Nodejs 一個簡單的後臺例項
阿新 • • 發佈:2019-02-11
學了兩天的nodejs,寫了一個簡單的後臺例項,還有配套的與後臺進行互動的簡單網頁。
頁面端使用了jQuery進行控制,
後臺使用nodejs作為操控語言,使用express執行網路操作
整個工程結構如下:
根目錄--------------
|-package.json
|-test.js
|-public
|-main.html
|-add.htmlNodejs端,名字為test.js
// file name :test.js
var express = require('express');
var main.html的程式碼如下
<html>
<link rel="stylesheet" type="text/css" href="http://fonts.useso.com/css?family=Tangerine|Inconsolata|Droid+Sans">
<style>
div#test{
font-family: 'Tangerine',serif;
font-size: 48px;
}
p#link1{
font-family: 'Tangerine',serif;
}
</style>
<script src="//cdn.bootcss.com/jquery/2.2.1/jquery.min.js"></script>
</head>
<body>
<div id="test">
<h1>Main Page</h1>
</div>
<p>Register & Login</p>
<form action="test.jsp" method="post">
賬號 :
<input type="text" id="name" />
<br/><br/>
密碼 :
<input type="text" id="pwd" />
<br/><br/>
     
<div><a href="/add" id="add">EXTRA</a></div>
<input type="button" value="Submit" id="x">
</form>
</body>
<script type="text/javascript">
var after_login=function(data,status){
if (status=='success'){
alert(data+'--'+status) ;
}
else alert('login refused') ;
}
$(document).ready(function(){
$("#x").click(function(){
var name = $("#name").val() ;
var pwd = $("#pwd").val() ;
$.post('http://127.0.0.1:3000/login',
{
name : name ,
pwd : pwd
},
// function(data,status){
// alert(data+'--'+status) ;
// }
after_login
);
// $.get('add',function(data,status){
// document.write(data) ;
// }) ;
});
});
</script>
</html>add.html的程式碼如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>嘿</title>
</head>
<body>
<h1>This is an additional web page</h1>
<p>just for test</p>
</body>
</html>啟動專案:
cd 到專案目錄,輸入 node test.js,執行伺服器
開啟瀏覽器,輸入127.0.0.1:3000,可得到如下頁面
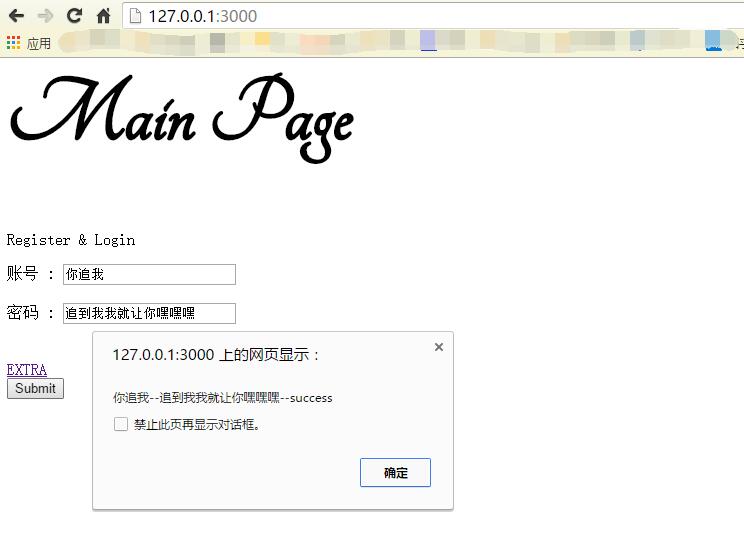
輸入賬號和密碼,能得到彈出視窗,裡面是伺服器的返回值
點選EXTRA頁面,能得到二級頁面