自己留著看的sublime使用技巧
阿新 • • 發佈:2019-02-12
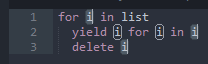
1. 更改變數名的幾種方法
這種情況下該如何快速選中正確的內容?
第一種方法:讓Cmd-D (Win: Ctrl-D)只選擇同一個變數。
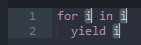
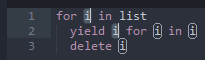
把游標移到第一個i後面:
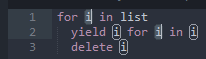
按Cmd-D (Win: Ctrl-D):
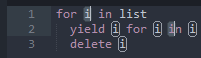
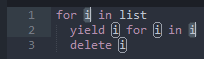
再按一次:
限制:選取範圍中不能有別的同名同類token,如:
第二種方法:自動選取所有同名同類token。
把游標移到第一個i後面:
按Ctrl-Cmd-G (Win: Alt-F3):
限制:會將別的作用域中的同名同類token都選中,如:
第三種方法:Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 跳過選區。
這個方法能解決所有問題,先把游標移到第一個i後面:
按Cmd-D (Win: Ctrl-D):
這個token我們不想選中,這時候只要分別按 Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳過這個選區:
這個token也不要,再按一次跳過:
你會發現執行跳過選區後就不再是同名同類的token選擇了,不過不要緊,我們繼續跳過就好:
這個token我們要保留,於是只按Cmd-D (Win: Ctrl-D):
然後就能正確地重新命名了。
2. 自適應縮排的複製貼上
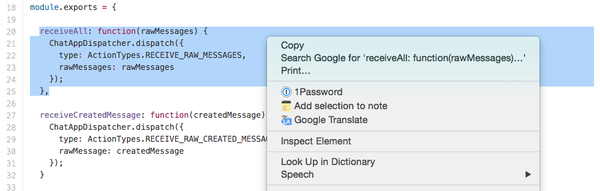
有些情況下我們需要直接複製貼上一段網上的程式碼,有些人可能會這樣選中原文進行復制:
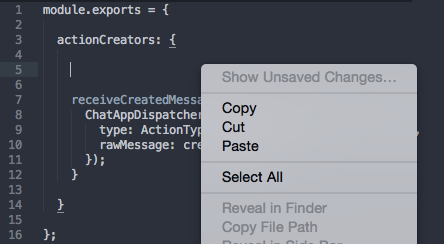
然後在subl中這樣貼上:
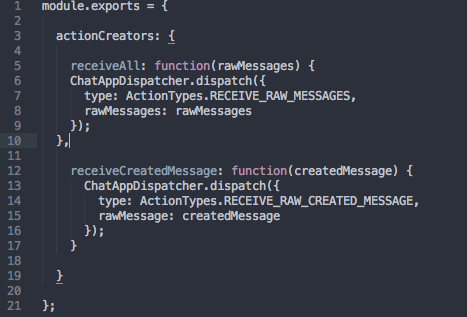
但是你會發現粘貼出來的縮排格式完全對不上號:
正確的做法如下:
把目的碼片段的每一個整行都選中,然後進行復制:
然後按Cmd-Shift-v (Win: Ctrl-Shift-v) 進行自適應縮排的貼上:
這樣的貼上方式不但能自適應縮排,還能自動將空格或Tab縮排轉換成適應你程式碼的格式。
3. 快速建立新檔案 (AdvancedNewFile)
我在使用ANF之前最快的建立新檔案的方法是這樣的:
Cmd-n (Win: Ctrl-n) 開啟編輯窗格:
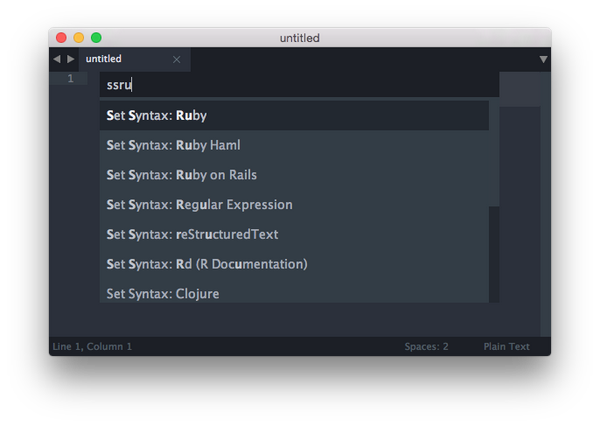
然後Cmd-Shift-p (Win: Ctrl-Shift-p) 開啟Command Palette,如果我想寫ruby程式碼,我就敲ssru:
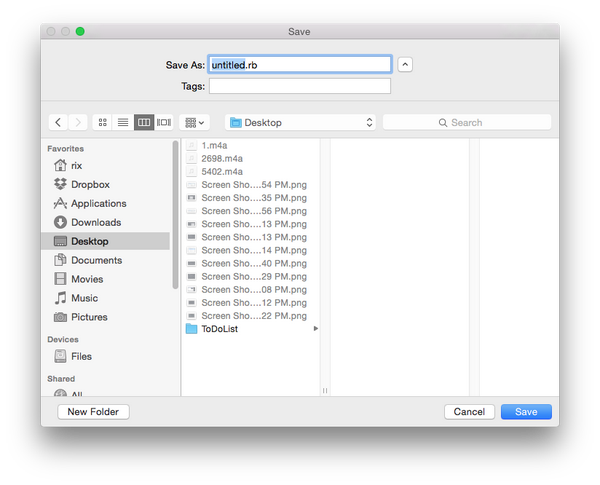
回車後我的文件就變成Ruby語法的了,這個時候儲存檔案就會自動提供.rb的字尾名:
新的流程如下:
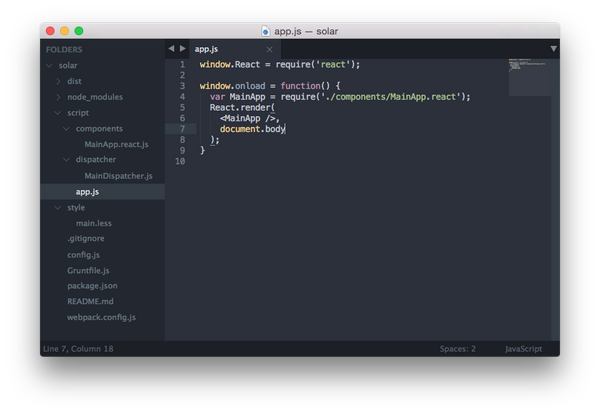
比如我有這樣一個project:
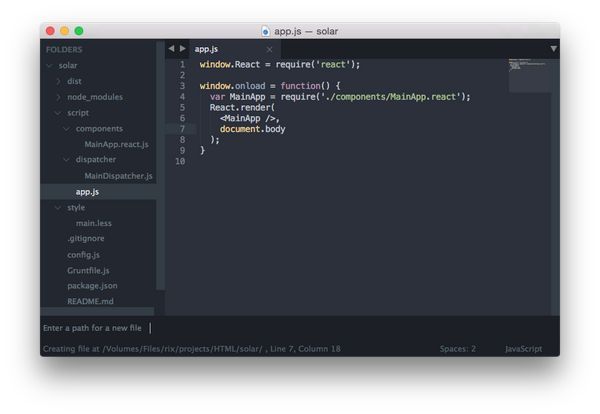
我想在script目錄下建立一個utils資料夾,然後再在utils裡面建立一個API.js檔案,我只要按 Cmd-Opt-n (Win: Ctrl-Alt-n) 開啟一個路徑輸入框:
然後輸入script/utils/API.js回車就可以自動建立目錄結構以及空檔案。由於我們打開了script/app.js檔案,我們可以直接輸入./utils/API.js建立相對路徑的檔案結構。另外,對於已存在的目錄可以使用Tab補全。創建出來的新檔案會自動開啟,並且會自動選擇相應的語法,沒有額外的工作。
4. 更改HTML標籤
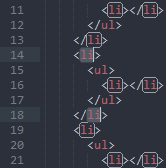
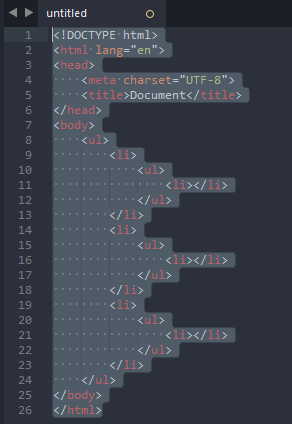
我之前更改HTML標籤時要麼就用上面更改變數名的方式選中一組標籤,要麼就手動按著Cmd (Win: Ctrl)不放雙擊標籤的開頭和結尾:
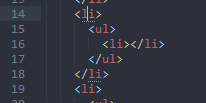
但是如果標籤中間內容很多,這樣的方式會比較費時。Emmet外掛提供了一個非常方便的快捷鍵能夠快速選擇對應的一組標籤名。首先將游標移至標籤的開頭或結尾:
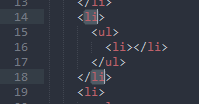
然後按Cmd-Shift-K (Win: Ctrl-Shift-') 就能選中這組標籤:
5. CSS快速鍵入
Emmet外掛還提供了很多非常方便的CSS Snippets。比方說我們要敲出font-size: 1.8em;其中1.8是根據一個值計算得來的,比如說是3.6/2的結果,我們可以用Emmet進行這種簡單的數值計算。
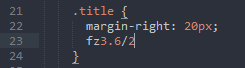
鍵入fz3.6/2:
按Cmd-Shift-Y (Win: Ctrl-Shift-Y)計算數值:
然後按Tab展開Snippet:
6. 2空格-4空格縮排快速切換
我之前用別人程式碼的時候總是遇到縮排空格數跟我不同的情況,後來我學會一種方法能夠處理這樣的檔案。比如我要將4空格縮排轉成2空格縮排,首先將目的碼複製到一個獨立的編輯視窗中:
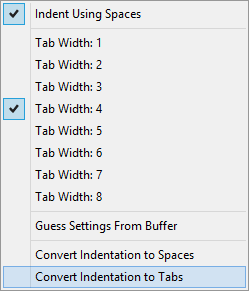
然後在編輯器右下角的縮排選項選單中選擇Tab Width: 4:
然後在編輯器右下角的縮排選項選單中選擇Convert Indentation to Tabs:
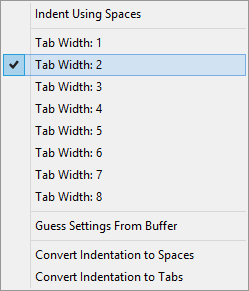
然後在編輯器右下角的縮排選項選單中選擇Tab Width: 2:
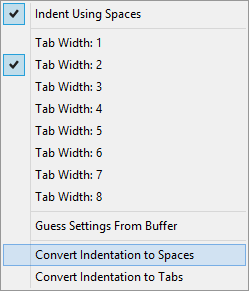
然後在編輯器右下角的縮排選項選單中選擇Convert Indentation to Spaces:
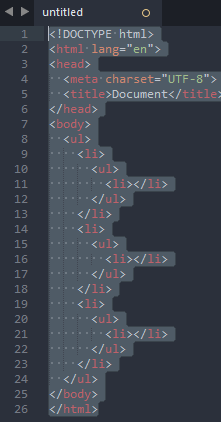
然後你的文件就變成2空格縮排的了:
