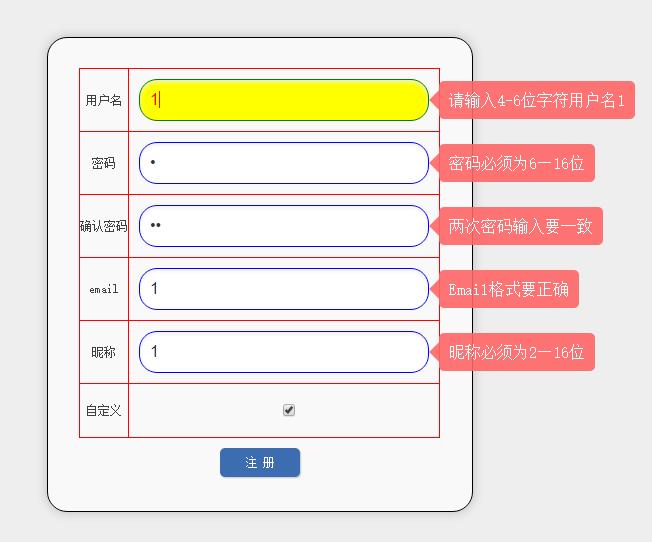
自己動手豐衣足食之Easyform表單驗證外掛&validate.js實時驗證
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Easyform表單驗證外掛實現簡易登錄檔單驗證程式碼</title>
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" CCS:
@charset "utf-8";
* {
margin: 0;
padding: 0;
list-style-type: none;
}
a,
img {
border: 0;
}
body {
font: 16/180% Arial, Helvetica, sans-serif, "微軟雅黑", "黑體";
background: #eee;
text-align: center;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td,
th {
text-align: center;
padding: 0;
border: 1px solid red;
}
.clear {
clear: both;
}
.clear:before,
.clear:after {
content: "";
display: table;
}
.clear:after {
clear: both;
}
/* form-div */
.form-div {
background-color: rgba(255, 255, 255, 0.67);
border-radius: 20px;
border: 1px solid black;
width: 424px;
margin: 100px auto;
padding: 30px 0 20px 0px;
font-size: 12px;
box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3);
text-align: left;
}
.form-div input[type="text"],
.form-div input[type="password"],
.form-div input[type="email"] {
width: 268px;
margin: 10px;
line-height: 20px;
font-size: 16px;
border: 1px solid blue;
}
.form-div input[type="checkbox"] {
margin: 20px 0 20px 10px;
}
.form-div input[type="button"],
.form-div input[type="submit"] {
margin: 10px 0 0 0;
}
.form-div table {
margin: 0 auto;
text-align: center;
color: rgba(64, 64, 64, 1.00);
}
.form-div table img {
vertical-align: middle;
margin: 0 0 5px 0;
}
.footer {
color: rgba(64, 64, 64, 1.00);
font-size: 12px;
margin-top: 30px;
}
.form-div .buttons {
text-align: center;
}
input[type="text"],
input[type="password"],
input[type="email"] {
border-radius: 18px;
box-shadow: inset 0 2px 5px #eee;
padding: 10px;
color: #333333;
margin-top: 5px;
}
input[type="text"]:focus,
input[type="password"]:focus,
input[type="email"]:focus {
border: 1px solid green;
outline: none;
color: red;
background-color: yellow;
}
input[type="button"],
input[type="submit"] {
padding: 7px 15px;
background-color: #3c6db0;
text-align: center;
border-radius: 5px;
overflow: hidden;
min-width: 80px;
border: none;
color: #FFF;
box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3);
}
input[type="button"]:hover,
input[type="submit"]:hover {
background-color: black;
color: blueviolet;
}
input[type="button"]:active,
input[type="submit"]:active {
background-color: green;
}<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery表單驗證不通過邊框變色的程式碼 - 97站長網 - www.97zzw.com</title>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/validate.pack.js"></script>
<link href="css/validate.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>JQuery表單驗證DEMO</h1>
<hr />
