My97DatePicker兩個日期範圍不超過30天,第一個小於第二個,都不大於當前日期
阿新 • • 發佈:2019-02-11
My97DatePicker是很不錯的一個日期選擇外掛,體積只有幾十k但是功能非常強大。官網:http://www.my97.net/
能滿足很多苛刻的要求。
My97DatePicker 如果兩個輸入框,第一個不大於第二個,都不大於當前日期,兩個輸入框之間的時間不超過30天。做法。
如果第二個直接設定比第一個大的範圍不超過30天,那麼遇到算出來的日期大於當前日期的情況,就會發生第二個輸入框可以選擇到今天之後的日期。所以要動態地修改第二個輸入範圍。 1.設定第一個不大於第二個,不大於當前日期。 最小為第二個日期減去30天。 併為其設定選中和清空時的事件(用於對第二個輸入框進行控制) 2.第二個的規則用函式表示。 設定最大值為一個全域性變數。 通過第一個的兩個事件來修改這個全域性變數。兩個日期選擇視窗:
<input type="text" style="width:90px;" name="date1" id="datepicker1" size="24" onfocus="WdatePicker({maxDate:'#F{$dp.$D(\'datepicker2\')||\'new Date()\'}',minDate:'#F{$dp.$D(\'datepicker2\',{d:-30})}',onpicked:pickedFunc,oncleared:clearedFunc}) " value="" /> <input type="text" style="width:90px;" name="date2" id="datepicker2" size="24" onfocus="picker2rule(this)" value="" />
動態修改第二個日期選擇視窗的函式:
<script type="text/javascript"> var md=new Date(); //第二個輸入框最大值的全域性變數 //第一個輸入框選擇好日期的時候操作 function pickedFunc(){ var Y=$dp.cal.getP('y'); //用內建方法獲取到選中的年月日 var M=$dp.cal.getP('M'); var D=$dp.cal.getP('d'); M=parseInt(M,10)-1; D=parseInt(D,10)+30; //字串的數字轉換成int再運算。並且如果超過30天,也能自動處理。 var d = new Date() d.setFullYear(Y,M,D) //設定時間 var nowDate=new Date(); if(nowDate<=d){ //現在的時間比較,如果算出來的值大於現在時間,修改全域性變數md為現在時間。 md=nowDate; }else{ //全域性變數設定為算出來的值得 var month=d.getMonth()+1; //月份的範圍是(0到11); md=d.getFullYear()+"-"+month+"-"+d.getDate(); //直接把d給過去會有問題,所以拼成字串發過去 } } //第一個清空的時候的操作 function clearedFunc(){ md=new Date(); } //給第二個輸入框定義規則 function picker2rule(ele){ WdatePicker({el:ele,minDate:'#F{$dp.$D(\'datepicker1\')}',maxDate:md}) } </script>
效果示例:
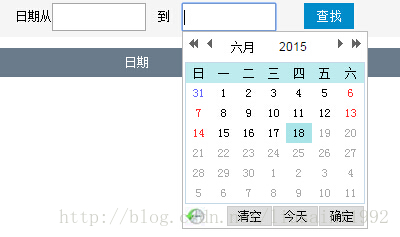
第一個沒有選擇時第二個狀態:
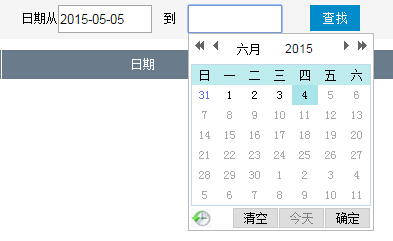
第一個選擇日期,日期加上30天不超過當前日期的情況 第一個選5月5日,第二個的情況:
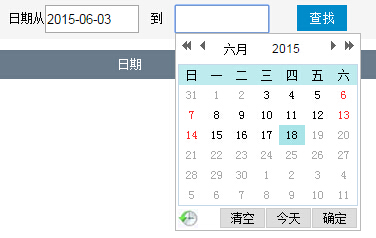
第一個選擇日期,日期加上30天超過當前日期的情況 第一個選5月5日,第二個的情況:
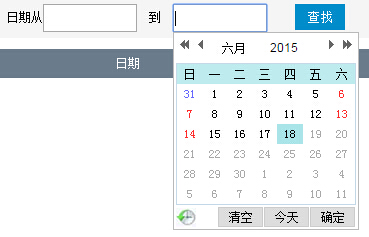
第一個清空的時候,第二個的情況:
轉載請註明原出處。歡迎交流。
2016.01.02更新: