鉤子(hooks)—webhook-使用鉤子自動觸發部署
鉤子(hooks)—webhook
http://fighter.blog.51cto.com/1318618/1670667
https://www.lovelucy.info/auto-deploy-website-by-webhooks-of-github-and-gitlab.html
什麼是webhook?
wehook
A webhook is an API concept that's growing(激發) in popularity. As more and more of what we do on the web can be described by events, webhooks are becoming even more applicable. They're incredibly useful and a resource-light way to implement event reactions.
webhook是個在特定情況下觸發的一種api. 越來越多在web上的操作被描述為事件.
那個 Payload URL 上填上需要部署到的伺服器的網址,比方說 http://dev.lovelucy.info/incoming。然後之後每次有 push 事件 GitHub 都會主動往這個地址傳送一個 POST 請求,當然你也可以選擇任何事件都發個 POST 通知你。GitHub 還有個 Secret 的設定,就是一個字串,如果加上的話就在 POST 請求的 HTTP 頭中會帶一個 Hash 值做驗證密文,證明這個 POST 真是來自 GitHub,不然任何人都往那個地址 POST 忽悠你你都不知道誰是誰對吧……
what is events?
Events are at the core of webhooks. These webhooks fire whenever a certain action is taken on the repository, which your server's payload URL intercepts and acts upon.
事件是webhook的核心,當倉庫發生特定action會觸發webhook,
gitlab中解釋: Web 鉤子用於在專案發生相關事件時通知外部伺服器。
Git是在特定事件發生之前或之後執行特定指令碼程式碼功能(從概念上類比,就與監聽事件、觸發器之類的東西類似)。
Git Hooks就是那些在Git執行特定事件(如commit、push、receive等)後觸發執行的指令碼。
gitlab的web hooks跟git hook類似。也是當專案發生提交程式碼、提交tag等動作會自動去呼叫url,這個url可以是更新程式碼。或者其他操作。
配置目的:
由於系統屬於後臺介面系統,開發提交完git倉庫後要實時的部署到測試環境,這時候就需要用到gitlab的web hooks自動更新部署了。
客戶端:要自動更新的測試伺服器IP:192.168.1.2
服務端:Gitlab伺服器IP:192.168.1.1
Gitlab Version: 7.13.0.pre
GitLab-Shell Version: 2.6.3
1、在客戶端上面配置apache配置檔案,為web hooks新增一個介面訪問
#vim /usr/local/apache/conf/httpd.conf
listen 81
<VirtualHost *:81>
ServerAdmin localhost
DocumentRoot "/www/gitlab_web"
<Directory "/www/gitlab_web">
Options -Indexes +FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all
</Directory>
RewriteEngine on
</VirtualHost>2、在服務端gitlab上面為客戶端新增gitlab新賬號,然後將生成好的公鑰新增到gitlab好的賬號裡面(profile setting-->SSH Keys -->add ssh key)
#su - webuser
#ssh-keygen -t rsa
進入專案目錄
#cd /path/project
初始化git倉庫
#git clone [email protected]:test/test_api.git
3、在客戶端上面新增介面檔案
[[email protected] gitlab_web]# pwd
/www/gitlab_web
[[email protected] gitlab_web]# cat index.php
<?php
//作為介面傳輸的時候認證的金鑰
$valid_token = 'd49dfa762268687eb2ca59498ce852';
//呼叫介面被允許的ip地址
$valid_ip = array('192.168.14.2','192.168.14.1','192.168.14.128');
$client_token = $_GET['token'];
$client_ip = $_SERVER['REMOTE_ADDR'];
$fs = fopen('./auto_hook.log', 'a');
fwrite($fs, 'Request on ['.date("Y-m-d H:i:s").'] from ['.$client_ip.']'.PHP_EOL);
if ($client_token !== $valid_token)
{
echo "error 10001";
fwrite($fs, "Invalid token [{$client_token}]".PHP_EOL);
exit(0);
}
if ( ! in_array($client_ip, $valid_ip))
{
echo "error 10002";
fwrite($fs, "Invalid ip [{$client_ip}]".PHP_EOL);
exit(0);
}
$json = file_get_contents('php://input');
$data = json_decode($json, true);
fwrite($fs, 'Data: '.print_r($data, true).PHP_EOL);
fwrite($fs, '======================================================================='.PHP_EOL);
$fs and fclose($fs);
//這裡也可以執行自定義的指令碼檔案update.sh,指令碼內容可以自己定義。
//exec("/bin/sh /root/updategit.sh");
exec("/bin/echo $valid_ip >>/tmp/webhook.txt");
4、訪問介面,測試介面是否成功
http://192.168.14.128:81/?token=d49dfa7622681425fbcbdd687eb2ca59498ce852
當然網頁是空白的.