<form name="validateForm" action="http://www.97zzw.com/" method="post">
<table width="50%" border="1px " class="ad" cellpadding="0" cellspacing="1" bgcolor="pink" id="testTable">
<tr bgcolor="#ffffff">
<td align="left" bgcolor="red" width="150px" style="padding-left: 15px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
玩家賬號 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="flightno" type="text" id="flightno" reg="^\w{4}\d+$" tip="遊戲商名稱[4個字母簡寫]+使用者ID[數字] 如:yuuk520" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
中文姓名 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="floatNum" type="text" id="floatNum" reg="^[\u4e00-\u9fa5]+$" tip="只允許中文字元" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
電話號碼 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="str" type="text" id="str" reg="^\d{3}-\d{8}$|^\d{4}-\d{7}$" tip="國內電話號碼,格式: 0832-4405222 或 021-87888822" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
郵箱地址 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="groupname" type="text" id="groupname" reg="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$" tip="郵箱地址,如:[email protected]" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
網址 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="time1" type="text" id="time1" reg="^(http|https|ftp)\://[a-zA-Z0-9\-\.]+\.[a-zA-Z]{2,3}(:[a-zA-Z0-9]*)?/?([a-zA-Z0-9\-\._\?\,\'/\\\+&%\$#\=~])*$" tip="URl格式,允許FTP,HTTP,HTTPS" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
圖片上傳 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input name="imgFile" type="file" id="imgFile" reg=".*gif|png$" tip="允許GIF,PNG圖片" />
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
來自哪裡 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<select id="from" name="from" reg="[^0]">
<option value="0">--請選擇你來自哪裡--</option>
<option value="a">北京</option>
<option value="b">上海</option>
<option value="c">四川</option>
</select> <span name="easyTip"></span>
</td>
</tr>
<tr bgcolor="#ffffff">
<td align="right" bgcolor="#EEEEEE" width="150px" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
文字 :
</td>
<td align="left" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<textarea name="myeara" reg="^\w+$" tip="不能為空" cols="40" rows="5"></textarea>
</td>
</tr>
<tr bgcolor="#ffffff">
<td colspan="2" align="center" style="padding-left: 5px; padding-top: 4px; padding-bottom: 4px; padding-right: 18px;">
<input type="submit" name="submit" value=" 提交 " id="submit" />
</td>
</tr>
</table>
</form>
</body>
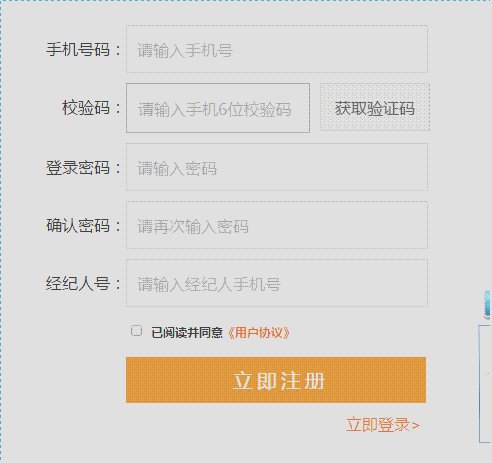
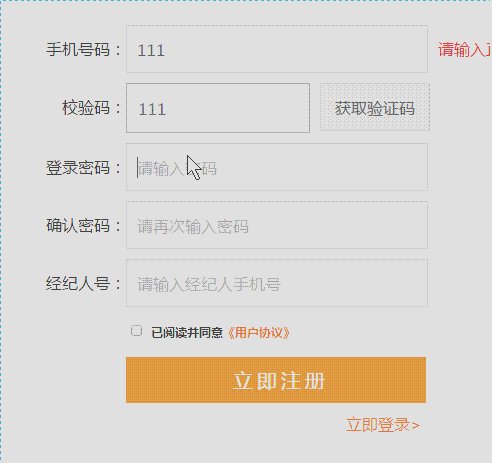
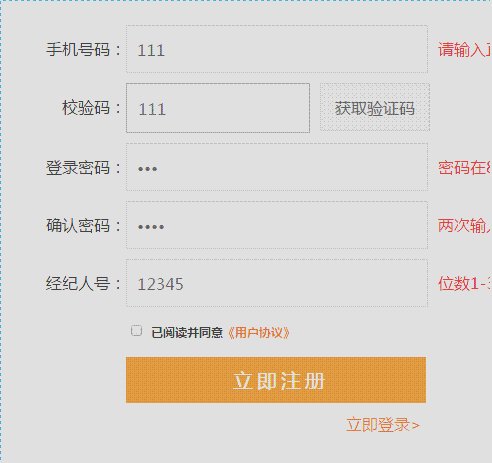
</html>validate.js實時驗證外掛
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/register.css" />
