React Native踩坑之路 — 執行Android專案的各種坑坑(Windows)
之前我們已經初始化了一個Raect Native 專案,驗證了Android環境的正確性,接下來就執行起來吧!
執行命令:
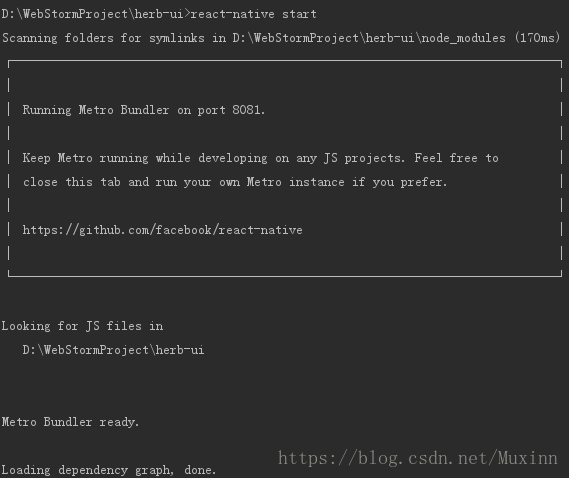
① react-native start
② react-native run-android
執行步驟:
1. 執行①命令react-native start後是這樣的效果(如下圖)
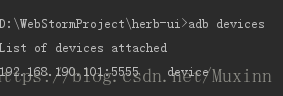
2. 第一步命令完成後,我們要先啟動模擬器或者連上手機才可以進行第二步。用adb devices驗證是否連線模擬器或真機的。
輸入命令後如果連線模擬器,則是如下類似結果
3. 執行命令② react-native run-android,然後開啟模擬器
如果正常出現如下介面就是成功執行:
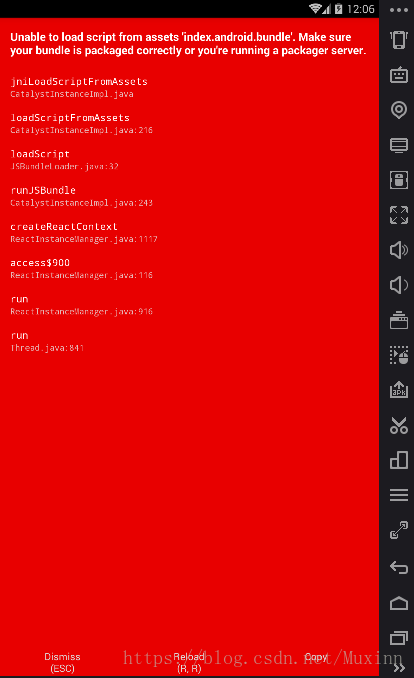
否則,出現紅屏報錯。以下列舉出了我執行時候遇到的一些錯誤,都於Windows+Android傳送,其他情況暫未考慮.
一,妖氣1:Could not run adb reverse:Command failed: D:\SDK/platform-tools/adb -s 127.0.0.1:62001 reverse tcp:8081 tcp:8081.
解決:我使用genymotion模擬器,在genymotion中選擇5.0以上版本的手機(要求模擬器必須是5.0以上版本)
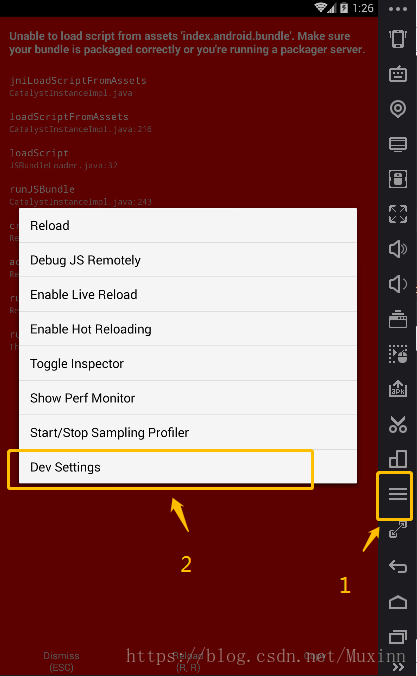
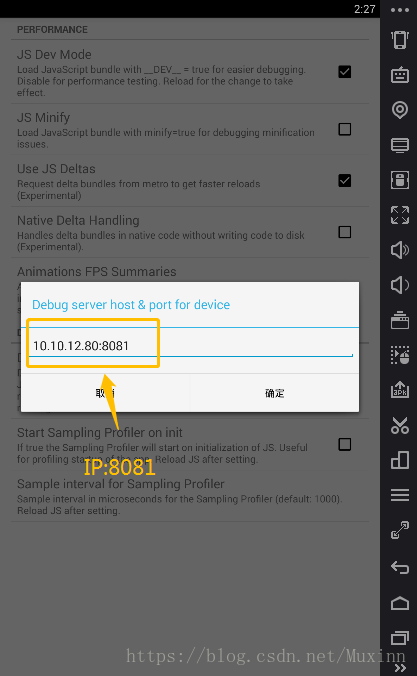
二、妖氣2: Unable to load script from assets 'index.android.bundle'.Make sure your bundle is packaged correctly or you're running a packager server.
