Kendo MVVM 數據綁定(四) Disabled/Enabled
阿新 • • 發佈:2019-02-11
attach textarea del http boolean clas 技術 tex ide
Kendo MVVM 數據綁定(四) Disabled/Enabled
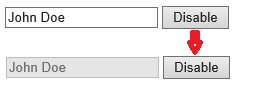
Disabled 和 Enabled 綁定可以根據 ViewModel 的某個屬性值的 true,false 來設置 DOM 元素的 enabled 和 diabled 屬性。Disabled/enabled 屬性只適用於 input,select 和 textarea 元素,當這些輸入元素 disabled 後,用戶無法修改其值。
<div id="view"> <input type="text" data-bind="value: name, disabled: isNameDisabled" /><button data-bind="click: disableInput">Disable</button> </div> <script> var viewModel = kendo.observable({ isNameDisabled: false, name: "John Doe", disableInput: function () { this.set("isNameDisabled", true); } }); kendo.bind($("#view"), viewModel); </script>

註: 對於一些非 boolean 值如:0,null, undefined 會被看作 false ,其它值均當成 true .
Kendo MVVM 數據綁定(四) Disabled/Enabled
