jquery extend實現原理
今天突然分析了一下JQuery中的extend方法實現原理。目的為了提高自己對JQuery的認識,也想了解JavaScript高手是如何編寫JS的,如有不足請指正。謝謝!
下面是JQuery.extend方法原始碼:
複製程式碼程式碼如下:jQuery.extend = jQuery.fn.extend = function() {
var options, name, src, copy, copyIsArray, clone,
target = arguments[0] || {}, // 目標物件
i = 1,
length = arguments.length,
deep = false;
// 處理深度拷貝情況(第一個引數是boolean型別且為true)
if ( typeof target === "boolean" ) {
deep = target;
target = arguments[1] || {};
// 跳過第一個引數(是否深度拷貝)和第二個引數(目標物件)
i = 2;
}
// 如果目標不是物件或函式,則初始化為空物件
if ( typeof target !== "object" && !jQuery.isFunction(target) ) {
target = {};
}
// 如果只指定了一個引數,則使用jQuery自身作為目標物件
if ( length === i ) {
target = this;
--i;
}
for ( ; i < length; i++ ) {
// Only deal with non-null/undefined values
if ( (options = arguments[ i ]) != null ) {
// Extend the base object
for ( name in options ) {
src = target[ name ];
copy = options[ name ];
// Prevent never-ending loop
if ( target === copy ) {
continue;
}
// 如果物件中包含了陣列或者其他物件,則使用遞迴進行拷貝
if ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// 處理陣列
if ( copyIsArray ) {
copyIsArray = false;
// 如果目標物件不存在該陣列,則建立一個空陣列;
clone = src && jQuery.isArray(src) ? src : [];
} else {
clone = src && jQuery.isPlainObject(src) ? src : {};
}
// 從不改變原始物件,只做拷貝
target[ name ] = jQuery.extend( deep, clone, copy );
// 不拷貝undefined值
} else if ( copy !== undefined ) {
target[ name ] = copy;
}
}
}
}
// 返回已經被修改的物件
return target;
};
從上面的分析可以看出extend函式支援深度拷貝,那麼在JS中什麼是深度拷貝呢?
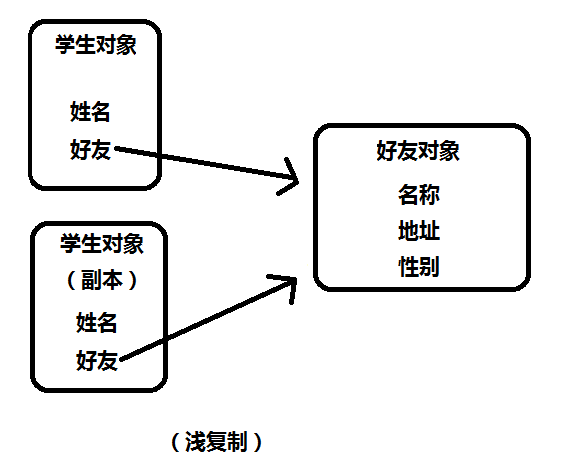
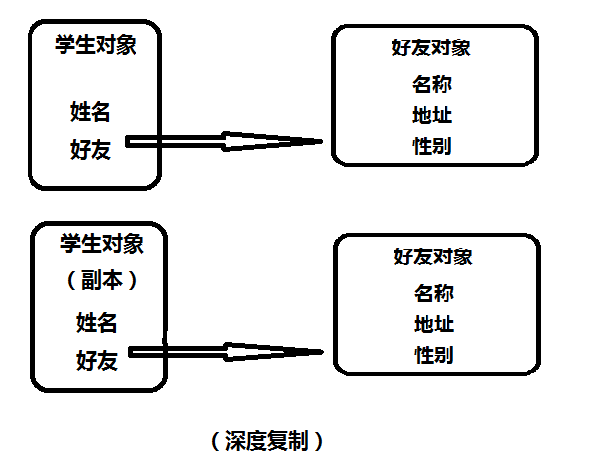
我的理解如下:如果一個物件中包含引用物件(如:陣列或物件),那麼拷貝該物件時不是簡單的進行引用物件的地址拷貝,而是將引用物件的內容複製過來儲存成一個單獨的物件(如下圖)。
從上圖可以看出兩個學生物件共用好友物件,一方對好友物件的操作同時另一方也可見。如:你將好友的姓成了“zhangsan”那麼另一個物件也能看見。
從上圖可以看出兩個學生物件都有自己的好友物件,一方的修改對另一方完全是透明的(無任何影響)。以上就是我對深度複製的理解,有什麼不對的請不要笑話,謝謝。
那麼JQuery.extend方法怎樣實現淺複製和深度複製呢?
