Vue+webpack學習案例(一)-構建Vue專案
一、Vue簡介
Vue.js 的目標是通過儘可能簡單的 API 實現響應的資料繫結和組合的檢視元件。
Vue.js 自身不是一個全能框架——它只聚焦於檢視層。因此它非常容易學習,非常容易與其它庫或已有專案整合。另一方面,在與相關工具和支援庫一起使用時,Vue.js 也能完美地驅動複雜的單頁應用。
二、構建Vue+webpack應用
Vue.js 提供一個官方命令列工具,可用於快速搭建大型單頁應用。該工具提供開箱即用的構建工具配置,帶來現代化的前端開發流程。只需一分鐘即可啟動帶熱過載、儲存時靜態檢查以及可用於生產環境的構建配置的專案,
根據以下命令建立專案:
# 全域性安裝 vue-cli
$ npm install -g vue-cli
# 建立一個基於 "webpack" 模板的新專案
$ vue init webpack my-project
# 安裝依賴,走你
$ cd my-project
$ npm install
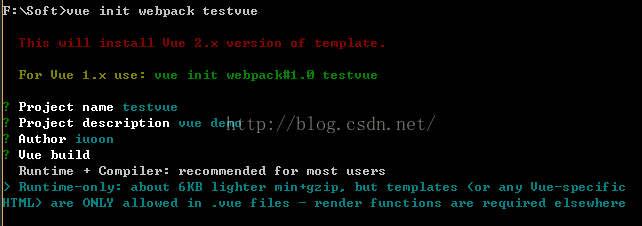
$ npm run dev這裡有個地方需要說明下:vue init webpack 你的專案名 ,這個命令執行後,到選擇Vue build方式時,有兩種方式,第一種為standalone方式,第二種runtime-only為runtime方式。
runtime
打包的是 /node_modules/vue/dist/vue.common.js
standalone 打包的是 /node_modules/vue/dist/vue.js
runtime 和 standalone 這兩種方式對普通使用者使用起來沒區別,多數人都是在*.vue裡寫<template>...</template>,所以用runtime就夠了。
這裡選擇runtime-only
三、執行專案
根據以上命令成功執行後,執行最後一步 npm run dev
然後瀏覽器地址http://localhost:8080/ 開啟可以看到主頁了,這時候就修改和新增自己的介面了
到這裡就要選一套ui了,目前vue搭配vux還是不錯的選擇,不過這裡是預設vue2.0構建的專案,截至目前為止vux並不支援vue2.0,
下一篇將開啟 vux構建開源中國微信版應用