Layui+SpringMVC實現圖片批量上傳
阿新 • • 發佈:2019-02-12
最近需要做一個批量上傳圖片的功能,為豐富前端框架的拓展學習使用,這次打算用layui前端框架實現,原始碼放在文章底部,廢話不多說,先上演示效果
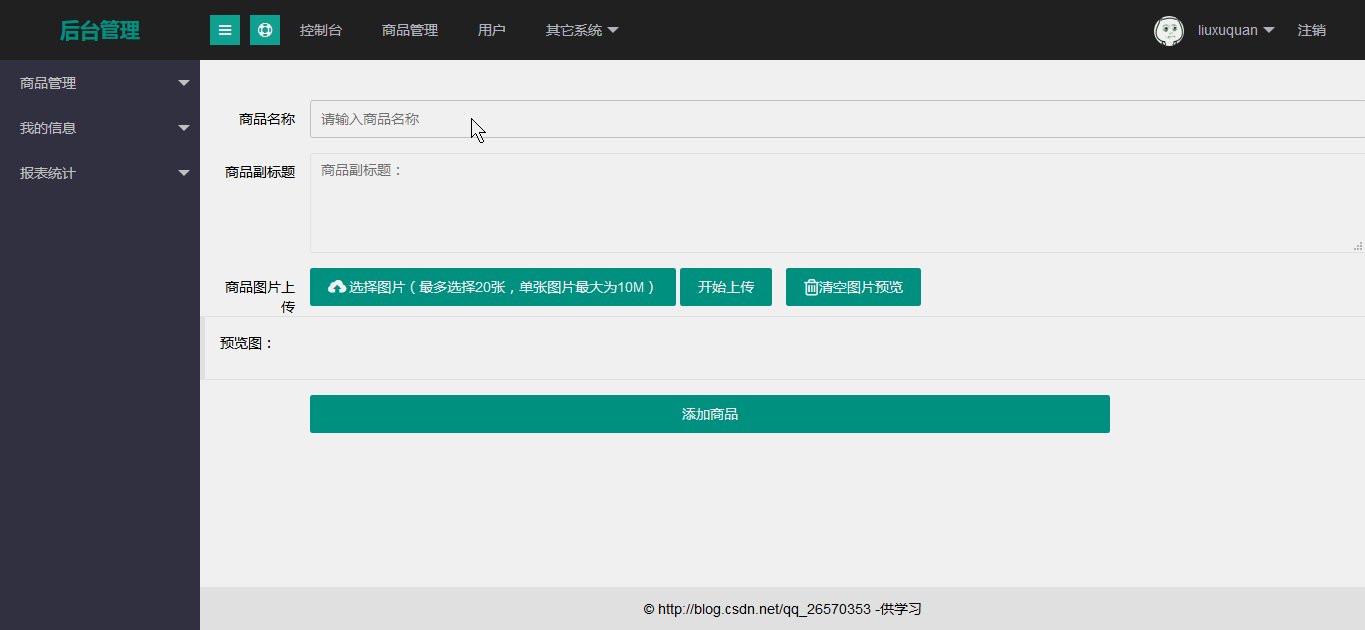
執行前:
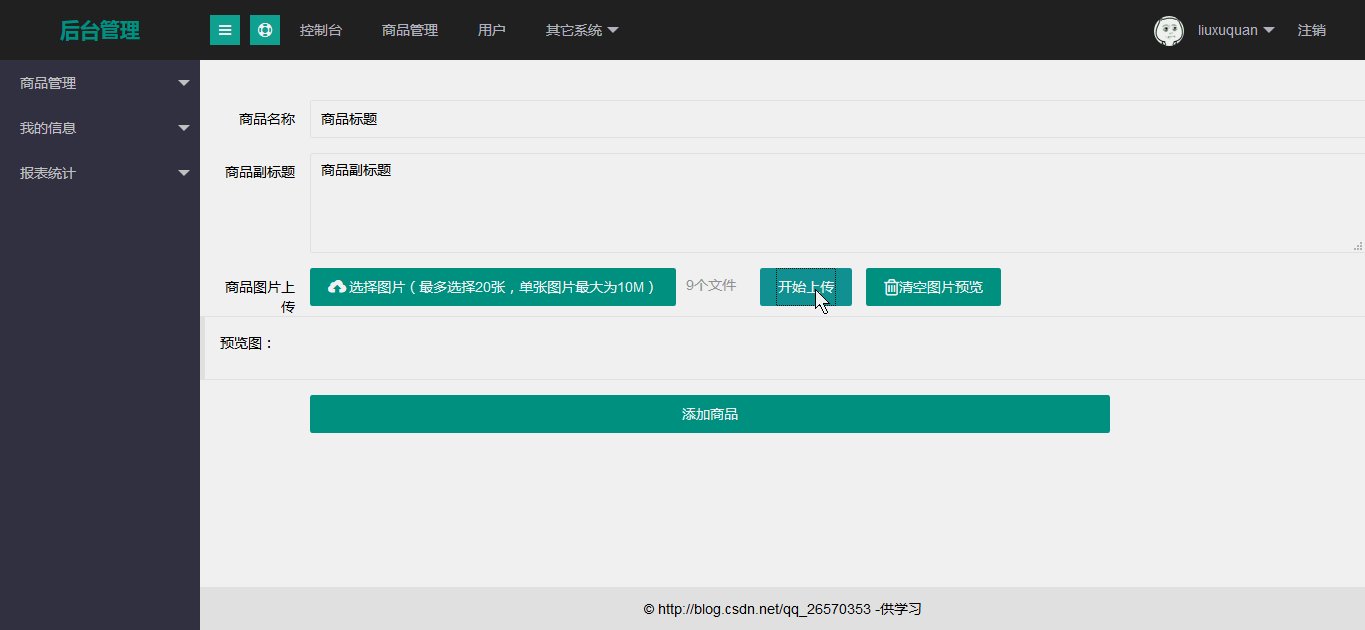
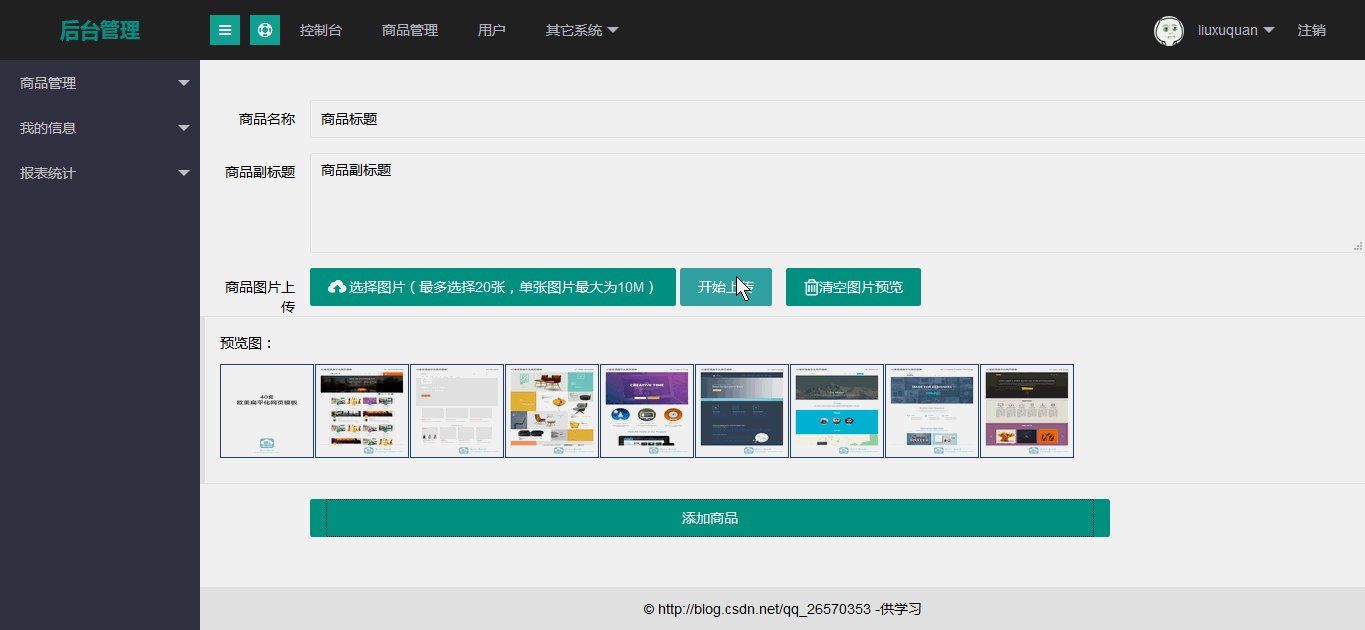
操作後:
一、匯入對應的layui樣式及其資原始檔
1.引入對應的css及其js檔案
2.編輯上傳的頁面
3.上傳檔案的js配置
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/layui/css/layui.css"> <script src="${pageContext.request.contextPath}/resources/js/jquery-1.11.1.min.js" type="text/javascript" charset="utf-8"></script> <script src="${pageContext.request.contextPath}/resources/layui/layui.js"></script> <!-- 內容主體區域 表單內容 --> <form class="layui-form goodsAddForm" action="" method="post"> <div class="layui-form-item"> <label class="layui-form-label">商品名稱</label> <div class="layui-input-block"> <input type="text" name="title" id="title" required lay-verify="required" placeholder="請輸入商品名稱" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">商品副標題</label> <div class="layui-input-block"> <textarea name="smallTit" id="smallTit" placeholder="商品副標題:" class="layui-textarea"></textarea> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">商品圖片上傳</label> <div class="layui-input-block"> <button type="button" class="layui-btn" id="test1"> <i class="layui-icon"></i>選擇圖片(最多選擇20張,單張圖片最大為10M) </button> <button type="button" class="layui-btn" id="test9">開始上傳</button> <button type="button" class="layui-btn" id="cleanImgs"> <i class="fa fa-trash-o