jQuery外掛之ajaxFileUpload(非同步上傳圖片並實時顯示,並解決onchange後ajaxFileUpload失效問題)
參考學習:
第一篇:http://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html
第二篇:http://www.jb51.net/article/50518.htm
第三篇:http://zhangzhaoaaa.iteye.com/blog/2200065
第四篇:http://blog.sina.com.cn/s/blog_6d3f840a0102vkpq.html (jQuery的ajaxFileUpload上傳檔案外掛重新整理一次才能再次呼叫觸發change)
使用方法:
第一步:先引入jQuery與ajaxFileUpload外掛。注意先後順序,這個不用說了,所有的外掛都是這樣。
<script src="jquery-1.7.1.js" type="text/javascript"></script>
<script src="ajaxfileupload.js" type="text/javascript"></script>
我的control程式碼如下:
[HttpPost]
[ValidateInput(false)]
public ActionResult EditPhoto(EmployeeModelUser u)//上傳使用者頭像照片
{
string realpath = "";
string returnpath = "";
string ID = "";
string path = "";
if (Session["ID"] != null)
{
ID = this.HttpContext.Session["ID"].ToString();
}
u.ID = Convert.ToInt32(ID);
if (u.Image != null && u.Image.ContentLength > 0)
{
string ext = u.Image.FileName;
u.PHOTONUMBER = ext;
path = "~/style/UserImages/User/" + ext;
realpath = Server.MapPath(path);//完整路徑
u.Image.SaveAs(realpath);
returnpath = "/style/UserImages/User/" + ext;//返回view中img顯示圖片的路徑
}
User user = new User();
user.ID = u.ID;
user.PHOTONUMBER = u.PHOTONUMBER;
employeemanage.SaveImage(user);
//return Json(new { err = "", msg = ext },"text/x-json");
return Content(returnpath);//檔案儲存路徑
}
view程式碼如下:
<div class="new_portrait" id="Photo">
<div class="portrait_upload" id="portraitNo">
<span>上傳自己的頭像</span>
</div>
<div class="portraitShow dn" id="portraitShow">
<img width="120" height="120" id="PhotoNumber" src="">
<span>更換頭像</span>
</div>
<input type="file" value="" title="支援jpg、jpeg、gif、png格式,檔案小於5M" name="Image" accept="image/gif,image/jpeg,image/jpg,image/png" onchange="ajaxFileUpload()" id="Image" class="myfiles">
<!-- <input type="hidden" id="headPicHidden" /> -->
<span style="display: none;" id="headPic_error" class="error"></span>
</div>
<!--end .new_portrait-->
js程式碼第1種
$("#Image").live("ajaxFileUpload", function () { //<input type="file" id="Image" name="Image" onchange="ajaxFileUpload()" />
ajaxFileUpload();
$("#Image").replaceWith($("#Image").clone(true));
//$("#PhotoNumber").replaceWith('<img width="120" height="120" id="PhotoNumber" src="">');
});
function ajaxFileUpload() { //ajaxFileUpload上傳使用者頭像(我的簡歷中的基本資訊模組), <input type="file" id="Image" name="Image" onchange="ajaxFileUpload()" />成功
$.ajaxFileUpload
(
{
url: '/Employee/EditPhoto', //用於檔案上傳的伺服器端請求地址
type:'post',
secureuri: false, //一般設定為false
fileElementId: 'Image', //檔案上傳控間的id屬性 <input type="file" id="Image" name="Image" />
dataType: 'JSON', //返回值型別 一般設定為json
success: function (data, status) //伺服器成功響應處理函式
{
//alert(data);//成功
$("#PhotoNumber").attr("src",data);
//$("#PhotoNumber").attr(src,data);
},
error: function (data, status, e)//伺服器響應失敗處理函式
{
alert('上傳圖片失敗');
}
}
)
}
js程式碼第2種
function uploadImageFunc() {
$("#Photo").change(
function(){
// 獲取檔案路徑
var filePath = $("input[name='Image']").val();
// 獲取“.”位置
var extStart = filePath.lastIndexOf(".");
// 獲取檔案格式字尾,並全部大寫
var ext = filePath.substring(extStart, filePath.length).toUpperCase();
// 判斷檔案格式
if (ext != ".BMP" && ext != ".PNG" && ext != ".JPG" && ext != ".JPEG") {
alert("圖片僅限於.gif .png .jpg .jpeg檔案。");
return false;
}
else {
// 使用ajaxfileupload上傳檔案
$.ajaxFileUpload
(
{
url: '/Employee/EditPhoto', //用於檔案上傳的伺服器端請求地址
type:'post',
secureuri: false, //一般設定為false
fileElementId: 'Image', //檔案上傳控間的id屬性 <input type="file" id="Image" name="Image" />
dataType: 'JSON', //返回值型別 一般設定為json
success: function (data, status) //伺服器成功響應處理函式
{
alert(data);//成功
$("#PhotoNumber").attr("src",data);
//$("#PhotoNumber").attr(src,data);
},
error: function (data, status, e)//伺服器響應失敗處理函式
{
alert('上傳圖片失敗');
}
}
)
}
});
}
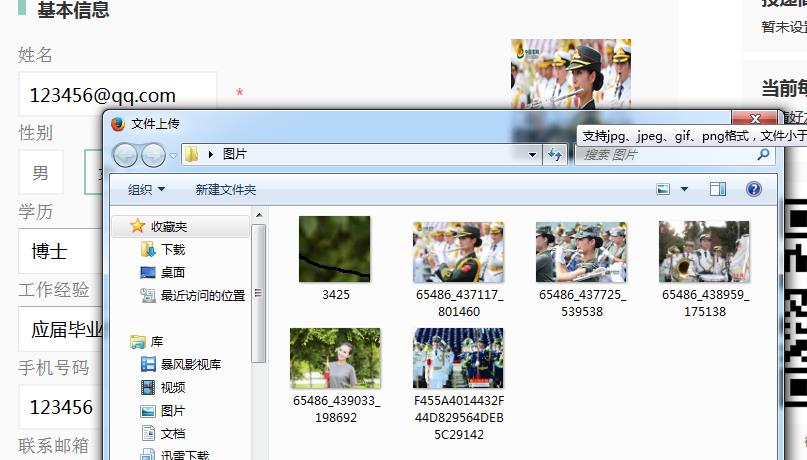
實現效果:


不足:第二遍ajaxFileUpload開始,能夠上傳(更新)圖片,不過view中的<img/>圖片顯示不出來(就是view的<img>的src獲取不到),待解決求指點