JQuery.extend使用方式:
1、JQuery.extend(源物件)
將源物件擴充套件到jQuery物件上,即把源物件的屬性和方法複製到jQuery上。使用jQuery作為目標物件,原始碼如下:
// 如果只指定了一個引數,則使用jQuery自身作為目標物件
if ( length === i ) {
target = this;
--i;
}
【 例項1】:將person物件的方法擴充套件到jQuery物件上。
複製程式碼程式碼如下:var person = {
sex : 'male',
showName : function(name){
alert("Name: " + name);
}
};
jQuery.extend(person); // 將person物件擴充套件到jQuery($)物件上
jQuery.showName("admin"); // Name: admin
$.showName("admin"); // Name: amdin
alert("Sex: " + $.sex); // Sex: male
【例項2】驗證使用此種形式的extend方法為淺複製。
var person = {
language : ['java', 'c++', 'sql'],
showName : function(name){
alert("Name: " + name);
}
};
jQuery.extend(person); // 將person物件擴充套件到jQuery($)物件上
alert($.language); // java, c++, sql
$.language.push('PL/SQL'); // 修改擴充套件後的物件
alert(person.language); // java, c++, sql, PL/SQL
person.language.pop();
alert($.language); // java, c++, sql
從上面例子中可以發現,被擴充套件後的物件($)和源物件(person)任何一方對language陣列的修改,都會影響到另一方。這就是淺複製
2、JQuery.extend(目標物件,源物件)
將源物件的屬性和方法複製到目標物件上,採用淺複製。
【例項】分別建立person和student物件,然後通過jQuery.extend方法將person的屬性和方法擴充套件到student物件。
var person = {
language : ['java', 'c++', 'sql'],
showName : function(name){
alert("Name: " + name);
}
};
var student = {
showNum : function(num){
alert("Num: " + num);
}
};
jQuery.extend(student, person); // 將person物件擴充套件到指定的student物件上
student.showName("admin");
alert(student.language);
3、JQuery.extend(boolean,源物件)
此種方式中的boolean引數表示是否採用深度複製,如果為true,則使用深度複製。
【例項】將person物件擴充套件到jQuery物件上
var person = {
language : ['java', 'c++', 'sql'],
showName : function(name){
alert("Name: " + name);
}
};
jQuery.extend(true, person); // 將person物件擴充套件jQuery物件上
alert($.language); // java, c++, sql
$.language.push('PL/SQL'); // 修改擴充套件後的物件
alert(person.language); // java, c++, sql
person.language.pop();
從上面例子中可以看出對$.language的修改不會影響到person中的language屬性。這就是深度複製
4、JQuery.extend(boolean,目標物件,源物件)
決定是否採用深度複製將源物件擴充套件到目標物件上面。如下:
【例項】分別建立person和student物件,然後通過jQuery.extend方法將person的屬性和方法擴充套件到student物件。
var person = {
showName : function(name){
alert("Name: " + name);
}
};
var student = {
language : ["java", "c++", "javascript"],
showNum : function(num){
alert("Num: " + num);
}
};
var target = jQuery.extend(person, student);
alert(target.language); // java, c++, javascript
target.language.push("PL/SQL");
alert(student.language); // java, c++, javascript, PL/SQL
student.language.pop();
alert(target.language); // java, c++, javascript
var target2 = jQuery.extend(true, person, student);
alert(target2.language); // java, c++, javascript
target2.language.push("PL/SQL");
alert(student.language); // java, c++, javascript
student.language.pop();
alert(target2.language); // java, c++, javascript, PL/SQL