5、檢視客戶端日誌
#cat /www/gitlab_web/auto_hook.log
=======================================================================
Request on [2015-07-03 14:05:02] from [112.122.112.112]
Data:
=======================================================================
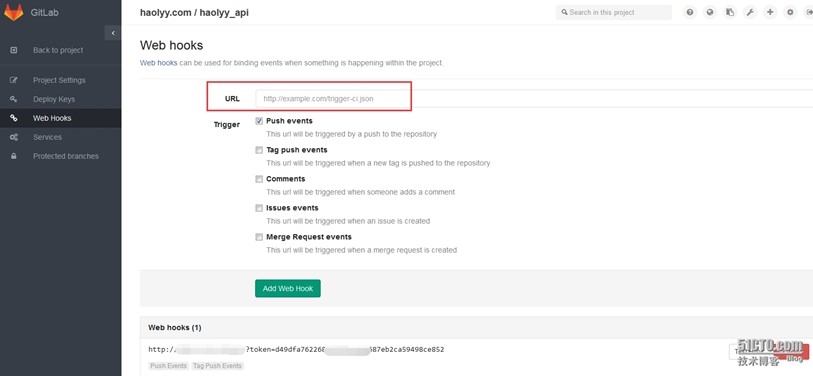
6、在服務端gitlab伺服器上面新增web hooks
admin area->projects->test/edit->WEB Hooks->add WEB Hooks
7、提交修改程式碼到gitlab倉庫,然後檢視日誌、檢視測試環境是否更新
#cat /www/gitlab_web/auto_hook.log
Request on [2015-07-03 14:13:37] from [12.123.12.3]
Data: Array
(
[object_kind] => push
[before] => e5988b5dce7a038
[after] => d8ce92ac4ab4ba046dd
[ref] => refs/heads/master
[checkout_sha] => d8ceefd5c4ab4ba046dd
[message] =>
[user_id] => 7
[user_name] => test
[user_email] => [email protected]
[project_id] => 3
[repository] => Array
(
[name] => test_api
[url] => [email protected]:test/test.api
[description] => test.com product code
[homepage] => http://xx./test_api
[git_http_url] => http://xx./test_api
[git_ssh_url] => [email protected]:test.git
[visibility_level] => 10
)
[commits] => Array
(
[0] => Array
(
[id] => d8cec4ab4ba046dd
[message] => 測試gitlab的web hook介面。
[timestamp] => 2015-07-03T14:13:51+08:00
[url] => http://xxxx/test_api/commit/d8ce95c4ab4ba046dd
[author] => Array
(
[name] => test
[email] => [email protected]
)
)
)
[total_commits_count] => 1
)
注意事項:
1、配置完成後。呼叫介面的時候沒有自動更新到測試環境。可以使用apache的執行使用者測試命令是否可以執行成功
#su - webuser
#cd /path/project
#git pull
2、如果apache的使用者無法執行命令或者無法更新git程式碼請檢查一下apache使用者的shell。
參考資料:
相關推薦
鉤子(hooks)—webhook-使用鉤子自動觸發部署
鉤子(hooks)—webhook http://fighter.blog.51cto.com/1318618/1670667 https://www.lovelucy.info/auto-deploy-website-by-webhooks-of-github-and-
利用svn鉤子hooks/post-commit,實現程式碼更新,自動執行指令碼
1. 在svn伺服器對應的專案中會存在以下幾個目錄和檔案 conf db format hooks locks README.txt 其中目錄hooks是放置程式碼提交執行的檔案 進入 hooks目錄新建一個 post-comm
自動化部署之jenkins自動觸發構建和發布
jenkins 自動觸發構建 一、下載gitlab pluginjenkins-->系統管理-->管理插件-->下載並安裝gitlab plugin二、配置gitlab認證路徑:Jenkins-->Credentials-->System-->Global cred
利用GitLab webhook來實現觸發Jenkins自動操作
監聽 ab測試 匿名 jenkin 本機 事件 版本 strong host 本文針對如何設置GitLab以及Jenkins,實現每次GitLab上有提交事件的時候,都能觸發Jenkins執行相應的操作,主要分為以下幾個步驟: 1、新建GitLab測試用例 進入個人GitL
SVN鉤子hooks
emp erro ror lock chan chm 一個 目錄 -i 簡述 由於安全原因,Subversion版本庫在一個空環境中執行鉤子腳本-->就是沒有任何環境變量,甚至沒有$PATH或%PATH%。註意必須在你的鉤子中設置好環境變量或為你的程序指定好絕對路徑