fa-lg"></i>清空圖片預覽</button> </div> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;"> 預覽圖: <div class="layui-upload-list" id="demo2"></div> </blockquote> </div> <input type="text" id="imgUrls" name="imgUrls" style="display: none;" class="layui-input"> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" type="button" style="width: 800px;" id="btnSubmit">新增商品</button> </div> </div> </form>
/** * 圖片上傳數量及其大小等控制 * 點選開始上傳按鈕(test9),執行上傳 * */ var success=0; var fail=0; var imgurls=""; $(function (){ var imgsName=""; layui.use(['upload','layer'],function() { var upload = layui.upload; var layer=layui.layer; upload.render({ elem: '#test1', url: '/upload', multiple: true, auto:false, // 上傳的單個圖片大小 size:10240, // 最多上傳的數量 number:20, // MultipartFile file 對應,layui預設就是file,要改動則相應改動 field:'file', bindAction: '#test9', before: function(obj) { //預讀本地檔案示例,不支援ie8 obj.preview(function(index, file, result) { $('#demo2').append('<img src="' + result + '" alt="' + file.name +'"height="92px" width="92px" class="layui-upload-img uploadImgPreView">') }); }, done: function(res, index, upload) { //每個圖片上傳結束的回撥,成功的話,就把新圖片的名字儲存起來,作為資料提交 console.log(res.code); if(res.code=="1"){ fail++; }else{ success++; imgurls=imgurls+""+res.data.src+","; $('#imgUrls').val(imgurls); } }, allDone:function(obj){ layer.msg("總共要上傳圖片總數為:"+(fail+success)+"\n" +"其中上傳成功圖片數為:"+success+"\n" +"其中上傳失敗圖片數為:"+fail ) } }); }); //清空預覽圖片 cleanImgsPreview(); //儲存商品 goodsSave(); }); /** * 清空預覽的圖片及其對應的成功失敗數 * 原因:如果已經存在預覽的圖片的話,再次點選上選擇圖片時,預覽圖片會不斷累加 * 