解決:點選選單欄彈出彈框,選Dev Settings —》選Debug server host & port for device —》輸入IP地址和埠(埠固定 8081)
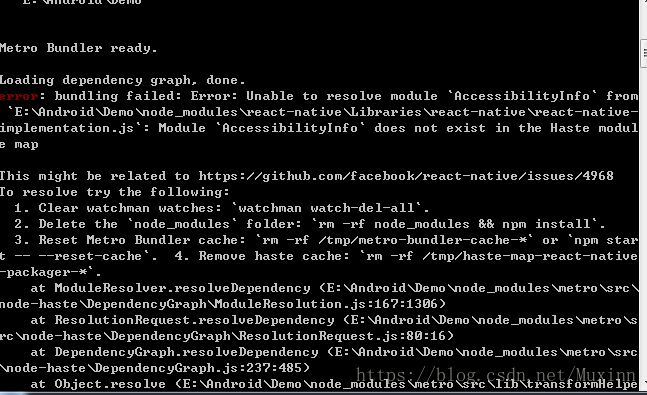
三、妖氣3:node報錯error:bundling failed:Error:Unable to resolve module 'AccessibilityInfo' from ......如下圖(好像只有 Windows有這個問題,因為同事用mac沒遇到)
解決:如上圖它已經指出了四種解決方案,然鵝悲慘的是,我試過了四種方法都沒能解決問題!
然後偶然發現了一種解釋:可能是react-native版本的問題,目前版本從package.json中可看出是0.56.0版本,這個版本可能 不太穩定或是有bug,將其降級到0.55.4版本後發現可以了
四、妖氣4:error:bundling failed:Error:Plugin 0 specified in "C:\\路徑\\babel-preset-react-native\\index.js" provided an invalid..... (這個好像也是Windows的問題,同事同樣用mac沒有遇到這個問題)
解決:執行命令npm install --save-dev [email protected]
我之前babel-preset-react-native的版本是5,改為2.1.0就好了,原因我也不是很清楚啦!
暫時就是這麼多,後續發現再補充。。。
相關推薦
React Native踩坑之路 — 執行Android專案的各種坑坑(Windows)
之前我們已經初始化了一個Raect Native 專案,驗證了Android環境的正確性,接下來就執行起來吧! 執行命令: ① react-native start ② react-native run-android 執行步驟: 1.
踩坑之路——Redis遷移遇到的一路坑
坑點 redis-Docker 裡面沒有redis.conf ? redis 從 rdb 無縫切換到 aof 備份方式 redis 遷移命令 1. Redis-Docker 裡面沒有 redis.conf 需求是,公司要上雲,把之前的機房的re
關於React Native 的學習之路一(環境搭建)
1:下載相關開發軟體,並配置環境 我們在RN學習之初使用 Sublime Text來編譯JavaScript程式碼,具體工具的下載地址:http://www.sublimetext.com/ 環境配置如下:(1)安裝PackageControl對Sublime Text外
Android SDK 開發——釋出使用踩坑之路
前言 在 Android 開發過程中,有些功能是通用的,或者是多個業務方都需要使用的。 為了統一功能邏輯及避免重複開發,因此將該功能開發成一個 SDK 是相當有必要的。 背景 剛好最近自己遇到了類似需求,在開發完 SDK 之後,整合到專案或者提供給別人的時候遇到了一些坑,這裡分享一下,以避免其他需
阿里雲訊息佇列MQTT踩坑之路(阿里雲MQTT Android客戶端)
最近需求需要實現收款語音的播報,如果不考慮費用問題,使用推送與百度AL開發平臺的語音合成功能就可也實現收款語音的播報功能,但是考慮到費用問題,同時還考慮到ios與Android可以同步使用的問題(ps:ios如果使用推送需要把應用上架到蘋果商店,需要有證書,而且還需要通過稽核
react-native 踩到坑之 transform skewX skewY
提示,本文不能解決問題,但作為一個坑的記錄,經驗教訓。 rn版本 0.46 眾所周知,transform是用來變換檢視的屬性, 經實踐,transform各個屬性在ios平臺上執行良好,安卓上的表現與ios不一致。 比較嚴重的是在安卓上skewX、skewY比較扯蛋,sk
Android原生專案整合React Native踩坑記
最近在學習React Native,將Android原生專案整合React Native實現混合開發。參考官網和其他一些相關資料,自己動手一步一步操作,發現真的是一步步踩坑再填坑的過程,此文章記錄整合React Native的步驟和出現的問題,方便以後查閱。
angular踩坑之路:初探webpack
match 了解 contex tex component logs pen erro nco 之前費了一番力氣安裝好了angular開發環境,後面的幾天都是在angular中文官網上看文檔,照著英雄教程一步一步操作,熟悉了angular的一些基本特性,這部分沒
