學生資訊管理後臺(python+django+sql)
阿新 • • 發佈:2019-02-11
一、功能:
- 實現對學生對個人資訊的增刪查改
- 實現後臺對所有學生資訊的操作
二、平臺:
- windows+pycharm(python開發工具)
三、邏輯框圖
四、程式碼展示
- 此後臺採用的是MVC的風格模式進行編碼
1.VIEWS部分
def hello(request):#功能選擇
# t = loader.get_template("hello.html")
# c = RequestContext(request)
return render_to_response("hello.html",context_instance=RequestContext(request))
def 2.MODELS 部分
class Student(models.Model):#學生模板
name = models.CharField(max_length=20)
age = models.IntegerField()
learn = models.CharField(max_length=20)
def __unicode__(self):
return self.name
class Teacher(models.Model):#老師模板
name = models.CharField(max_length=20)
age = models.IntegerField()
teach = models.CharField(max_length=20)
student = models.ManyToManyField( Student,through = "OneClass")
def __unicode__(self):
return self.name
class OneClass(models.Model):#班級模板
name = models.CharField(max_length=50)
teacher = models.ForeignKey(Teacher)
student = models.ForeignKey(Student)
def __unicode__(self):
return self.name3.CONTROLLER部分
- URL配置
urlpatterns = [url(r'^blog/','blog.views.hello'),
url(r'^adstu/','blog.views.addstu'),
url(r'^add/','blog.views.putmessage'),
url(r'^check/','blog.views.checkstu'),
url(r'^readydel/','blog.views.putmessage2'),
url(r'^delet/','blog.views.deletStu'),
url(r'^show/','blog.views.rewrite'),
url(r'^admin/', include(admin.site.urls)),]
- 表單的設定
__author__ = 'deven'
from django import forms
class ContentForm(forms.Form):
username = forms.CharField()#max_length = 20)
password = forms.IntegerField()#max_value= 20)五、功能展示
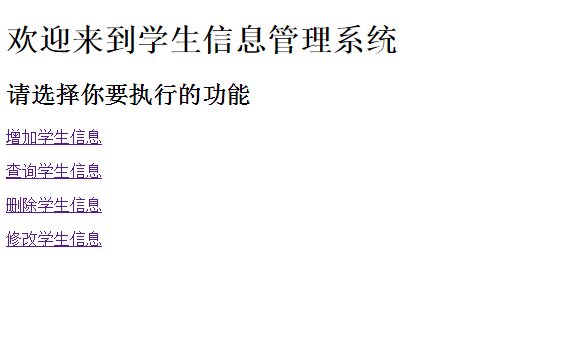
1.主介面(功能選擇)
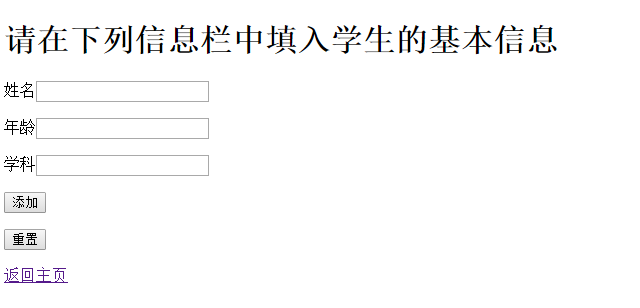
2.增加學生資訊
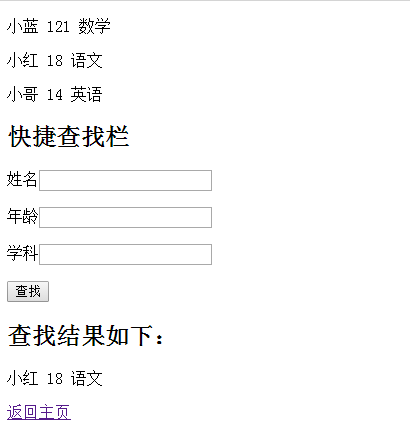
3.查詢學生資訊
4.刪除學生資訊

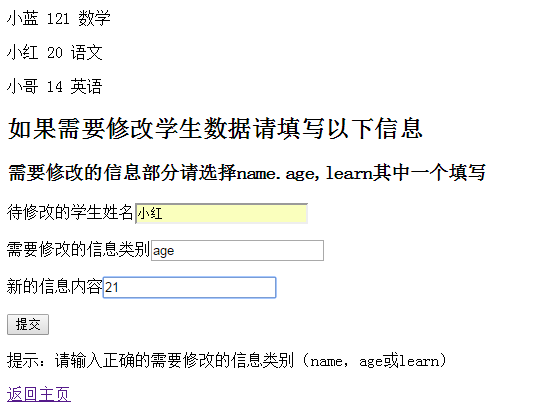
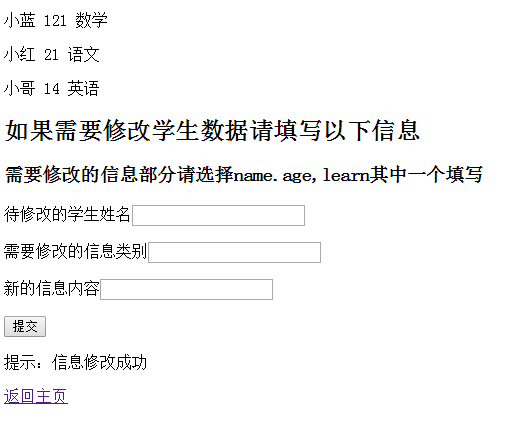
5.更改學生資訊