Android 瀏覽器核心淺談
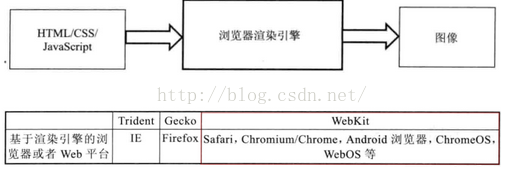
目前,移動裝置瀏覽器上常用的核心有Webkit,Blink,Trident,Gecko等,其中iPhone和iPad等蘋果iOS平臺主要是WebKit,Android 4.4之前的android系統瀏覽器核心是WebKit,Android4.4系統瀏覽器切換到了Chromium(核心是Webkit的分支Blink),Windows
Phone 8系統瀏覽器核心是Trident。
1.WebKit專案
(1)專案簡介:WebKit專案是蘋果公司在2005年發起的一個新的開源專案,是Safari瀏覽器的核心,是目前的主流瀏覽器渲染引擎。WebKit專案具有結構清晰、易於維護等優點,WebKit簡單靈活和便於引入新移植的特性,使其迅速稱為主流的渲染引擎。
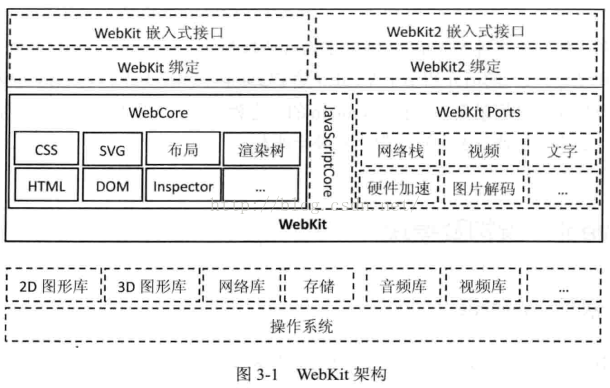
(2)WebKit架構
WebCore部分:包含了目前被各個瀏覽器所使用的WebKit共享部分,是載入和渲染網頁的基礎部分,具體包括HTML直譯器、CSS直譯器等。
JavaScriptCore引擎:是WebKit中的預設JavaScript引擎。在Google的Chromium專案中,它被替換為V8引擎。
WebKit Ports部分:是WebKit紅的非共享部分,屬於WebKit被移植的模組。由於不同瀏覽器使得平臺差異、依賴的第三方庫和需求不同,從而導致多種WebKit版本。
WebKit嵌入式介面:指在WebCore和javascript引擎之上的一層繫結和嵌入式程式設計介面,可以被各種瀏覽器呼叫。
2.Chromuim專案
(1)專案簡介
Chromuim專案是Google公司以蘋果開源專案WebKit作為核心,建立的一個新的專案,該專案的目標是建立一個快速的、支援眾多作業系統的瀏覽器。在Chromium專案基礎上,Google釋出了自己的瀏覽器產品Chrome。與使用WebKit作為核心的Safari瀏覽器不同,Chromium本身就是一個瀏覽器,而不是Chrome瀏覽器的核心,再未從WebKit專案分離之前,Chrome瀏覽器使用的是WebKit核心。2013年4月,Google宣佈從Webkit複製出來並獨立運作Blink專案,該專案也就是目前Android4.4及以上系統瀏覽器採用的核心。
(2)Blink核心
Blink專案從WebKit分離出來後,其本身也是源於WebKit專案,只是Google將除Chromium瀏覽器需要之外的其他移植的程式碼都刪除了,並且在Blink專案中加入了很多新的技術,部分技術如下: 實現跨程序的iframe。iframe允許網頁中嵌入其他頁面,為了解決潛在的安全問題,為iframe建立一個單獨的沙箱程序。 重新整理和修改WebKit關於網路方面的架構和介面。
將DOM樹引入JavaScript引擎中。針對各種技術的效能優化,包括圖形、JavaScript引擎、記憶體使用、編譯的二進位制檔案大小等。
(3)基於Blink引擎的Chromium瀏覽器結構
下圖描述了Chromium的架構和主要模組,可知Blink只是其中的一個模組,和它並列的還有眾多的Chromium模組,包括GPU/CommandBuffer(硬體加速架構)、V8 JavaScript引擎、沙箱模型、CC(Chromium合成器)、IPC、UI等。"Content模組"和"Content API(介面)"
"Content模組"和"Content API"將下面的渲染機制、安全機制和外掛機制等隱藏起來,提供一個介面層,是Chromium對渲染網頁功能的抽象,被內部的Chromium瀏覽器、Content Shell呼叫,是用來渲染網頁內容的模組。"Chromium瀏覽和"Content Shell""Chromium瀏覽和"Content Shell"是構建在Content API之上的兩個"瀏覽器",Chromium具有瀏覽器的完成功能。
"Content Shell"是使用Content API包裝的一層簡單的"殼",使用者可以使用Content模組來渲染和顯示網頁內容。Android WebView模組
Android WebView模組是希望利用Chromiuim的實現來替換原來的Android系統預設的WebView.
3.瀏覽器核心
(1)核心介紹
在瀏覽器中,有一個最重要的模組,它主要的作用是將頁面轉變成視覺化的影象結果,這就是瀏覽器核心,也被稱為渲染引擎。所謂渲染,就是根據描述或者定義構建數學模型,通過模型生成影象的過程。瀏覽器的渲染引擎就是能夠將HTML/CSS/JavaScript文字及其相應的資原始檔轉換成影象結果的模組。
(2)核心特徵
一個渲染引擎主要包括HTML直譯器、CSS直譯器、佈局和JavaScript引擎、繪圖等。 HTML直譯器:解釋HTML文字的直譯器,主要作用是將HTML文字解釋成DOM(文件物件模型)樹,DOM是一種文件的表示方法.
CSS直譯器:級聯樣式表的直譯器,主要作用是為DOM中各個元素物件計算出樣式資訊,從而為計算最後網頁的佈局提供基礎設施。佈局:在DOM建立之後,WebKit需要將其中的元素物件同樣式資訊結合起來,計算他們的大小位置等佈局資訊,形成一個能夠表示這所有資訊的內部表示模型。
JavaScript引擎:使用JavaScript程式碼可以修改網頁的內容,也能修改CSS的資訊,JS引擎能夠解釋JS程式碼並通過DOM介面和CSSOM介面來修改網頁內容和樣式資訊,從而改變渲染的結果。
繪圖:使用圖形庫將佈局計算後的各個網頁的節點繪製成圖形結果。