但是這樣的方法太過繁瑣了不是嗎?於是我就寫了一個巨集指令碼,繫結到快捷鍵上來做這個工作。
開啟這個連結:https://gist.github.com/beaugunderson/8588871
把to-2.sublime-macro和to-4.sublime-macro檔案下載到你Sublime Text配置目錄的Packages/User路徑下,然後在編輯器選單中選擇Preferences - Key Bindings - User開啟使用者快捷鍵配置檔案,把Default (OSX).sublime-keymap中的內容新增到這個檔案中。
然後你就可以用Ctrl-2或Ctrl-4轉換檔案的縮排空格數了。
7. 擴充套件選區
我非常喜歡Emacs的expand-region外掛,ST2提供有類似的Expand Selection to Scope功能,但是不太好用,我建議安裝ExpandRegion外掛。
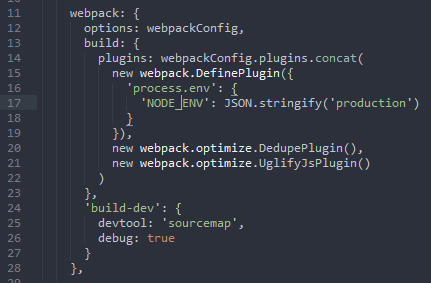
首先把游標移到某個位置:
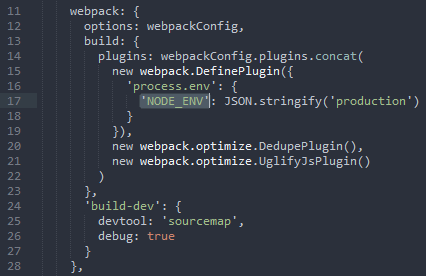
然後按一次Cmd-Shift-Space (Win: Ctrl-Shift-Space)會選擇當前的最小區域:
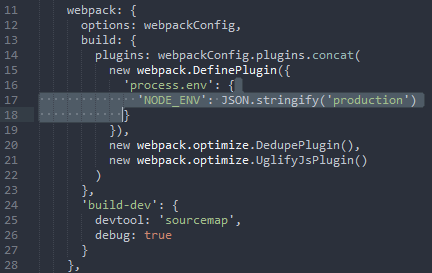
再按一次會向外擴充套件區域:
每次按都會不斷地向外擴充套件區域,直到全選為止。
8. 選區增強外掛
安裝 MultiEditUtils 外掛。
這是一個非常強大的選區增強外掛,如果你喜歡用複雜的快捷鍵完成高難度的編輯工作,這個外掛可以提供很多方面的支援。
詳細的功能請閱讀專案主頁:philippotto/Sublime-MultiEditUtils · GitHub
9. 程式碼格式化
安裝 CodeFormatter 和 SublimeAStyleFormatter 外掛。使用時在 Command Palette 找 "format" 相關的命令即可。
10. 顏色高亮
安裝 Color Highlighter,會自動高亮程式碼中的顏色,在寫純css的時候比較有用。
11. 語言分析增強
很多時候有些檔案不能被 Sublime Text 準確識別出相應的語言,比如不帶字尾名的配置指令碼之類。這時可以使用 ApplySyntax 外掛,參照預設配置進行調整就能識別這些特殊情況了。
12. Windows 下輸入法支援
如果遇到輸入法的輸入欄不在游標位置的問題,可以安裝 IMESupport 外掛解決。
13. 忽略依賴目錄
有時候我們要用 Sublime Text 的檔案檢索功能找到特定的檔案,如果專案目錄下面有 node_modules、bower_components 之類的資料夾則會影響輸出結果,再加上這些資料夾中的檔案平時不會去改動,我們可以修改配置把這些目錄忽略掉。
這種情況下該如何快速選中正確的內容?
第一種方法:讓Cmd-D (Win: Ctrl-D)只選擇同一個變數。
把游標移到第一個i後面:
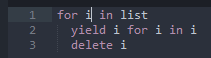
按Cmd-D (Win: Ctrl-D):
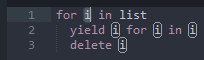
再按一次:
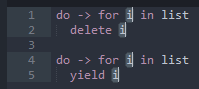
限制:選取範圍中不能有別的同名同類token,如:
第二種方法:自動選取所有同名同類token。
把游標移到第一個i後面:
按Ctrl-Cmd-G (Win: Alt-F3):
限制:會將別的作用域中的同名同類token都選中,如:
第三種方法:Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 跳過選區。
這個方法能解決所有問題,先把游標移到第一個i後面:
按Cmd-D (Win: Ctrl-D):
這個token我們不想選中,這時候只要分別按 Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳過這個選區:
這個token也不要,再按一次跳過:
你會發現執行跳過選區後就不再是同名同類的token選擇了,不過不要緊,我們繼續跳過就好:
這個token我們要保留,於是只按Cmd-D (Win: Ctrl-D):
然後就能正確地重新命名了。
2. 自適應縮排的複製貼上
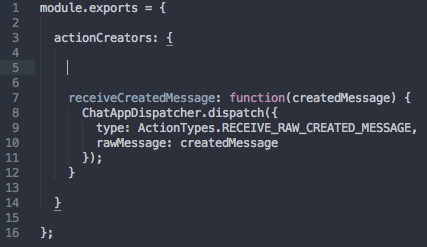
有些情況下我們需要直接複製貼上一段網上的程式碼,有些人可能會這樣選中原文進行復制:
然後在subl中這樣貼上:
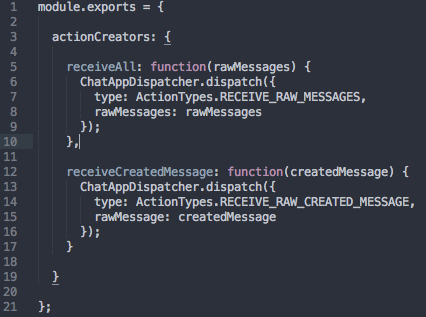
但是你會發現粘貼出來的縮排格式完全對不上號:
正確的做法如下:
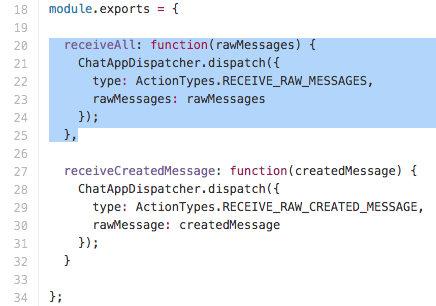
把目的碼片段的每一個整行都選中,然後進行復制:
然後按Cmd-Shift-v (Win: Ctrl-Shift-v) 進行自適應縮排的貼上:
這樣的貼上方式不但能自適應縮排,還能自動將空格或Tab縮排轉換成適應你程式碼的格式。
3. 快速建立新檔案 (AdvancedNewFile)
我在使用ANF之前最快的建立新檔案的方法是這樣的:
Cmd-n (Win: Ctrl-n) 開啟編輯窗格:
然後Cmd-Shift-p (Win: Ctrl-Shift-p) 開啟Command Palette,如果我想寫ruby程式碼,我就敲ssru:
回車後我的文件就變成Ruby語法的了,這個時候儲存檔案就會自動提供.rb的字尾名:
新的流程如下:
比如我有這樣一個project:
我想在script目錄下建立一個utils資料夾,然後再在utils裡面建立一個API.js檔案,我只要按 Cmd-Opt-n (Win: Ctrl-Alt-n) 開啟一個路徑輸入框:
然後輸入script/utils/API.js回車就可以自動建立目錄結構以及空檔案。由於我們打開了script/app.js檔案,我們可以直接輸入./utils/API.js建立相對路徑的檔案結構。另外,對於已存在的目錄可以使用Tab補全。創建出來的新檔案會自動開啟,並且會自動選擇相應的語法,沒有額外的工作。
4. 更改HTML標籤
我之前更改HTML標籤時要麼就用上面更改變數名的方式選中一組標籤,要麼就手動按著Cmd (Win: Ctrl)不放雙擊標籤的開頭和結尾:
但是如果標籤中間內容很多,這樣的方式會比較費時。Emmet外掛提供了一個非常方便的快捷鍵能夠快速選擇對應的一組標籤名。首先將游標移至標籤的開頭或結尾:
然後按Cmd-Shift-K (Win: Ctrl-Shift-') 就能選中這組標籤:
5. CSS快速鍵入
Emmet外掛還提供了很多非常方便的CSS Snippets。比方說我們要敲出font-size: 1.8em;其中1.8是根據一個值計算得來的,比如說是3.6/2的結果,我們可以用Emmet進行這種簡單的數值計算。
鍵入fz3.6/2:
按Cmd-Shift-Y (Win: Ctrl-Shift-Y)計算數值:
然後按Tab展開Snippet:
6. 2空格-4空格縮排快速切換
我之前用別人程式碼的時候總是遇到縮排空格數跟我不同的情況,後來我學會一種方法能夠處理這樣的檔案。比如我要將4空格縮排轉成2空格縮排,首先將目的碼複製到一個獨立的編輯視窗中:
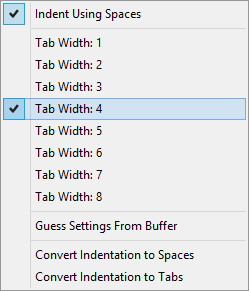
然後在編輯器右下角的縮排選項選單中選擇Tab Width: 4:
然後在編輯器右下角的縮排選項選單中選擇Convert Indentation to Tabs:
然後在編輯器右下角的縮排選項選單中選擇Tab Width: 2:
然後在編輯器右下角的縮排選項選單中選擇Convert Indentation to Spaces:
然後你的文件就變成2空格縮排的了:
但是這樣的方法太過繁瑣了不是嗎?於是我就寫了一個巨集指令碼,繫結到快捷鍵上來做這個工作。
開啟這個連結:https://gist.github.com/beaugunderson/8588871
把to-2.sublime-macro和to-4.sublime-macro檔案下載到你Sublime Text配置目錄的Packages/User路徑下,然後在編輯器選單中選擇Preferences - Key Bindings - User開啟使用者快捷鍵配置檔案,把Default (OSX).sublime-keymap中的內容新增到這個檔案中。
然後你就可以用Ctrl-2或Ctrl-4轉換檔案的縮排空格數了。
7. 擴充套件選區
我非常喜歡Emacs的expand-region外掛,ST2提供有類似的Expand Selection to Scope功能,但是不太好用,我建議安裝ExpandRegion外掛。
首先把游標移到某個位置:
然後按一次Cmd-Shift-Space (Win: Ctrl-Shift-Space)會選擇當前的最小區域:
再按一次會向外擴充套件區域:
每次按都會不斷地向外擴充套件區域,直到全選為止。
8. 選區增強外掛
安裝 MultiEditUtils 外掛。
這是一個非常強大的選區增強外掛,如果你喜歡用複雜的快捷鍵完成高難度的編輯工作,這個外掛可以提供很多方面的支援。
詳細的功能請閱讀專案主頁:philippotto/Sublime-MultiEditUtils · GitHub
9. 程式碼格式化
安裝 CodeFormatter 和 SublimeAStyleFormatter 外掛。使用時在 Command Palette 找 "format" 相關的命令即可。
10. 顏色高亮
安裝 Color Highlighter,會自動高亮程式碼中的顏色,在寫純css的時候比較有用。
11. 語言分析增強
很多時候有些檔案不能被 Sublime Text 準確識別出相應的語言,比如不帶字尾名的配置指令碼之類。這時可以使用 ApplySyntax 外掛,參照預設配置進行調整就能識別這些特殊情況了。
