chrome提示錯誤:CAUTION:Provisional headers are shown 解決辦法
阿新 • • 發佈:2019-02-12
最近作微信的開發因為前臺和後臺不再一個地方辦公,前臺也不會寫php和ajax所以就造成了一種我寫後臺服務,她寫前臺呼叫的模式,讓她的ajax直接訪問我的服務埠,我提供給她資料,類似於寫介面一樣,於是問題出來了.前臺ajax訪問請求總是執行error.事例程式碼如下
前臺測試程式碼index.html:
<!DOCOMENT html> <html> <head> <title>測試</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <meta charset="UTF-8"/> </head> <body> <input type="button" onclick="test();" value="ajax"/> <script type="text/javascript"> function test(){ $.ajax({ type:'get', url:"http://localhost/php5.5/test.php", success:function(data){ alert(data); }, error:function(data){ alert("error"); } }) } </script> </body> </html>
後臺模擬資料:
<?php
echo "hello";
?>後臺顯示:
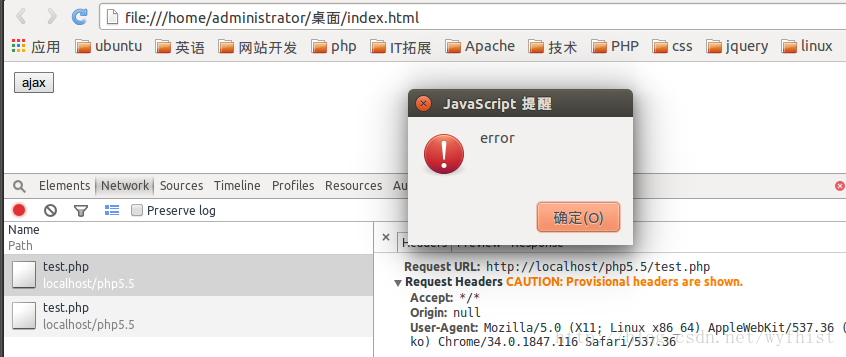
前臺在chrome中單擊ajax按鈕之後的顯示(明顯執行了error 注意chrome中的黃色提示):
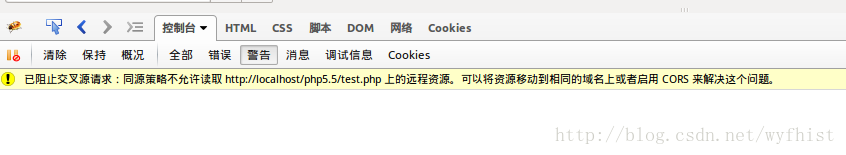
在firefox中的提示:
原來以為專案中的錯誤是因為前臺不擅長ajax造成的,但是自己也寫了一個,放在了桌面,沒有和apache解析php的目錄放在一起,結果也是出現上邊的錯誤,大家可以從firefox中看到提示,我們可以從firefox提示發現原因,因為js跨域訪問的問題,我們要允許js的跨域請求,不知道這個說法是不是正確,總之我們要讓資料能夠正確的被ajax呼叫.經過修改php程式如下:
<?php
echo header("Access-Control-Allow-Origin:*");
echo "hello";
?>此時我們再看前臺:
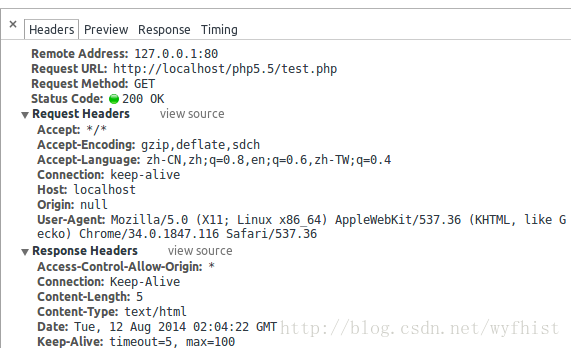
很明顯,已經得到了資料,我們看看他們頭資訊
返回值:
至此我們的資料可以通過ajax獲取到了,關鍵程式碼
echo header("Access-Control-Allow-Origin:*");2015-05-31
最近在優化一個之前的erp同樣的提示出現,但是並不是跨域問題,專案使用的extjs,在訪問的後臺資料量比較大的時候會出現此種情況重新查詢資料(http://segmentfault.com/q/1010000000364871)後來對後臺資料庫查詢做了優化,問題解決。主要原因是因為在extjs發出請求的時候,後臺因為資料量太龐大,沒有及時嚮應而提示此錯誤,對查詢進行優化後自然就沒有啦問題!此為實際遇到的問題,記錄一下作為參考。