SVN鉤子 hooks 的經典使用
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
gitlab提交程式碼自動觸發webhook構建jenkins專案
1:環境配置 Debian 3.16.43 jenkins2.121.12:描述 前端開發人員想程式碼提交到gitlab然後自
安裝配置jenkisn是的gitlab上可以通過webhook自動觸發構建
Jenkins是開源的,使用Java編寫的持續整合的工具,在Centos上可以通過yum命令列直接安裝。記錄下安裝的過程,方便以後查詢。需要先安裝Java,如果已經Java可以跳過該步驟。 1.安裝Java 看到當前系統Java版本的命令: java -ve
Vue-hooks(鉤子)
vue-hooks 最近尤大發布了一個最新的npm包:vue-hooks 。 既喜且優,真是一個悲傷的故事。 這個npm包是關於hook(鉤子)一個最新思路的探索,也是react團隊前不久的首創… hooks 是什麼 Hook是react中得一項新功能提案,可以
webhook實現提交程式碼自動觸發Jenkins構建任務(三)
來源:https://www.cnblogs.com/xiao-fy/p/7537984.html 通過前面兩篇文章,搭建Jenkins實現了下面這些功能: 1.從Gitlab中拉取原始碼 2.通過maven進行編譯並打包 3.把打好的war包傳送到目標主機 4.執行部署指令碼。 如果能
python locust 效能測試:HOOKS<鉤子方法>
為locust中不同型別的事件,提供的鉤子方法; from locust import TaskSet, task, events, Locust from locust.clients import HttpSession import subprocess import random, trace
windows之全域性鍵盤鉤子以及鍵盤事件模擬觸發
全域性鍵盤鉤子 #include <Windows.h> #include "WinUser.h" #include <iostream> using namespace std; // variable to store the
webhook 掛鉤自動部署
假設我們現在有一個需求,就是將專案打包上傳到gitlab或者github後,程式能自動部署,不用手動地去伺服器中進行專案更新並執行,如何做到?這裡我們可以使用gitlab與github的掛鉤,掛鉤的原理就是,每當我們提交請求到gitlab與github伺服器時,
使用git hooks實現程式碼自動部署更新
環境:CentOS 7先說下整體思路:在伺服器中建立遠端倉庫A(裸倉庫)和本地倉庫B(一般倉庫)。然後在倉庫A中建立使B git pull A的指令碼,並每當有使用者 git push A的時候就觸發該指令碼。1. 初始化兩個倉庫兩個倉庫的目錄分別是 A:/home/myco
基於C#實現的自動化測試框架:發布自動觸發自動化回歸測試
exc 時間流 測試用例 出現 服務器 text types filter txt 接口自動化測試用例完成以後,以前都是發布以後手動運行測試用例。雖然手動運行下腳本也就是一個F5的事情,但是離自動化測試的標準差得很遠。這兩天有了個大膽的想法,想要實現以下發布時直接觸發自動化
一個PO審批的自動觸發問題
sap 問題 審批 研究 外部 .html 類型 nbsp 自動 http://www.itpub.net/thread-1896120-1-1.html 具體需求: 采購訂單在多級審批,最後一審批節點一旦審批完成,便發出成功審批的消息(mail)至發起人 且一旦最後一個
ansible集中化自動管理(部署LAMP環境)
ansible module ansible module ansible模塊##ansible集中化自動管理目標:1、生成公鑰,並上傳ssh的公鑰到被控端主機 2、在ansible的主控端配置本地yum源和網絡yum源 3、安裝ansible,用ansible上傳yum源目錄到被控端主機
Ztree自動觸發第一個節點的點擊事件
show clas false scrip ztree init pre set ces 1.代碼 $(function () { var setting = { //check屬性放在data屬性之後,復選框不起作用
JQuery 自動觸發事件
event 模擬 ber ont 另一個 附加 btn 觸發 相同 常用模擬 有時候,需要通過模擬用戶操作,來達到單擊的效果。例如在用戶進入頁面後,就觸發click事件,而不需要用戶去主動單擊。 在JQuery中,可以使用trigger()方法完成模擬操作。例如可以使用
jenkins--svn+Email自動觸發2(jenkins系統配置)
分享圖片 servers mage class jenkins inf src div .com jenkins系統配置-SonarQube servers配置: 郵件通知設置: jenkins--svn+Email自動觸發2(jenkins系統配置)