Angular4.0踩坑之路:探索子路由和懶加載
ati clas per 而是 配置 trap child property one 參考文章: Angular4路由快速入門 http://www.jianshu.com/p/e72c79c6968e Angular2文檔學習的知識點摘要——Angular模塊(NgMo
webpack踩坑之路 (2)——圖片的路徑與打包
img url rom file filename png 一起 類型 emp webpack踩坑之路 (2)——圖片的路徑與打包 剛開始用webpack的同學很容易掉進圖片打包這個坑裏,比如打包出來的圖片地址不對或者有的圖片並不能打包進我們的目標文件夾裏(bund
react爬坑之路(一)--報錯output.path不是絕對路徑
bpa file 文件 開始 put pac 這就是 文件頭部 之前 之前,一直在糾結是學習angular好,學習vue好,還是學習react好,網上一搜索,也是各種對比,各種互噴,看過之後更糾結。就跟小時候一樣糾結長大了是上清華好,還是上北大好,最後證明我想多了。總之
tensorboard的可視化小白踩坑填坑之路
main session png lose 分享 cts program use vid 首先說tensorflow這個框架是真的很是強大,圖像的識別,以及神經網絡的構建,還有就是不得不說的可視化工具tensorboard,這個工具一般是伴隨著tensorflow的安裝
配置taBar所遇見的問題(踩坑之路)
分享圖片 type http 效果圖 navi src 之路 com nbsp 目前效果圖: 問題:我遇見一個問題,點擊每周關註的時候,他應該跳轉到哪一個頁面。在沒有設置taBar還是可以跳轉的。 解決方法是: 修改 open-type=‘navig
java爬坑之路(一)——編譯可以正常編譯,執行時報unsupported major.minor version 52.0
寫了一個很簡單的helloworld,編譯可以正常編譯,執行時報unsupported major.minor version 52.0錯誤。 java程式碼如下: 用javac Hello.java命令編譯時,是沒有問題的,用java Hello執行時,怎麼也執行不了 後
文字快速分類利器fasttext使用心得(踩坑之路)
fasttext是文字分類的一大利器,優點:快,嗷嗷快;缺點:暫未發現。但是我在使用其做文字分類時候還是遇到了挺多坑,今天先總結一個: 網上有人說設定訓練引數的時候,ngrams設定大於2可以提高模型的精確度,打算試試,然而設定之後系統直接顯示: floating point exception(core
react native 踩坑記
react native 碰到的幾個坑。記錄如下。 1.com.facebook.react.common.JavascriptException: undefined is not an object (evaluating 'n.internals.offset[e]'), stack:
react-native踩坑日記
1、在IOS11.3版本中scrollView下的用Text包裹的文字不顯示內容,解決方式:將文字用多個Text分開包裹。 以上會出現閃退的情況,最好是將文字單獨建立HTML檔案然後將其用WebView引入。 android的HTML檔案需要放在android\app\src\main\as
React-native踩坑日記(一)
建立頁面跳轉時報錯 undefined is not an object (this.props.navigation.navigate 學習 React-native 的第一個心得就是要做好踩坑的準備,之前剛入手的時候瘋狂紅屏,於是各種百度, 終於可以正常
踩坑之路[email protected]傳物件
在postmen上使用@RequestBody傳物件,接受不到引數。 報錯: { “timestamp”: 1542330043448, “status”: 400, “error”: “Bad Request”, “exception”: “org.springframework.ht
Realm資料的踩坑之路
找個時間,得把各種資料庫的原理了解並記錄一下。現在先把使用過程中遇到的問題列一下: 1、切記realm資料庫支援的型別,使用了陣列和字典的要注意了,最好宣告一個NSData型別的對應屬性,然後使用ignoredProperties忽略陣列和字典型別的屬性。。在儲存時候轉化一