CocosCreator開發筆記(6)-結合Pomelo框架編寫多人線上聊天室教程
測試環境
教程說明
本教程的Demo功能包括:
1、自定義伺服器的IP、埠以及自己的使用者名稱和房間名;
2、同房間任意人聊天或廣播訊息;
3、實時顯示同房間其它人的聊天、上線和下線狀態。
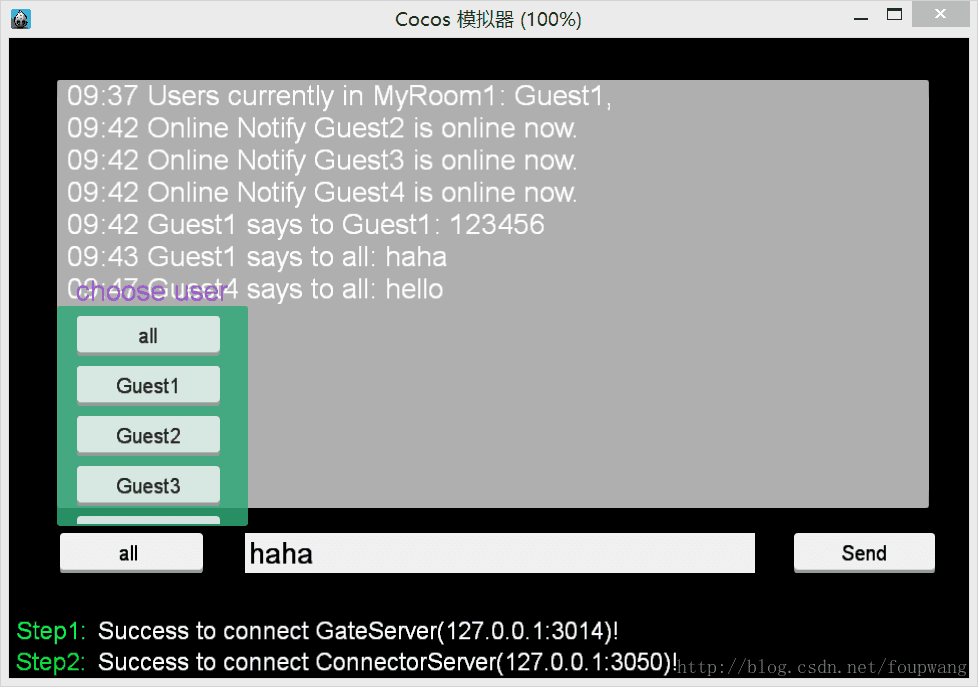
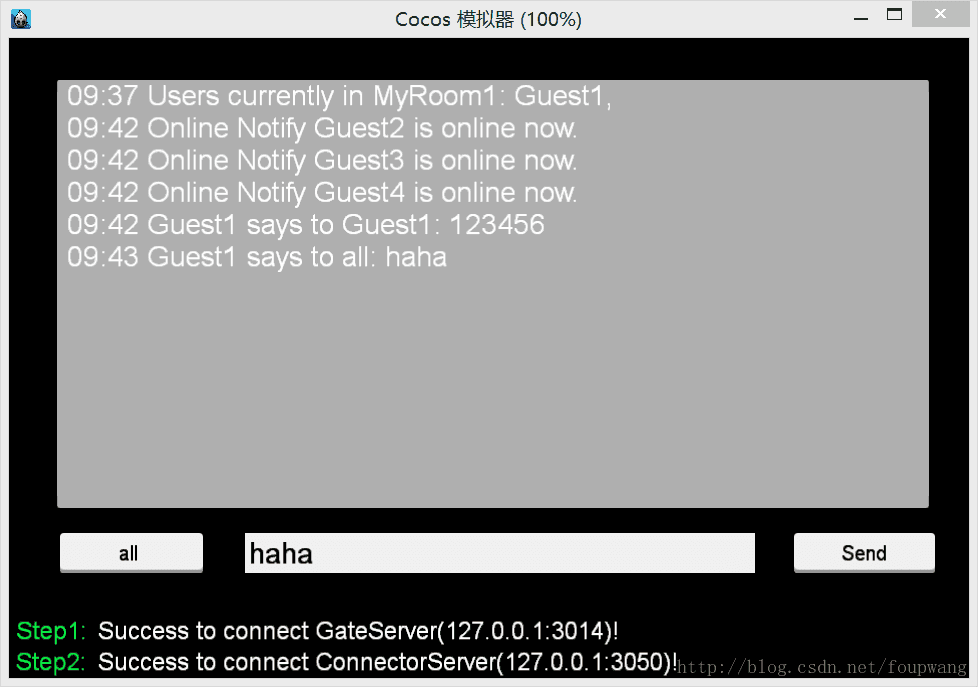
執行截圖如下:
基礎知識和安裝執行
一、伺服器環境
因為本Demo使用了Pomelo框架做為伺服器,而Pomelo又使用了Node.js,所以先安裝Node.js吧。
1 安裝Node.js
說到Node.js,順便提一下JavaScript。在更早前,JavaScript雖然貴為世界上最流行的指令碼語言,因為你所瀏覽的所有網頁裡都有它的存在。但長期以來,它主要應用和運行於瀏覽器端(即Web世界的前端),而後端基本是PHP、Perl等指令碼語言的天下,很多後端開發人員因此鄙視JavaScript,覺得它也就只能做做網頁的互動效果而已。有大神看不下去了,便用C++編寫了Node.js,它最主要的目的就是讓JavaScript執行在後端,即脫離了瀏覽器的束縛,JavaScript從此一躍成為指令碼語言世界的一等公民,堪與PHP、Perl、Python、Ruby平起平坐。因此說,Node.js不是一種獨立語言,也不是一個JavaScript框架,而是一個讓JavaScript可以執行在伺服器端的開發平臺。Node.js最大特點就是非同步操作,每個程序只有1個執行緒,通過事件觸發來執行程式碼邏輯,特別適合於遊戲伺服器等IO密集型應用。Node.js的安裝方法也非常簡單,各種平臺都能找到相應的安裝包或原始碼安裝方法,這裡有個不錯的教程:
2 安裝Pomelo