表面上做上傳成功的個數清0,實際後臺已經上傳成功儲存了的,只是沒有使用,以最終商品新增的提交的為準 */ function cleanImgsPreview(){ $("#cleanImgs").click(function(){ success=0; fail=0; $('#demo2').html(""); $('#imgUrls').val(""); }); } /** * 儲存商品 */ function goodsSave(){ $('#btnSubmit').click(function(){ var tt=$("#title").val(); var st=$("#smallTit").val(); var ius=$("#imgUrls").val(); $.ajax({ type: "POST", url: "/saveGoods", data: { title:tt, smallTit:st, imgUrls:ius, }, success: function(msg){ if(msg=="1"){ alert("儲存成功"); }else{ alert("儲存失敗"); } } }); }); }
二、圖片上傳Controller
注意:你要在springMVC配置檔案配置springMVC的圖片上傳bean以及開放靜態資源的訪問
圖片名稱請不要重複,這裡使用UUID,如果圖片儲存全路徑名xx/xx/xx.png重複,請想想會有什麼問題? 會造成圖片覆蓋!<context:component-scan base-package="csdn.liuxuquan.controller"/> <mvc:annotation-driven/> <!-- 靜態資源處理, css, js, imgs --> <mvc:resources mapping="/resources/**" location="/resources/"/> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean> <!-- SpringMVC檔案上傳規定需配置 MultipartResolver處理器 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="UTF-8" /> <!-- 指定所上傳檔案的總大小,單位位元組。注意maxUploadSize屬性的限制不是針對單個檔案,而是所有檔案的容量之和 --> <property name="maxUploadSize" value="10485760" /> </bean>
@SuppressWarnings("deprecation")
@RequestMapping("/upload")
@ResponseBody
public ImgResult uplpad(MultipartFile file, HttpServletRequest request) {
String desFilePath = "";
String oriName = "";
ImgResult result = new ImgResult();
Map<String, String> dataMap = new HashMap<>();
ImgResult imgResult = new ImgResult();
try {
// 1.獲取原檔名
oriName = file.getOriginalFilename();
// 2.獲取原檔案圖片字尾,以最後的.作為擷取(.jpg)
String extName = oriName.substring(oriName.lastIndexOf("."));
// 3.生成自定義的新檔名,這裡以UUID.jpg|png|xxx作為格式(可選操作,也可以不自定義新檔名)
String uuid = UUID.randomUUID().toString();
String newName = uuid + extName;
// 4.獲取要儲存的路徑資料夾
String realPath = request.getRealPath("resources/imgs/");
// 5.儲存圖片
desFilePath = realPath + "\\" + newName;
File desFile = new File(desFilePath);
file.transferTo(desFile);
System.out.println(desFilePath);
// 6.返回儲存結果資訊
result.setCode(0);
dataMap = new HashMap<>();
dataMap.put("src", "resources/imgs/" + newName);
result.setData(dataMap);
result.setMsg(oriName + "上傳成功!");
return result;
} catch (IllegalStateException e) {
imgResult.setCode(1);
System.out.println(desFilePath + "圖片儲存失敗");
return imgResult;
} catch (IOException e) {
imgResult.setCode(1);
System.out.println(desFilePath + "圖片儲存失敗--IO異常");
return imgResult;
}
}商品儲存Controller:
商品的url以逗號拼接批量圖片訪問路徑,最終訪問以ip+圖片訪問路徑進行訪問
@Controller
public class GoodsController {
@ResponseBody
@RequestMapping(value="saveGoods",method=RequestMethod.POST)
private String saveImgInfo(String title,String smallTit,String imgUrls){
/**
* 你應該在這裡做service層的呼叫
* 你應該結果返回資料格式如定義返回格式:1代表成功,0代表失敗
* 總之你應該規範
* 我這裡直接返回1,代表成功。
*/
System.out.println(title);
System.out.println(smallTit);
System.out.println(imgUrls);
String[] urls = imgUrls.split(",");
for (int i = 0; i < urls.length; i++) {
System.out.println("圖片名稱:"+urls[i]);
}
return "1";
}
}
為方便學習,下面是原始碼,我設定的是最低的積分,我是絕對不想要你這一點積分的: