Swiper(一):解決swiper動態載入下一頁衍生的問題
阿新 • • 發佈:2019-02-12
swiper外掛好用不假,但真正專案中的輪播圖是不可能一直用靜態資料的,當我們用動態資料渲染輪播圖的每一頁時,如果調輪播的方法放的位置不對,輪播圖就會出現不能滑動的問題,解決方法,看下面例子:
$.ajax({ type: "POST", url: XXX, //介面地址 data: { pageSize:"10", pageIndex:"1" }, success: function (data) { $(".swiper-wrapper").empty(); $.each(data.list, function(index,obj) { var swiper_wrapper_html = `<div class="swiper-slide"><div class="mid">${obj.title}</div></div>`; $(".swiper-wrapper").append(swiper_wrapper_html); }); //重點是要等上面的資料渲染完,再執行swiper的方法,這樣輪播圖就可以自由滑動了 var swiper = new Swiper('.swiper-container', { pagination: '.swiper-pagination', slidesPerView: 'auto', //initialSlide: "0",//設定輪播圖預設當前頁是第幾頁 centeredSlides: true, paginationClickable: true }); } });
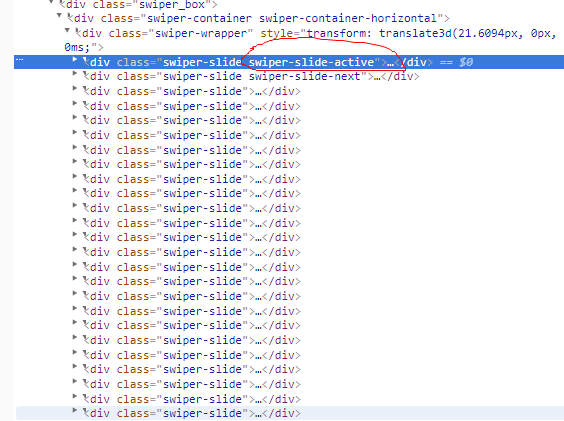
輪播圖雖然能滑動了,但是還有個問題,當我ajax請求下一頁的資料時,突然發現控制檯程式碼裡每次在滑動輪播圖時,圖片雖然是動了,但是輪播圖的"swiper-slide-active"類名不會像請求第一頁資料時一樣,會自動跳到我們所滑動到的當前頁對應的div位置
一開始以為問題不大,後來問題就出現了,假如我第一頁請求資料渲染輪播圖的頁數是10頁,第二頁請求回來的資料只有3頁,這時輪播圖的渲染是沒問題的,但是我在滑動那三頁的圖片時,滑到最後一頁,雖然後面沒圖片了,但是整個輪播圖還是能一直劃。
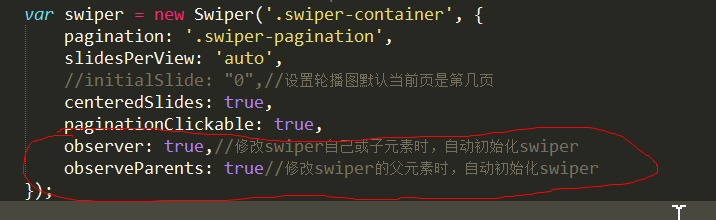
簡單來說就是父元素的寬度還是記錄成10頁加起來的寬度,其實應該是3頁的寬度才正確,不能理解我說啥的朋友,總之記著這樣就是有問題,本人比較囉嗦請諒解。後來查了一下,發現解決方法也很簡單。只需在調swiper的時候再傳兩個引數:
observer: true,//修改swiper自己或子元素時,自動初始化swiper
observeParents: true,//修改swiper的父元素時,自動初始化swiper
這樣子,問題就都解決啦!