有攔截alert()函式,會繼續彈出alert對話方塊。
(3)、如果onJsAlert沒有使用JsResult確認結果
如果我們把result.confirm()去掉,來看一下,是不是真的像我們說的那樣再次點選alert按鈕會失效
public class MyActivity extends Activity {
private WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView)findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
Toast.makeText(MyActivity.this,"xxx",Toast.LENGTH_SHORT).show();
// result.confirm();
return true;
}
});
mWebView.loadUrl("file:///android_asset/web.html");
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
我們把上面程式碼中的 result.confirm()給注掉一下,看下效果: 
從效果圖中可以看到,在去掉 result.confirm()以後,只有第一次有效果,後面再點選alert按鈕就無效了(動畫中看不出來點選效果,其實我一直在點……)。
(4)、如果onJsAlert中return false會怎樣
前面我們也講到,如果在onJsAlert中return true,則表示告訴WebView我們已經攔截了alert函式,系統不需要再彈出alert對話方塊了,如果return false,則表示告訴WebView我們沒有攔截alert函式,使用系統的預設處理,從WebChromeClient的原始碼中可以看到onJsAlert預設是return false的。
public boolean onJsAlert(WebView view, String url, String message,JsResult result) {
return false;
}- 1
- 2
- 3
下面我們就來看看如何我們在彈出toast以後return false,系統是不是真的還會彈出alert對話方塊
public class MyActivity extends Activity {
private WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView)findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
Toast.makeText(MyActivity.this,"xxx",Toast.LENGTH_SHORT).show();
result.confirm();
return false;
}
});
mWebView.loadUrl("file:///android_asset/web.html");
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
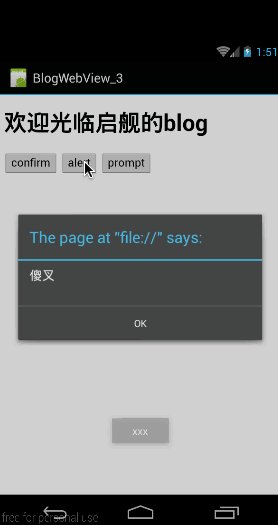
效果圖如下: 
從效果圖中也明顯看出了我們的結論是正確的,當return false時,不管我們前面做了什麼,依然會彈出對話方塊。
好了,有關onJsAlert我們總結一下:
- 如果需要使網頁中的confrim()、alert()、prompt()函式生效,需要設定WebChromeClient!
- 在使用onJsAlert來攔截alert對話方塊時,如果不需要再彈出alert對話方塊,一定要return true;在return false以後,會依然呼叫系統的預設處理來彈出對話方塊的
- 如果我們return true,則需要在處理完成以後呼叫JsResult.confirm()或者JsResult.cancel()來告訴WebView我們點中哪個按鈕來取消程式對話方塊。否則再次點選按鈕將會失敗
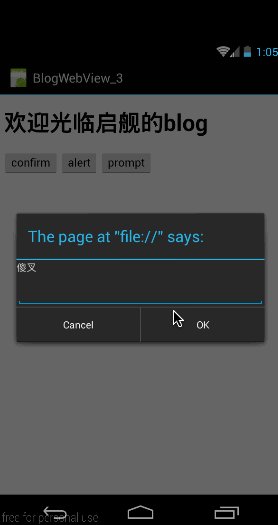
可能有些同學不知道confrim(),prompt()的對話方塊效果,下面就整體給大家演示一下html中原生的效果。 
有關confrim()和prompt()的攔截,我們就不再講了,與攔截alert()一樣!
3、WebChromeClient之onConsoleMessage
當html中呼叫console相關輸出的時候,就會通過onConsoleMessage進行通知
public boolean onConsoleMessage(ConsoleMessage consoleMessage)- 1
引數意義:
- ConsoleMessage consoleMessage:儲存著當前訊息的型別和訊息內容
- 返回值:如果返回true時,就表示攔截了console輸出,系統就不再通過console輸出出來了,如果返回false則表示沒有攔截console輸出,呼叫系統預設處理。
我們來看下正常情況下,console輸出的內容及用法
先來看html內容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 id="h">歡迎光臨啟艦的blog</h1>
<button onclick="confirm('傻叉')">confirm</button>
<button onclick="alert('傻叉')">alert</button>
<button onclick="prompt('傻叉')">prompt</button>
<button onclick="log()">log</button>
</body>
<script type="text/javascript">
function log(){
console.log("console.log");
console.warn("warnning");
console.error("error");
}
</script>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
對應的java程式碼如下:
public class MyActivity extends Activity {
private WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView)findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient());
mWebView.loadUrl("file:///android_asset/web.html");
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
除了alert,prompt,confirm以外,其它時候都不需要強制設定WebChromeClient
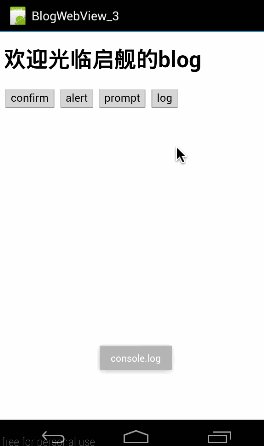
當點選log按鈕時,會呼叫console的函式把log輸出出來
效果圖如下: 
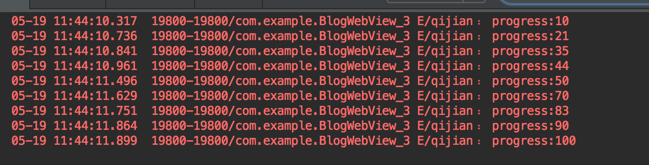
在我們logcat中也可以看到如下日誌:
示例:攔截Console,彈出訊息
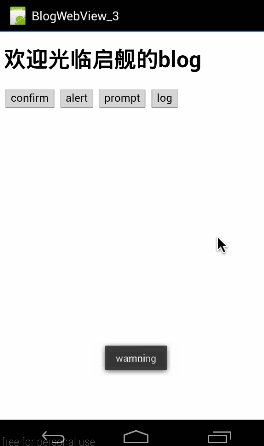
下面我們就重寫WebChromeClient的onConsoleMessage方法,把console訊息攔截掉,然後把訊息利用toast彈出來:
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public boolean onConsoleMessage(ConsoleMessage consoleMessage) {
Toast.makeText(MyActivity.this,consoleMessage.message(),Toast.LENGTH_SHORT).show();
return true;
}
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
效果圖如下: 
由於我們return true,控制檯將不會再看到我們的訊息日誌了。
4、WebChromeClient之onProgressChanged
表示當前頁面的載入速度,函式宣告如下:
public void onProgressChanged(WebView view, int newProgress)- 1
- WebView view:當前WebView例項
- int newProgress:當前的載入進度,值從0到100
public class MyActivity extends Activity {
private WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView)findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
Log.e("qijian","progress:"+newProgress);
super.onProgressChanged(view, newProgress);
}
});
mWebView.loadUrl("http://blog.csdn.net/harvic880925");
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
日誌如下: 
大家一定要注意,底層實現時,是利用handler來定時輪循當前進度的,每隔一定時間查詢一次,所以每次拿到的進度資料是不一樣的,也就是說如果頁面較簡單,可能會直接返回100,而跳過中間的各個資料。也就是說,除了100,其它任何一個數值不是一定返回的,所以大家如果要用到進度除了數值100可以用等號來判斷,其它一定要用大於號或小於號,如果用了等號,可能永遠也不會執行到!
5、WebChromeClient之其它函式
WebChromeClient除了上面幾個常用函式以後,還有其它一些函式,下面就簡單列舉一下,就不再一一舉例了
/*
* 通知頁面標題變化
*/
nReceivedTitle(WebView view, String title)
/*
* 通知當前頁面網站新圖示
*/
onReceivedIcon(WebView view, Bitmap icon)
/*
* 通知主程式圖示按鈕URL
*/
onReceivedTouchIconUrl(WebView view, String url, boolean precomposed)
/*
* 通知主程式當前頁面將要顯示指定方向的View,該方法用來全屏播放視訊。
*/
public interface CustomViewCallback {
// 通知當前頁面自定義的View被關閉
public void onCustomViewHidden();
}
onShowCustomView(View view, CustomViewCallback callback)
/*
* 與onShowCustomView對應,通知主程式當前頁面將要關閉Custom View
*/
onHideCustomView()
/**
* 請求主程式建立一個新的Window,如果主程式接收請求,返回true並建立一個新的WebView來裝載Window,然後新增到View中,傳送帶有建立的WebView作為引數的resultMsg的給Target。如果主程式拒絕接收請求,則方法返回false。預設不做任何處理,返回false
*/
onCreateWindow(WebView view, boolean isDialog, boolean isUserGesture, Message resultMsg)
/*
* 顯示當前WebView,為當前WebView獲取焦點。
*/
onRequestFocus(WebView view)
/*
* 通知主程式關閉WebView,並從View中移除,WebCore停止任何的進行中的載入和JS功能。
*/
onCloseWindow(WebView window)
/**
* 告訴客戶端顯示離開當前頁面的導航提示框。如果返回true,由客戶端處理確認提示框,呼叫合適的JsResult方法。如果返回false,則返回預設值true給javascript接受離開當前頁面的導航。預設:false。JsResult設定false,當前頁面取消導航提示,否則離開當前頁面。
*/
onJsBeforeUnload(WebView view, String url, String message, JsResult result)
/**
*通知主程式web內容嘗試使用定位API,但是沒有相關的許可權。主程式需要呼叫呼叫指定的定位許可權申請的回撥。更多說明檢視GeolocationPermissions相關API。
*/
onGeolocationPermissionsShowPrompt(String origin,GeolocationPermissions.Callback callback)
/*
* 通知程式有定位許可權請求。如果onGeolocationPermissionsShowPrompt許可權申請操作被取消,則隱藏相關的UI介面。
*/
onGeolocationPermissionsHidePrompt()
/**
*通知主程式web內容嘗試申請指定資源的許可權(許可權沒有授權或已拒絕),主程式必須呼叫PermissionRequest#grant(String[])或PermissionRequest#deny()。如果沒有覆寫該方法,預設拒絕。
*/
onPermissionRequest(PermissionRequest request)
/**
* 通知主程式相關許可權被取消。任何相關UI都應該隱藏掉。
*/
onPermissionRequestCanceled(PermissionRequest request)
/**
* 通知主程式 執行的Js操作超時。客戶端決定是否中斷JavaScript繼續執行。如果客戶端返回true,JavaScript中斷執行。如果客戶端返回false,則執行繼續。注意:如果繼續執行,重置JavaScript超時計時器。如果Js下一次檢查點仍沒有結束,則再次提示。
*/
onJsTimeout()
/**
*當停止播放,Video顯示為一張圖片。預設圖片可以通過HTML的Video的poster屬性標籤來指定。如果poster屬性不存在,則使用預設的poster。該方法允許ChromeClient提供預設圖片。
*/
getDefaultVideoPoster()
/**
* 當用戶重放視訊,在渲染第一幀前需要花費時間去緩衝足夠的資料。在緩衝期間,ChromeClient可以提供一個顯示的View。如:可以顯示一個載入動畫。
*/
getVideoLoadingProgressView()
/**
* 獲取訪問歷史Item,用於連結顏色。
*/
getVisitedHistory(ValueCallback callback)
/**
* 通知客戶端顯示檔案選擇器。用來處理file型別的HTML標籤,響應使用者點選選擇檔案的按鈕操作。呼叫filePathCallback.onReceiveValue(null)並返回true取消請求操作。
* FileChooserParams引數的列舉列表:
MODE_OPEN 開啟