12. Windows 下輸入法支援
如果遇到輸入法的輸入欄不在游標位置的問題,可以安裝 IMESupport 外掛解決。
13. 忽略依賴目錄
有時候我們要用 Sublime Text 的檔案檢索功能找到特定的檔案,如果專案目錄下面有 node_modules、bower_components 之類的資料夾則會影響輸出結果,再加上這些資料夾中的檔案平時不會去改動,我們可以修改配置把這些目錄忽略掉。
"folder_exclude_patterns":
[
".svn",
".git",
".hg",
"CVS",
"node_modules",
"bower_components"
],


 按Cmd-D (Win: Ctrl-D):
按Cmd-D (Win: Ctrl-D): 再按一次:
再按一次: 限制:選取範圍中不能有別的同名同類token,如:
限制:選取範圍中不能有別的同名同類token,如: 第二種方法:自動選取所有同名同類token。
第二種方法:自動選取所有同名同類token。 第三種方法:Cmd-K,
Cmd-D (Win: Ctrl-K, Ctrl-D) 跳過選區。
第三種方法:Cmd-K,
Cmd-D (Win: Ctrl-K, Ctrl-D) 跳過選區。 按Cmd-D (Win: Ctrl-D):
按Cmd-D (Win: Ctrl-D):
 這個token我們不想選中,這時候只要分別按 Cmd-K,
Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳過這個選區:
這個token我們不想選中,這時候只要分別按 Cmd-K,
Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳過這個選區: 這個token也不要,再按一次跳過:
這個token也不要,再按一次跳過: 你會發現執行跳過選區後就不再是同名同類的token選擇了,不過不要緊,我們繼續跳過就好:
你會發現執行跳過選區後就不再是同名同類的token選擇了,不過不要緊,我們繼續跳過就好: 這個token我們要保留,於是只按Cmd-D (Win:
Ctrl-D):
這個token我們要保留,於是只按Cmd-D (Win:
Ctrl-D): 然後就能正確地重新命名了。
然後就能正確地重新命名了。 然後在subl中這樣貼上:
然後在subl中這樣貼上: 但是你會發現粘貼出來的縮排格式完全對不上號:
但是你會發現粘貼出來的縮排格式完全對不上號: 正確的做法如下:
正確的做法如下:
 然後按Cmd-Shift-v
(Win: Ctrl-Shift-v) 進行自適應縮排的貼上:
然後按Cmd-Shift-v
(Win: Ctrl-Shift-v) 進行自適應縮排的貼上: 這樣的貼上方式不但能自適應縮排,還能自動將空格或Tab縮排轉換成適應你程式碼的格式。
這樣的貼上方式不但能自適應縮排,還能自動將空格或Tab縮排轉換成適應你程式碼的格式。 然後Cmd-Shift-p
(Win: Ctrl-Shift-p) 開啟Command Palette,如果我想寫ruby程式碼,我就敲ssru:
然後Cmd-Shift-p
(Win: Ctrl-Shift-p) 開啟Command Palette,如果我想寫ruby程式碼,我就敲ssru: 回車後我的文件就變成Ruby語法的了,這個時候儲存檔案就會自動提供.rb的字尾名:
回車後我的文件就變成Ruby語法的了,這個時候儲存檔案就會自動提供.rb的字尾名:
 我想在script目錄下建立一個utils資料夾,然後再在utils裡面建立一個API.js檔案,我只要按
Cmd-Opt-n (Win: Ctrl-Alt-n) 開啟一個路徑輸入框:
我想在script目錄下建立一個utils資料夾,然後再在utils裡面建立一個API.js檔案,我只要按
Cmd-Opt-n (Win: Ctrl-Alt-n) 開啟一個路徑輸入框: 然後輸入script/utils/API.js回車就可以自動建立目錄結構以及空檔案。由於我們打開了script/app.js檔案,我們可以直接輸入./utils/API.js建立相對路徑的檔案結構。另外,對於已存在的目錄可以使用Tab補全。創建出來的新檔案會自動開啟,並且會自動選擇相應的語法,沒有額外的工作。
然後輸入script/utils/API.js回車就可以自動建立目錄結構以及空檔案。由於我們打開了script/app.js檔案,我們可以直接輸入./utils/API.js建立相對路徑的檔案結構。另外,對於已存在的目錄可以使用Tab補全。創建出來的新檔案會自動開啟,並且會自動選擇相應的語法,沒有額外的工作。 但是如果標籤中間內容很多,這樣的方式會比較費時。Emmet外掛提供了一個非常方便的快捷鍵能夠快速選擇對應的一組標籤名。首先將游標移至標籤的開頭或結尾:
但是如果標籤中間內容很多,這樣的方式會比較費時。Emmet外掛提供了一個非常方便的快捷鍵能夠快速選擇對應的一組標籤名。首先將游標移至標籤的開頭或結尾: 然後按Cmd-Shift-K (Win: Ctrl-Shift-')
就能選中這組標籤:
然後按Cmd-Shift-K (Win: Ctrl-Shift-')
就能選中這組標籤:
 按Cmd-Shift-Y (Win: Ctrl-Shift-Y)計算數值:
按Cmd-Shift-Y (Win: Ctrl-Shift-Y)計算數值: 然後按Tab展開Snippet:
然後按Tab展開Snippet:
 然後在編輯器右下角的縮排選項選單中選擇Tab Width:
4:
然後在編輯器右下角的縮排選項選單中選擇Tab Width:
4:
 然後在編輯器右下角的縮排選項選單中選擇Tab Width:
2:
然後在編輯器右下角的縮排選項選單中選擇Tab Width:
2:
 然後你的文件就變成2空格縮排的了:
然後你的文件就變成2空格縮排的了: 但是這樣的方法太過繁瑣了不是嗎?於是我就寫了一個巨集指令碼,繫結到快捷鍵上來做這個工作。
但是這樣的方法太過繁瑣了不是嗎?於是我就寫了一個巨集指令碼,繫結到快捷鍵上來做這個工作。 然後按一次Cmd-Shift-Space
(Win: Ctrl-Shift-Space)會選擇當前的最小區域:
然後按一次Cmd-Shift-Space
(Win: Ctrl-Shift-Space)會選擇當前的最小區域: 再按一次會向外擴充套件區域:
再按一次會向外擴充套件區域: 每次按都會不斷地向外擴充套件區域,直到全選為止。
每次按都會不斷地向外擴充套件區域,直到全選為止。