React Native的WebStorm基本設定
阿新 • • 發佈:2019-02-12
jsx語法設定
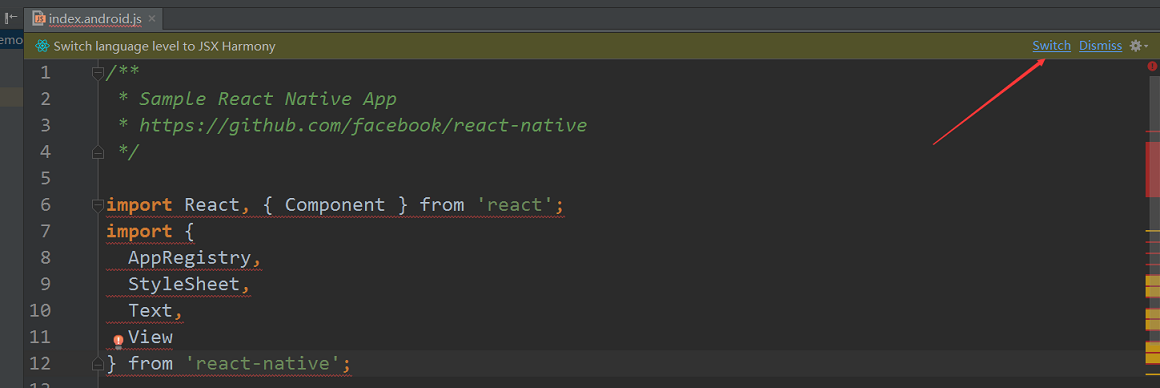
在沒有進行設定的情況下,每次開啟WebStorm的時候開啟包含jsx語法的.js檔案都會有以下提示:
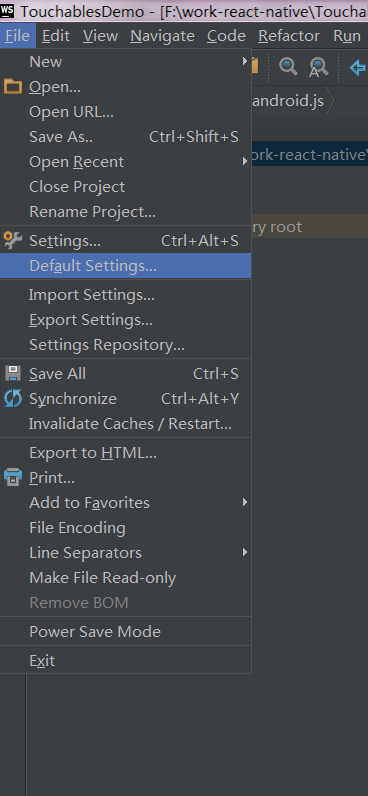
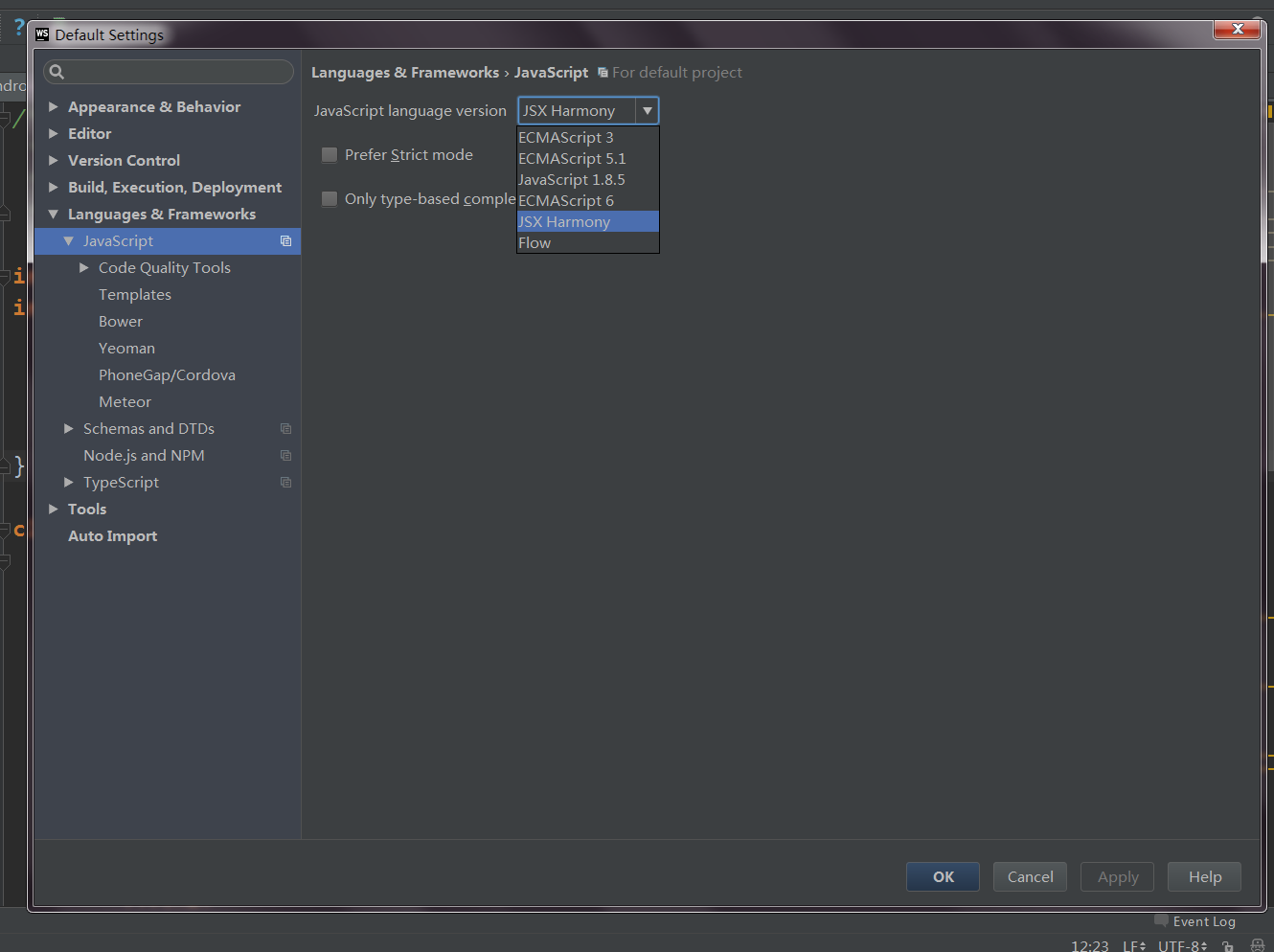
當然我們點選轉換後就可以了,但是每次都會提示,所以還是來一個一勞永逸的方法把它給去掉吧:
然後Apply/OK即可。
設定.js檔案中支援react-native語法高亮
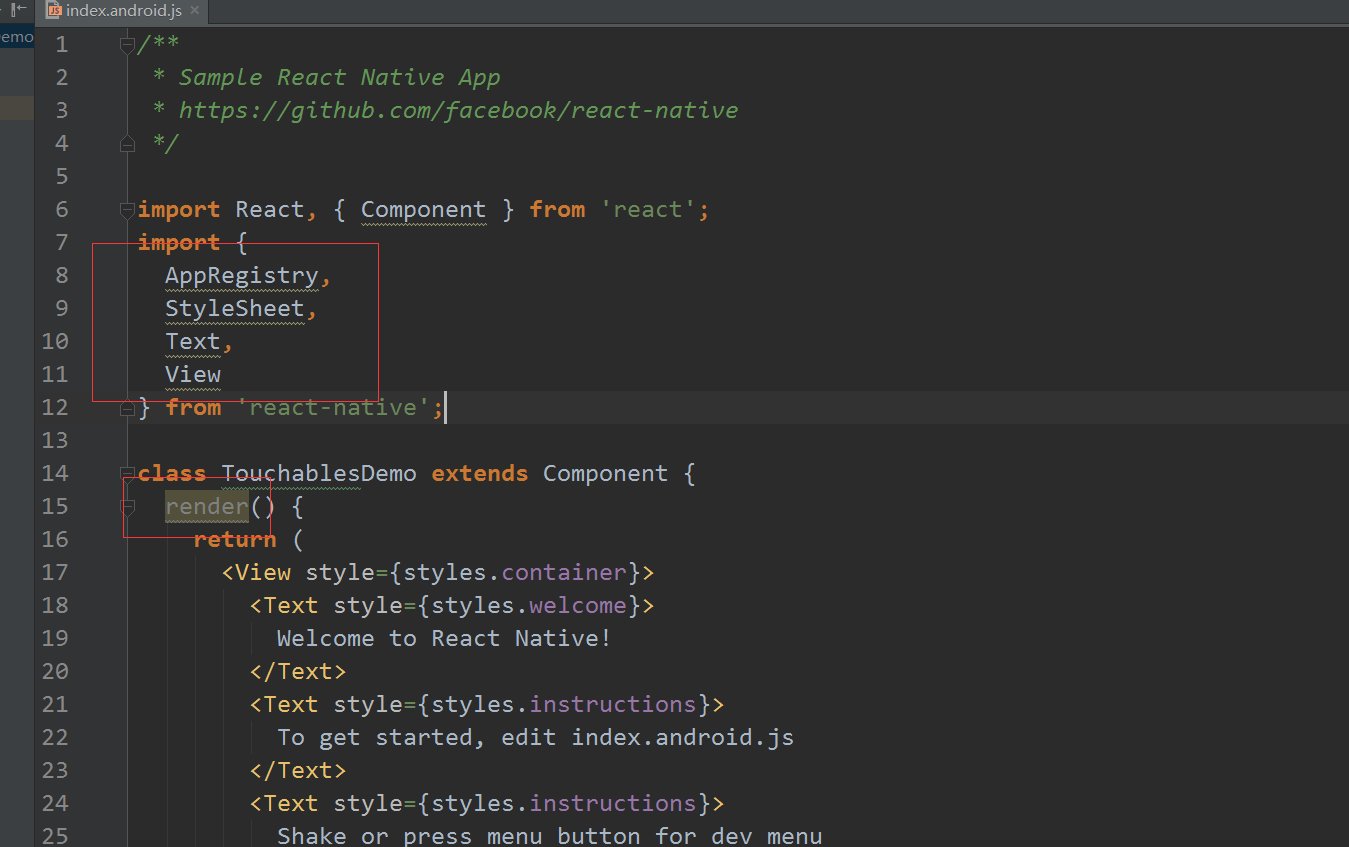
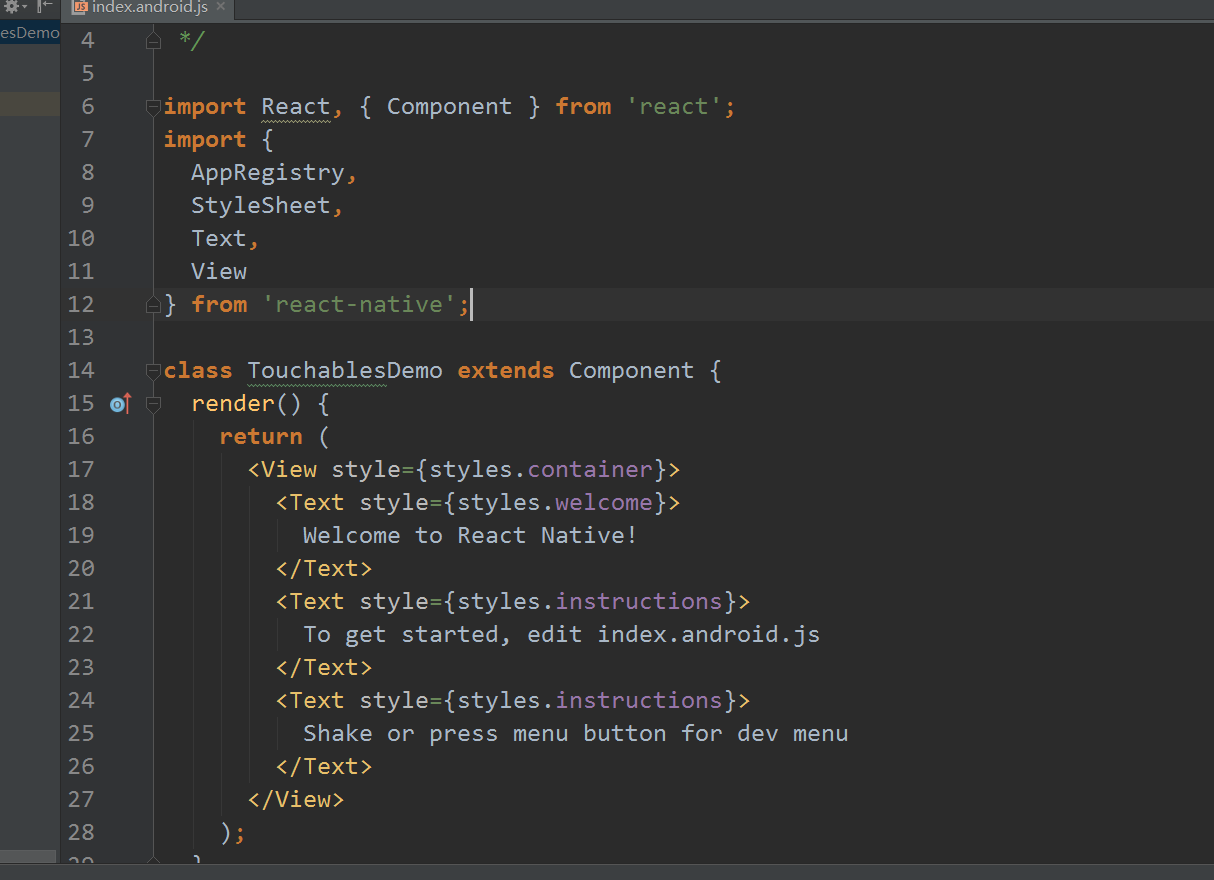
首先會發現在js檔案中有不少的警告,類似這樣:
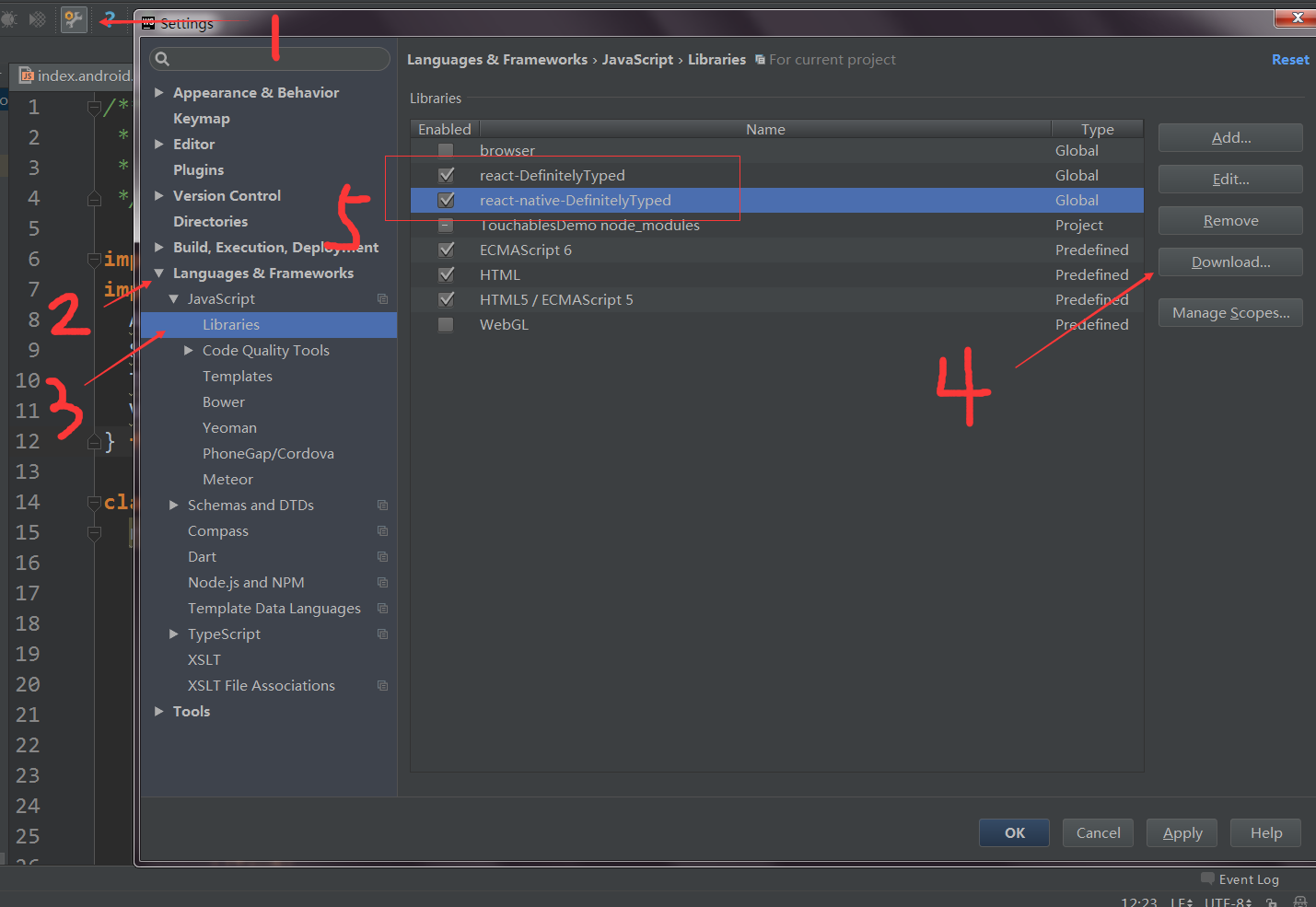
這個警告的原因是因為編輯器不知道所引用的這些東西是在哪(不知道源在哪),所以需要告訴編輯器所寫的東西是在哪個源裡面:
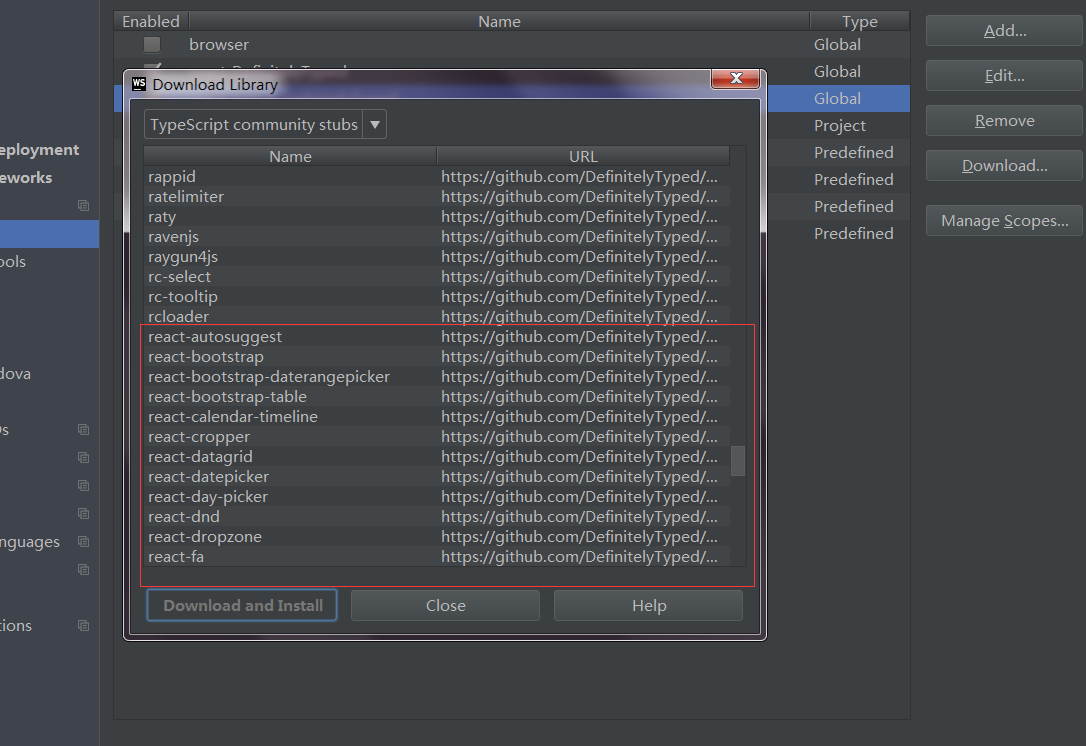
在下圖的download manager裡面找到react和react-native下載安裝,然後返回到上圖的視窗,按照上圖第五部分勾選剛才下載的兩個library即可。
到此,錯誤資訊就沒有了,我們可以安心的寫程式碼了:
npm基本配置
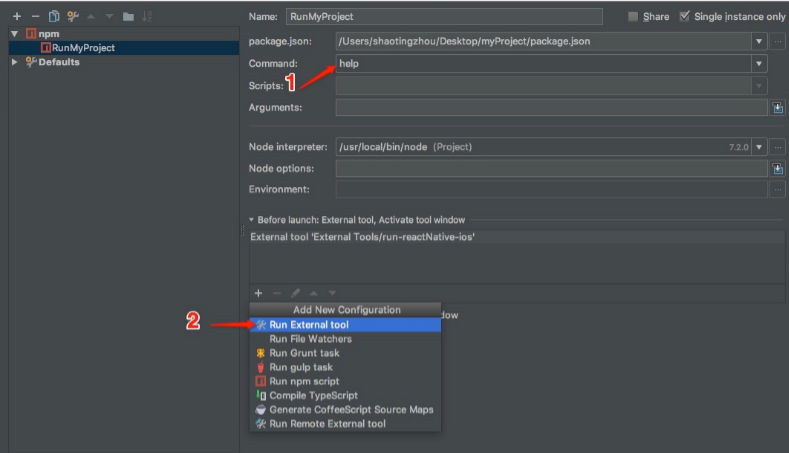
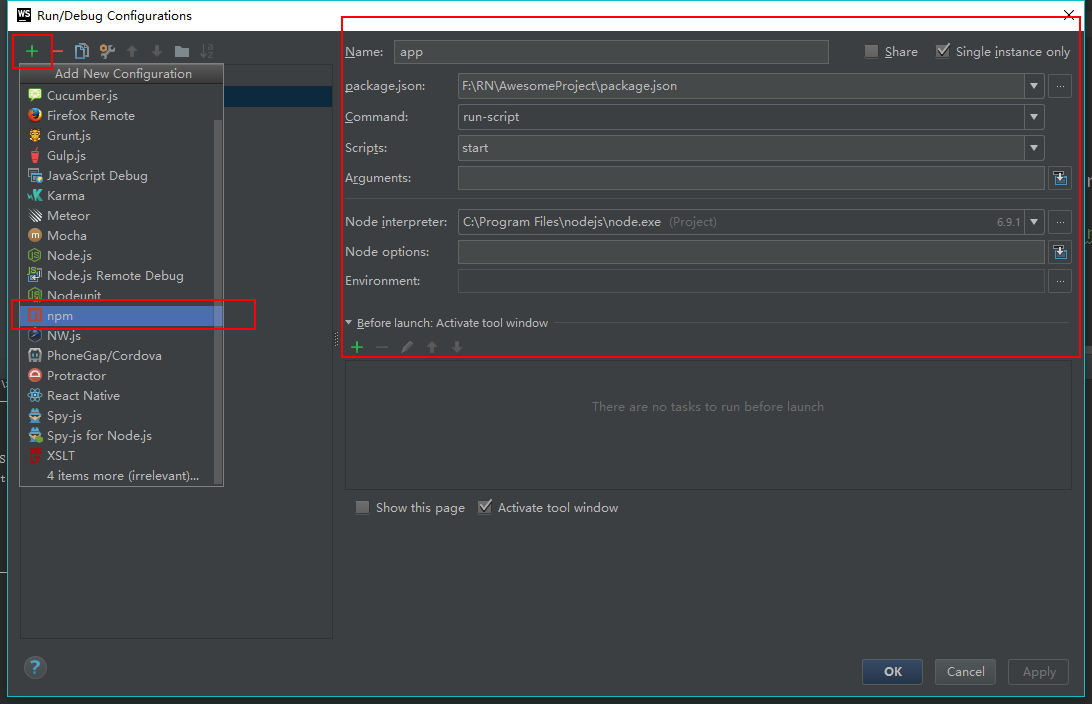
你們我們想直接在IDE中直接執行專案,就像Android或者ios可以直接點選圖形化介面執行,可以嗎?這就需要設定一下npm。
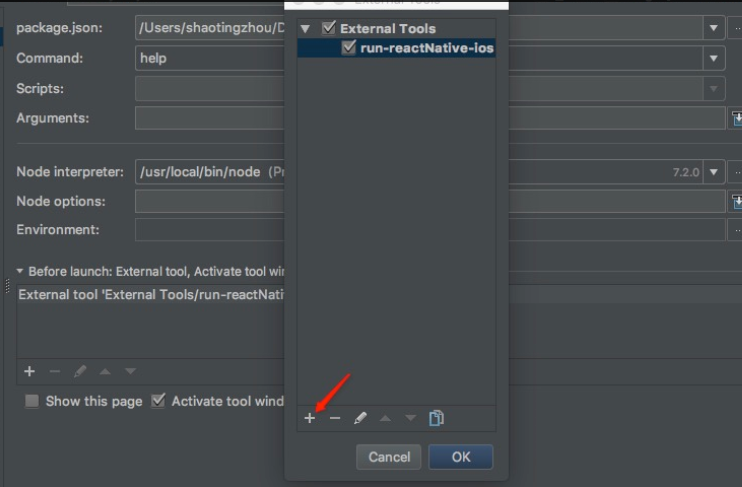
或者我們直接專案上右鍵開啟專案的設定環境

選擇我們要執行的裝置
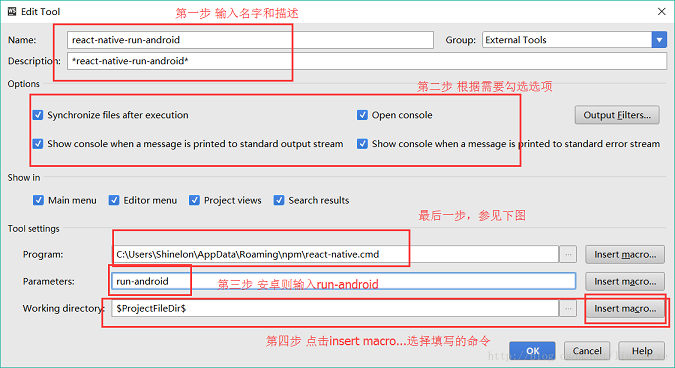
說明:
Name為該按鈕的名字
Program為react Native的路徑,終端命令:which react-native 一般都是 /usr/local/bin/react-native
Parameters填 run-ios
working directory該輸入框中,先點選右邊的insert macro,選擇ProjectFileDir.
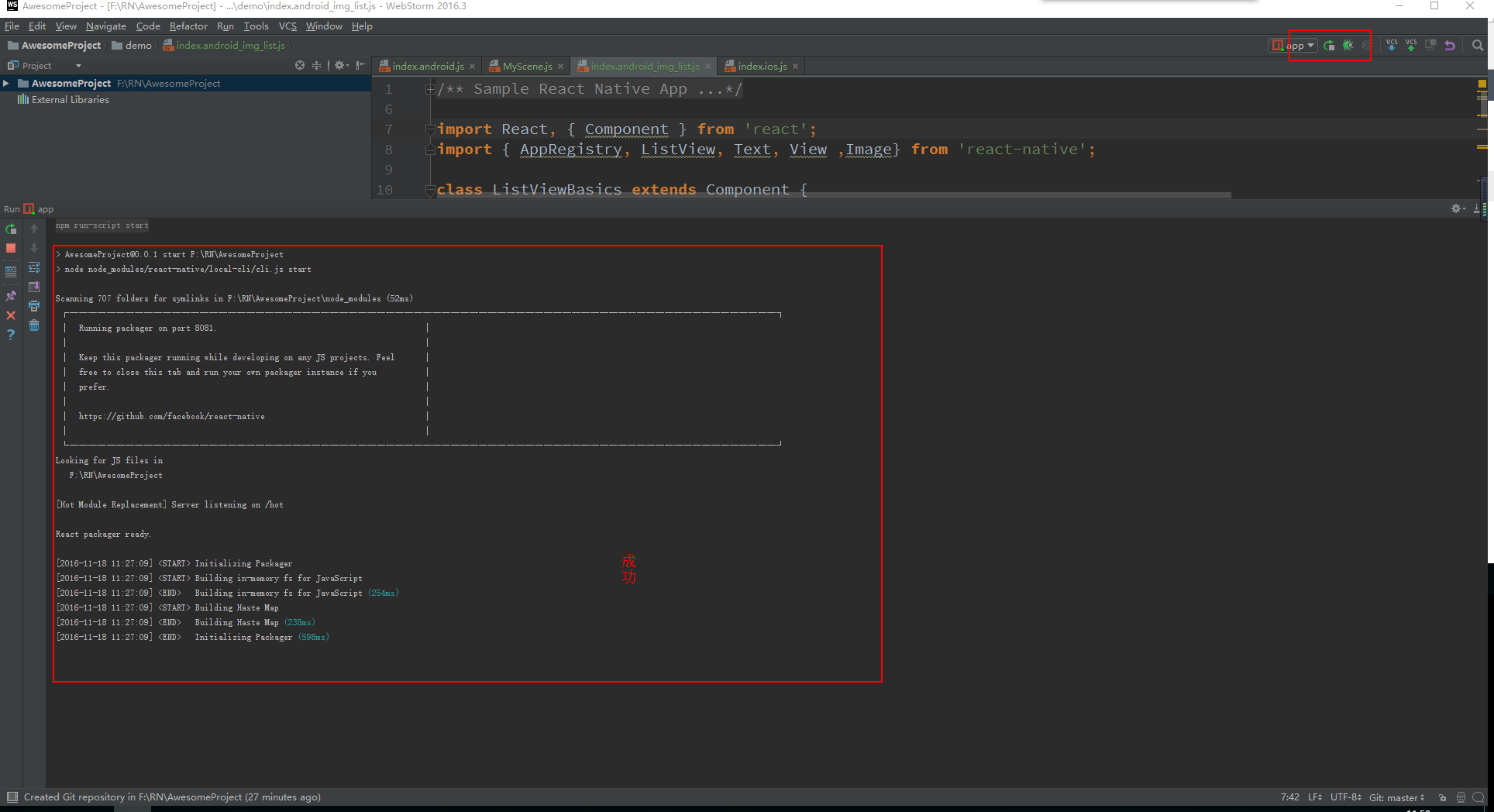
然後我們發現專案右上角多了一個可以run的圖示(其實是之前我們配置的npm命令)