MODE_OPEN_MULTIPLE 選中多個檔案開啟
MODE_OPEN_FOLDER 開啟資料夾(暫不支援)
MODE_SAVE 儲存
*/
onShowFileChooser(WebView webView, ValueCallback filePathCallback,FileChooserParams fileChooserParams)
/**
* 解析檔案選擇Activity返回的結果。需要和createIntent一起使用。
*/
parseResult(int resultCode, Intent data)
/**
* 建立Intent物件來啟動檔案選擇器。Intent支援可訪問的簡單型別檔案資源。不支援高階檔案資源如live media capture媒體快照。如果需要訪問這些資源或其他高階檔案型別資源可以自己建立Intent物件。
*/
createIntent()
/**
* 返回檔案選擇模式
*/
getMode()
/**
* 返回可訪問MIME型別陣列,如audio/*,如果沒有指定可訪問型別,陣列返回為null
*/
getAcceptTypes()
/**
* 返回優先的媒體快照型別值如Camera、Microphone。true:允許快照。false,禁止快照。使用getAcceptTypes方法確定合適的capture裝置。
*/
isCaptureEnabled()
/**
* 返回檔案選擇器的標題。如果為null,使用預設名稱。
*/
getTitle()
/**
*指定預設選中的檔名或為null
*/
getFilenameHint()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
二、LoadData()與loadDataWithBaseURL()
在第一篇中,我們就已經講了通過loadUrl()來載入本地頁面和線上地址的方式,這裡給大家再補充兩個方法LoadData()與loadDataWithBaseURL(),它們不是用來載入整個頁面檔案的,而是用來載入一段程式碼片的。這兩個函式平時用的比較少,這裡只講基本用法,就不再深入了。
宣告方式為:
public void loadData(String data, String mimeType, String encoding)
public void loadDataWithBaseURL(String baseUrl, String data,String mimeType, String encoding, String historyUrl)- 1
- 2
這裡每個引數的具體意義後面再詳細講解,這裡涉及到MIME型別,我以前有篇文章講過,大家可以參考下:《 ContentProvider資料庫共享之——MIME型別與getType()》
簡單來講,MIME的型別格式是跟檔案的字尾相關聯的,比如下面的幾個關聯方式:
| 檔案字尾 | MIME型別 |
|---|---|
| html | text/html |
| jpg | image/jpeg |
| bmp | image/bmp |
| png | image/png |
這裡僅涉及到網頁和圖片的型別,還有其它的檔案字尾和對應的MIME型別,這裡就不再一一列舉了,有關MIME型別的具體意義大家可以參考上面的文章。
1、loadData
示例1:簡單使用
相關推薦
WebView使用詳解之WebChromeClient的常用事件監聽
一、WebChromeClient1、概述(1)、 與WebViewClient的區別很多同學一看到這裡有Chrome,立馬就會想到google 的Chrome瀏覽器;這裡並不是指Chrome瀏覽器的意思,而是泛指瀏覽器,WebView的內部實現並不是完全使用Chrome的核
WebView使用詳解(二)——WebViewClient與常用事件監聽
前言:生活的艱難,更會激發對夢想的渴望,但艱難的生活卻往往會成為夢想的絆腳石上篇給大家簡單講了Webview中Native程式碼與JS相互呼叫的方法,這篇我們再講講有關各種攔截與處理的東東。一、WebViewClient1、概述前面我們雖然實現了互動,但可能我們會有一個很簡單
Android WebView詳解之檔案下載
1、佈局檔案activity_main.xml:線性佈局,TextView顯示頁面標題,WebView顯示頁面。 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
Vue元件通訊之二:事件監聽函式$emit/$on/$off
在vue2.x版本中自定義時間都需要通過$emit/$on/$off函式來進行觸發、監聽和取消監聽。 如果瞭解過JavaScript的設計模式-------觀察者模式,一定知道dispatchEvent和addEventListener這兩個方法。Vue元件中也有與之類似的模式,子元件用$emi
詳解vuex結合localstorage動態監聽storage的變化
這篇文章主要介紹了詳解vuex結合localstorage動態監聽storage的變化,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟隨小編過來看看吧 需求:不同元件間共用同一資料,當一個元件將資料發生變化時,其他元件也可以響應該變化。 分析:vue無法監聽localstorage的變化。lo
Fragment詳解之六——如何監聽fragment中的回退事件與怎樣儲存fragment狀態
前言:計劃總是趕不上變化,無論結局怎樣,只要一直跟隨自己的內心,不放棄,總有一天,你會成為那個人,加油。相關文章:經過前幾篇,大家應該對Fragment認識的已經足夠多了,有關Fragment的基礎知識在前幾篇基本就講完了,這篇給大家講兩個可能會用到的知識點。這兩點理解起來可
webpack4配置詳解之常用外掛分享
前言 繼上一次webpack的基礎配置分享之後,本次將分享一些工作中專案常用的配置外掛、也會包含一些自己瞭解過覺得不錯的外掛,如有分析不到位的,歡迎糾錯,嗯,這些東西文件都有,大佬可繞過。 Wepack4之後廢棄了很多的外掛,這裡只會講解webpack4還支援的(包含4之前外掛),已經廢棄的將
webpack4配置詳解之常用插件分享
dom turn false 所想 感謝 建議 tro isp 提取 前言 繼上一次webpack的基礎配置分享之後,本次將分享一些工作中項目常用的配置插件、也會包含一些自己了解過覺得不錯的插件,如有分析不到位的,歡迎糾錯,嗯,這些東西文檔都有,大佬可繞過。
詳解Android View的事件體系 之View基礎(二)
前言 掌握View的事件體系是Android 向高階邁向的必經之路,本片部落格講解Android View的相關基礎知識第二部分,後面我們會為大家講解View事件體系、View事件分發等知識內容。View相關知識第一部分https://blog.csdn.net/huangliniqng/a
ALSA音效卡驅動中的DAPM詳解之七:dapm事件機制(dapm event)
前面的六篇文章,我們已經討論了dapm關於動態電源管理的有關知識,包括widget的建立和初始化,widget之間的連線以及widget的上下電順序等等。本章我們準備討論dapm框架中的另一個機制:事件機制。通過dapm事件機制,widget可以對它所關心的dapm事
Java單元測試工具:JUnit4(三)——JUnit詳解之執行流程及常用註解
(三)執行流程及常用註解 這篇筆記記錄JUnit測試類執行時,類中方法的執行順序;以及JUnit中常用的註解。 1.JUnit的執行流程 1.1 新建測試類
大資料之hdfs詳解之三:put許可權剖析與常用命令
–無論是對於hdfs的讀和寫,對於使用者來說都是無感知的、透明的操作,使用者並不關心資料如何讀出來如何寫進去的,只要返回一個結果告訴使用者資料讀出來了或寫進去了,至於怎麼讀怎麼寫,使用者並不關心 補充: 讀:hdfs dfs -ls / = hdfs dfs
詳解Android View的事件體系 之View基礎(一)
前言 掌握View的事件體系是Android 向高階邁向的必經之路,本片部落格講解Android View的相關基礎知識第一部分,後面我們會為大家講解基礎知識第二部分、VIew事件體系、View事件分佈等知識內容。 1.View基礎 1.1 什麼是View 簡單的說V
JS奇技之利用scroll來監聽resize詳解
前言大家都知道知道原生的 resize 事件只能作用於 defaultView 即 window 上,那麼我們應該通過什麼樣的方式來監聽其他元素的大小改變呢?筆者最近學習發現了一種神奇的方法,通過 scroll 事件來間接實現 resize 事件的監聽,本文將對這種方式進行原理的剖析與程式碼實現。原理首先,我
Java單元測試工具:JUnit4——JUnit詳解之執行流程及常用註解
說明: ①testDivide()方法中,將除數設為0,本會丟擲Error,但設定了@Test(expected=ArithmeticException.class),說明我們預期它會丟擲一個算術異常,所以程式結果也符合我們的預期。 ②testWhile()方法是一個死迴圈,
黑馬程式設計師——常用API詳解之Object、Scanner、String
------Java培訓、Android培訓、iOS培訓、.Net培訓、期待與您交流! ------- A:Object類 Object類是所有類的根類,其所有的方法為所有類所共有,所以很多類的基本功能都是依賴於Object實現的。 如: 無參構造方法(Object只有無參
(七) Java多執行緒詳解之常用執行緒同步工具類
執行緒同步工具類 訊號燈(Semaphore) 可以維護當前訪問自身的執行緒個數並提供了同步機制,使用Semaphore可以控制同時訪問資源的執行緒個數,示例程式碼如下: public class ThreadExample16 { publi
解決ajax跨域的方法原理詳解之Cors方法
詳細 不同 htm 渲染 jsonp del 需要 methods href 1、神馬是跨域(Cross Domain) 對於端口和協議的不同,只能通過後臺來解決。 一句話:同一個ip、同一個網絡協議、同一個端口,三者都滿足就是同一個域,否則就是 跨域問題了。而為
javascript設計模式詳解之命令模式
這一 clas 例子 別了 logs 操作 book 技術 概念 每種設計模式的出現都是為了彌補語言在某方面的不足,解決特定環境下的問題。思想是相通的。只不過不同的設計語言有其特定的實現。對javascript這種動態語言來說,弱類型的特性,與生俱來的多態性,導致某些設
MVC之Ajax.BeginForm使用詳解之更新列表
分布 use html text col 返回 uno pts scripts 1.首先,請在配置文件設置如下:(該項默認都存在且為true) <add key="UnobtrusiveJavaScriptEnabled" value="true" /> 2