<script type="text/javascript" src="js/jquery-1.8.3-min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/resgin.js"></script>
<title>jQuery表單驗證外掛 - 素材家園(www.sucaijiayuan.com)</title>
</head>
<body>
<div class="wrapper">
<form id="signupForm" method="post" action="" class="zcform">
<p class="clearfix">
<label class="one" for="telphone">手機號碼:</label>
<input id="telphone" name="telphone" class="required" value placeholder="請輸入手機號" />
</p>
<p class="clearfix">
<label class="one">校驗碼:</label>
<input class="identifying_code" type="text" value placeholder="請輸入手機6位校驗碼" />
<input class="get_code" type="button" value="獲取驗證碼" />
</p>
<p class="clearfix">
<label class="one" for="password">登入密碼:</label>
<input id="password" name="password" type="password" class="{required:true,rangelength:[8,20],}" value placeholder="請輸入密碼" />
</p>
<p class="clearfix">
<label class="one" for="confirm_password">確認密碼:</label>
<input id="confirm_password" name="confirm_password" type="password" class="{required:true,equalTo:'#password'}" value placeholder="請再次輸入密碼" />
</p>
<p class="clearfix">
<label class="one" for="agent">經紀人號:</label>
<input id="agent" name="agent" type="text" class="required" value placeholder="請輸入經紀人手機號" />
</p>
<p class="clearfix agreement">
<input type="checkbox" />
<b class="left">已閱讀並同意<a href="#">《使用者協議》</a></b> </p>
<p class="clearfix">
<input class="submit" type="submit" value="立即註冊" />
</p>
<p class="last"><a href="http://www.sucaijiayuan.com/">立即登入></a></p>
</form>
</div>
</body>
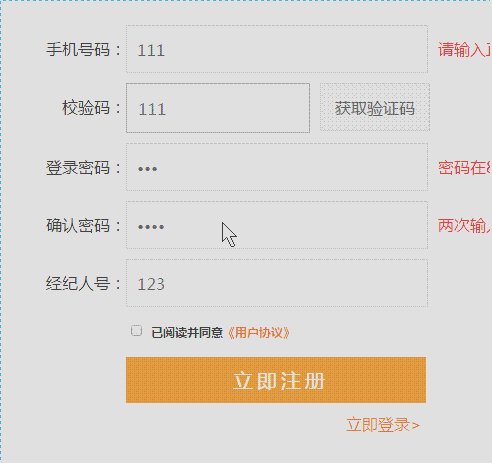
</html>驗證原始碼
/*
本程式碼由素材家園收集並編輯整理;
尊重他人勞動成果;
轉載請保留素材家園連結 - www.sucaijiayuan.com
*/
/*-------註冊驗證-----------*/
$().ready(function() {
$("#signupForm").validate({
rules: {
telphone: {
required: true,
rangelength: [11, 11],
digits: "只能輸入整數"
},
password: {
required: true,
rangelength: [8, 20]
},
confirm_password: {
required: true,
equalTo: "#password",
rangelength: [8, 20]
},
agent:{
required: true,
rangelength: [1, 3]
}
},
messages: {
telphone: {
required: "請輸入手機號",
rangelength: jQuery.format("請輸入正確的手機號"),
},
password: {
required: "請輸入密碼",
rangelength: jQuery.format("密碼在8~20個字元之間"),
},
confirm_password: {
required: "請輸入確認密碼",
rangelength: jQuery.format("密碼在8~20個字元之間"),
equalTo: "兩次輸入密碼不一致"
},
agent: {
required: "我是agent",
rangelength: jQuery.format("位數1-3"),
}
}
});
});相關推薦
自己動手豐衣足食之Easyform表單驗證外掛&validate.js實時驗證
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Typ
自己動手豐衣足食之移動端城市選擇外掛
下載地址:http://download.csdn.net/detail/cometwo/9436021 接著上一篇純js移動端日期選擇外掛,話說今天同事又來諮詢省市縣聯動的效果在移動端中如何實現,還是老樣子,百度上一搜,誒~又全是基於jquery、zepto的,更加可恨的
自己動手豐衣足食之圖片放大鏡
(function() { var oSmall = document.getElementById('small'); var oFloat = document.getElementById('float');
表單驗證外掛Validate.js的使用
表單驗證外掛(validate.js),是一款驗證常規表單資料合法性的外掛。使用該外掛可以極大的簡化了在表單上繁雜的驗證過程,並且錯誤提示顯示的完善也增加了使用者體驗。 1. 使用 validate.js 外掛 該外掛文件中最重要的檔案是 valid
jQuery之Validation表單驗證插件使用
urn html .org utf span con require input 詳情 <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> <met
react+antd系列之Form表單(2):格式限制驗證
格式限制 antd中表單的功能很多,下面就為大家整理了一下antd中常用的幾種表單輸入格式驗證: 1. 輸入框不能為空限制,如下: {getFieldDecorator('name', { rules: [{ require
Springboot之Thymeleaf 表單標籤(表單驗證)|第三章-yellowcong
上一節剛剛講解了,如何通過Thymeleaf 來使用表單提交,現在我們這一節,講解如何使用表單驗證。Thymeleaf 表單驗證的步驟:1、新增hibernate-validator的依賴包。2、建立表單類,裡面添加註解說明欄位的資訊,3、建立介面控制器,
django之form表單驗證
lds nbsp sub att hasattr () form表單 con data form組件的校驗功能 views.py from django.shortcuts import render, HttpResponse # Create your views
微信公眾平臺開發之萬能表單
平臺 體驗 src .net 等等 art net 獎勵 功能 微信公眾平臺開發之萬能表單是為了方便我們得到用戶的信息。我們能夠在後臺設置不論什麽須要用戶填寫的信息,比方:電話,姓名,性別,工作等等信息,當然我們也能夠設置一定的獎勵,僅僅要完好這些信息就能夠得到一定
j2ee之struts2表單細節處理
serial method blog submit sym this 同時 pac onu /struts-tags中自帶了很多標簽 比如一個簡單的登錄表單,其中自帶了很多的樣式,實際上如果你不需要用到struts的實際功能的時候不建議使用 <s:form
關於表單(輸入)常用的驗證
content user urn doctype mage tran nav pid clas 現在輸入經常通過ajax提交,所以我也沒有直接寫表單的驗證。凡是輸入其實都是可以驗證的。說到驗證,我們習慣於在輸入之後馬上就能返回結果,在這一點上ajax能有不錯的效果。但是大部
知識總結之form表單屬性及H5新增特性
bsp ron mit 驗證 pick -s value 地址欄 屬性 一、form的幾大屬性 1.method屬性 規定用於發送 form-data 的 HTTP 方法,即請求的方式;主要用來提交參數與後臺數據進行交互。 分為GET和POST兩種方式,
初學servlet之form表單
exce cat eth col country values nts author ons 使用doget向頁面寫表單,使用dopost讀取表單內容,包括了單選按鈕,復選框,下拉列表等等的讀取方法,form的action屬性不寫,默認表單會被提交給請求他時用的相同的URL
利用JS提交表單的幾種方法和驗證(必看篇)
www contain 功能 ner ble 四種 利用 comm pac 第一種方式:表單提交,在form標簽中增加onsubmit事件來判斷表單提交是否成功 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
【原創】自己動手實現牛逼的單例模式
pre adr 關鍵字 LV trace ack 也會 code exceptio 引言 其實寫這篇文章之前,我猶豫了一下,畢竟單例大家都知道,寫這麽一篇文章會不會讓人覺得老掉牙。後來想想,就當一種記錄吧。先來一副漫畫吧,如下圖所示 ok,我們回顧下小灰的遭遇,上述漫畫所
PC版微信多開,不用軟件,自己動手豐衣足食。
tex ech tencent 文本 class ber 保存 後綴名 AR 關於PC版微信多開 找到微信的安裝路徑(包含 WeChat.exe 的文件夾)如: D:\Program Files\Tencent\WeChat 新建文本文檔,隨意命名,打開後粘貼如下代碼並保
Django框架 之 Form表單和Ajax上傳文件
不可 _for render ren files AS AD 什麽 OS 瀏覽目錄 Form表單上傳文件 Ajax上傳文件 偽造Ajax上傳文件 Form表單上傳文件 html <h3>form表單上傳文件&
71、Django之form表單
protoc valid init title except Go doc 列表 ima Form介紹 我們之前在HTML頁面中利用form表單向後端提交數據時,都會寫一些獲取用戶輸入的標簽並且用form標簽把它們包起來。 與此同時我們在好多場景下都需要對用戶的輸入做校驗
自己動手寫一個單鏈表
兩個指針 isl linklist nextn mob 內部 數組 nds pty 文章有不當之處,歡迎指正,如果喜歡微信閱讀,你也可以關註我的微信公眾號:好好學java,獲取優質學習資源。 一、概述 單向鏈表(單鏈表)是鏈表的一種,其特點是鏈表的鏈接方向是單向的,對鏈表
JEPLUS之APP表單頁面設計——JEPLUS軟件快速開發平臺
查看 title bold water back get mage pan eight JEPLUS之APP表單頁面設計 在之前的文章中我介紹了APP裏面的列表頁面設計,今天我來介紹下APP裏面的表單頁面設計。一、效果展示二、功能詳解3