vue元件(將頁面公用的頭部元件化)
阿新 • • 發佈:2019-02-11
呃……重新撿起前面用vue-cli快速生成的專案。
之前是做過一個多頁面的改造,以及引入vux的ui元件,這次在這個專案的基礎上,再來聊聊vue中的component。
別問我為啥總是寫關於vue的部落格,都是為了生計(………………)
關於一些元件的概念之類的就不一一介紹了,官方文件說的很詳細。
下面進入正題,直接下載專案
一 拿出之前的專案

二 在這種需求下 ,自然就要使用我們的元件了,在index.js中新增如下程式碼。

Vue.component('header-item', {
props: ['message', 'backUrl'],
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <div><span>{{message}}</span></div> </header>`
})
//
//template 一個html結構的模板
需要注意的是:因為在之前專案是用了vue路由,backUrl這個引數是個可以配置的路由,在實際專案中可以按照自己的需求去配置。
三 在另外兩個demo頁面新增程式碼
demo1.vue中新增如下程式碼
<header-item message="我是demo1頭部" backUrl="/"></header-item>
demo2.vue中新增如下程式碼
<header-item message="我是demo2頭部" backUrl="/"></header-item>
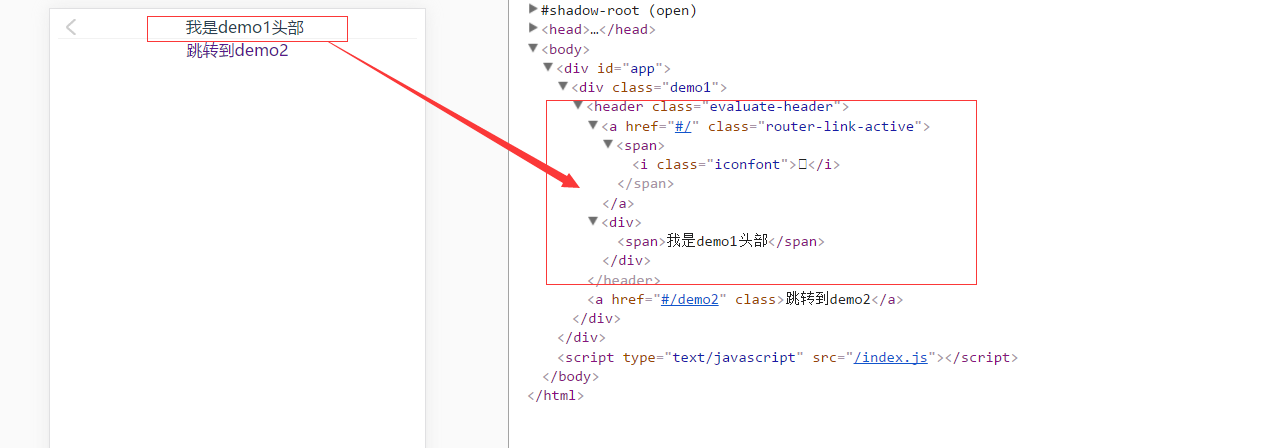
四 最後執行開啟網頁可以看到