Pomelo是網易出的基於Node.js的開源遊戲伺服器框架,支援高併發、 高可伸縮、分散式多程序。它包括基礎開發框架和一系列工具和庫,幫助伺服器開發者省去了枯燥的重複開發和底層邏輯搭建,對於一般的遊戲伺服器,我們基於它來開發,只用關注具體的遊戲邏輯即可,避免了重複造輪子。它繼承了Node.js的優點,安裝和使用都非常簡單,這是官方提供的教程:
3 下載本教程Demo原始碼
在本機上合適目錄下(注意:目錄名不要帶有中文),使用Git客戶端或命令列:
$ git clone https://github.com/foupwang/CocosCreatorChatForPomelo.git
$ git checkout baseChat
4 安裝第三方依賴模組
進入原始碼的game-server目錄,輸入命令:npm install。注意看螢幕上的輸出,如果有出現Error提示,說明安裝可能出錯,應根據錯誤提示做相應處理。一般情況下不會出錯;
5 啟動伺服器
在game-server目錄下輸入命令:pomelo start。接著會看到好多的LOG資訊,如果沒有Error,則代表伺服器啟動成功。伺服器啟動後,會在本地127.0.0.1的3014埠監聽客戶端連線;
二、客戶端環境
客戶端環境非常簡單,只需安裝CocosCreator即可。CocosCreator是Cocos官方最新推出的完整遊戲開發引擎,支援C++、Lua、JavaScript三種開發語言以及視覺化的全功能編輯器,目前可執行在Mac和Windows下。
1 安裝Cocos Creator
官網:http://www.cocos.com/
安裝完成後,使用Creator開啟game-client目錄。
2 執行
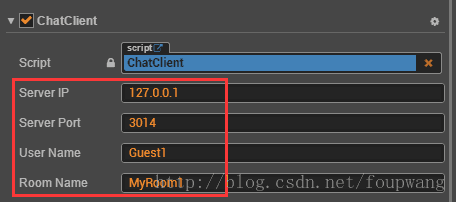
Demo啟動後會自動連線伺服器,也可在Creator中,自定義伺服器的IP、埠以及自己的使用者名稱和房間名,如下圖所示:

連線成功後,在視窗下方UI上會有連線成功的提示,接下來就可以開始愉快聊天了~