vue-cli history模式 tomcat部署 報404 解決方式
阿新 • • 發佈:2019-02-11
vue-cli開發過程中路由#不好看,去掉可使用history模式,開發模式路徑訪問都沒問題,部署到伺服器之後訪問路徑時報404,這種情況需要配置伺服器預設訪問路徑index.html.官網只提供了apache、nginx的配置方式,沒有tomcat的配置方式,下面以個例子來完成整個配置。
範例:vue-cli專案使用路由,tomcat作為伺服器,專案資料夾名myvue
1.npm run build 打包生成的build資料夾中內容拷貝到myvue資料夾如下圖:
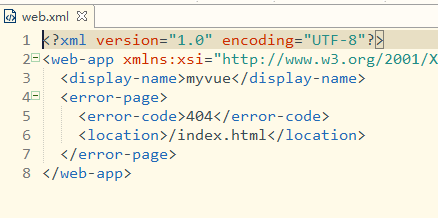
2.myvue資料夾下新建WEB-INF/web.xml 其中新增404錯誤跳轉路徑如下圖:
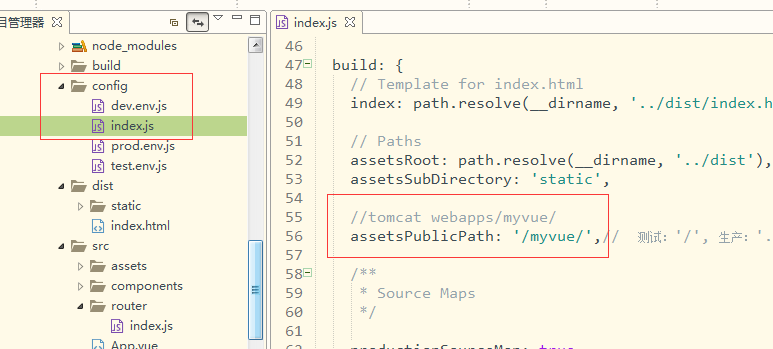
3.vue-cli專案config/index.js 配置assetsPublicPath:'/myvue/' 專案包名稱
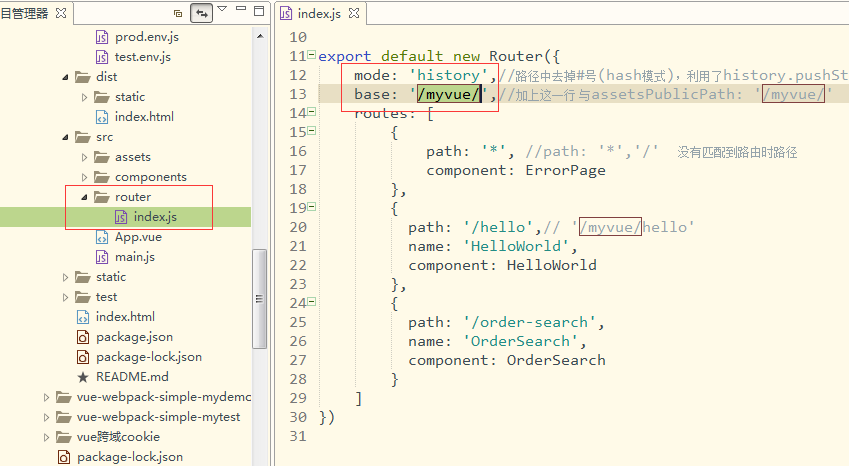
4.vue-cli專案src/router/index.js 配置mode:'history',base:'/myvue/'
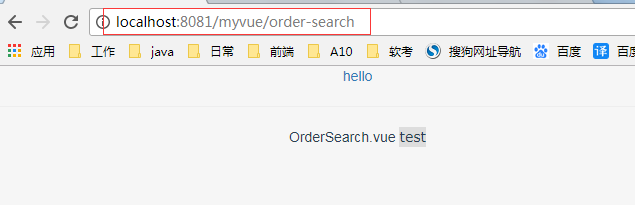
以上vue-cli配置與tomcat部署都ok後,啟動tomcat伺服器,訪問路徑專案名myvue,ok可以正確訪問了,
如果不設定伺服器的index.html,也可以直接在vue-cli專案src/router/index.js 裡 path:'/myvue/order-search' 直接配置上包名也可以解決問題