能展示不同頁面的載入LoadingLayout佈局
阿新 • • 發佈:2019-02-12
載入LoadingLayout佈局,是借用的網上的一個程式碼例項,來完成的,我在此也感謝作者,現在借用一下,來做一個實體的筆記記錄,只是記錄而且,它可以結合前面的記app斷網廣播展示佈局來更好的展現他的功能。
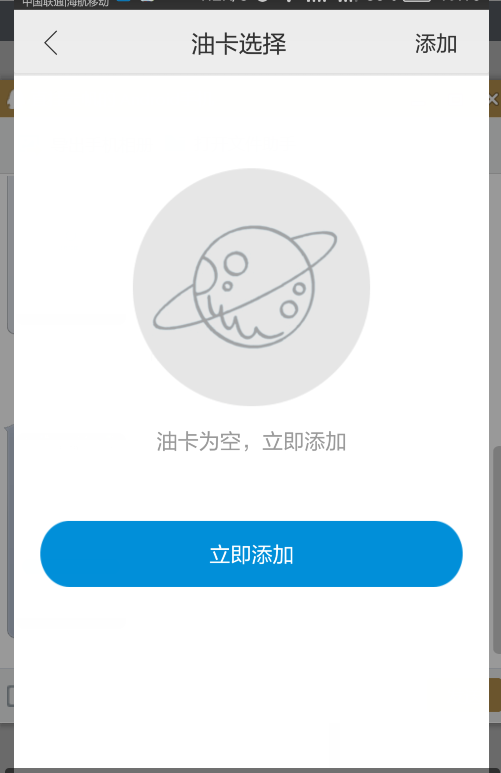
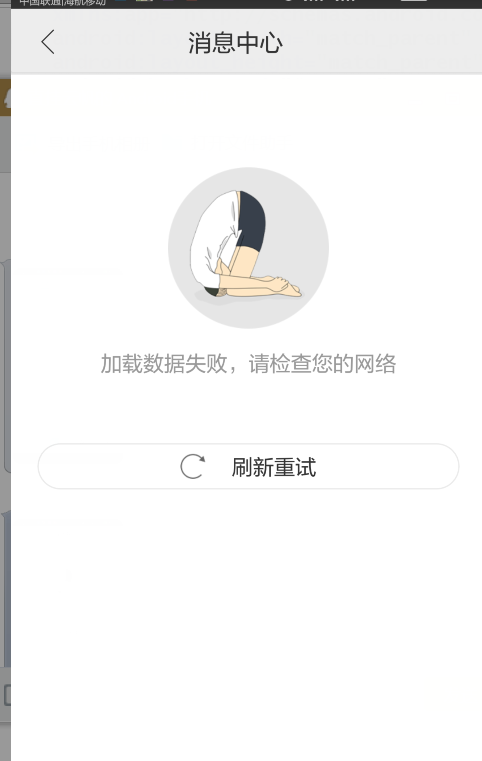
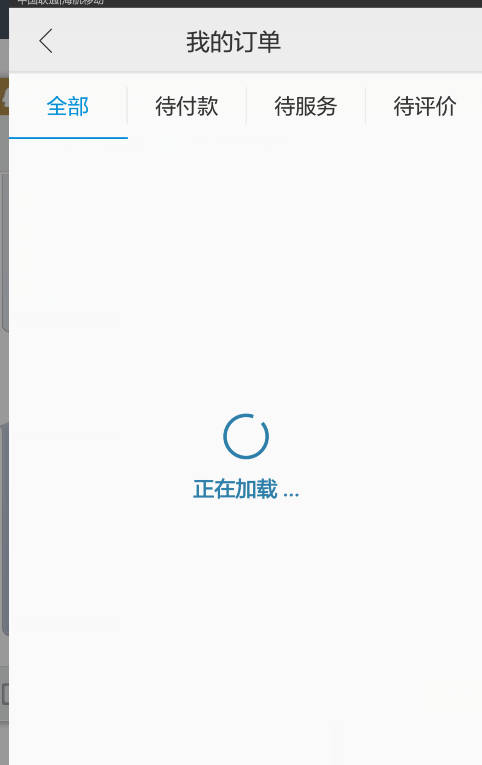
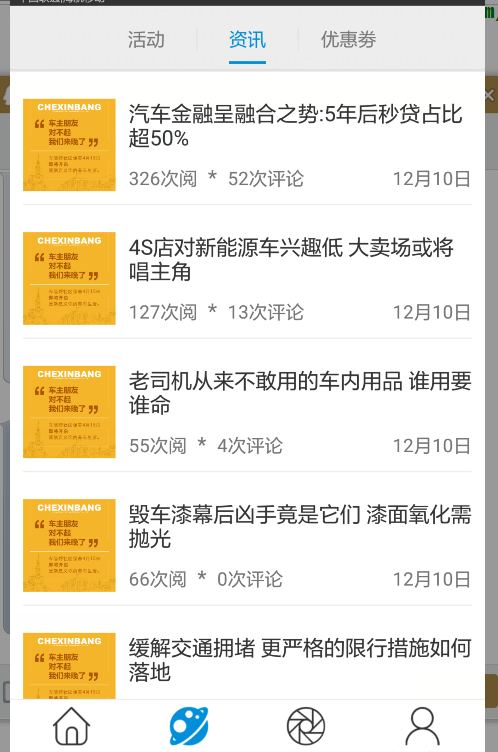
一個LoadingLayout,可以展示,空資料介面,網路載入錯誤介面,載入Loading頁面和我們想好的內容。先們來看一看效果:




而具體怎麼使用呢:
首先將他放在我們需要使用的佈局中,自己定義各種的展示佈局頁面。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" LoadingLayout的原始碼:
public class LoadingLayout extends FrameLayout {
private int emptyView, errorView, loadingView;
private OnClickListener onLoadingClickListener;
private Animation rightCircle; //向右旋轉的360度的動畫
private TextView nodata_text;
private Button nodata_bt;
public ImageView circle;
private LinearLayout communal_failload_layout;
public LoadingLayout(Context context) {
this(context, null);
}
public LoadingLayout(Context context, AttributeSet attrs) {
this(context, attrs, -1);
}
public LoadingLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.LoadingLayout, 0, 0);
try {
emptyView = a.getResourceId(R.styleable.LoadingLayout_emptyView, R.layout.communal_nodata_layout); //空資料頁面
errorView = a.getResourceId(R.styleable.LoadingLayout_errorView, R.layout.communal_fail_load_layout);//網路失敗頁面
loadingView = a.getResourceId(R.styleable.LoadingLayout_loadingView, R.layout.communal_loading_view);//載入頁面
LayoutInflater inflater = LayoutInflater.from(getContext());
inflater.inflate(emptyView, this, true);
inflater.inflate(errorView, this, true);
inflater.inflate(loadingView, this, true);
initViews();
} finally {
a.recycle();
}
}
//初始化檢視
private void initViews() {
rightCircle = new RotateAnimation(0,360,
Animation.RELATIVE_TO_SELF,0.5f,
Animation.RELATIVE_TO_SELF,0.5f);
rightCircle.setDuration(500);
rightCircle.setFillAfter(true);
nodata_bt = (Button) findViewById(R.id.communal_nodata_btn);
communal_failload_layout = (LinearLayout) findViewById(R.id.communal_failload_layout);
nodata_text = (TextView) findViewById(R.id.communal_nodata_message_text);
circle = (ImageView) findViewById(R.id.communal_failload_tryagain_img);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
for (int i = 0; i < getChildCount() - 1; i++) {
getChildAt(i).setVisibility(GONE);
}
nodata_bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onLoadingClickListener != null) {
onLoadingClickListener.onClick(v);
}
}
});
communal_failload_layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(final View v) {
if (onLoadingClickListener != null) {
circle.startAnimation(rightCircle);
new Handler().postDelayed(new Runnable() {
public void run() {
onLoadingClickListener.onClick(v);
}
}, 600);
}
}
});
}
public void setOnRetryClickListener(OnClickListener onLoadingClickListener) {
this.onLoadingClickListener = onLoadingClickListener;
}
//顯示空資料頁面
public void showEmpty() {
for (int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 0) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
//顯示網路失敗頁面
public void showError() {
for (int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 1) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
//顯示載入Loading頁面
public void showLoading() {
for (int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 2) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
//顯示想要載入的內容
public void showContent() {
for (int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 3) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
//下面方法,自己新增的,可以不要
public void setNodataText(String showText) {
nodata_text.setText(showText);
}
public void setNodataBt(int visibility, final Activity activity, final Class<?> cls) {
nodata_bt.setVisibility(visibility);
nodata_bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
activity.startActivity(new Intent(activity, cls));
}
});
}
public void setNodataBt(int visibility) {
nodata_bt.setVisibility(visibility);
}
需要的styleable引數,載入attrs中:
<!-- 佈局載入loding引數-->
<declare-styleable name="LoadingLayout">
<attr name="loadingView" format="reference" />
<attr name="errorView" format="reference" />
<attr name="retryView" format="reference" />
<attr name="emptyView" format="reference" />
</declare-styleable>然後在activity中去進行操作:
private LoadingLayout loadingLayout;//載入佈局
private void initView() {
loadingLayout = (LoadingLayout) findViewById(R.id.loading_layout);
通過,loadingLayout.showLoading();//載入loading頁面
loadingLayout.showError();//網路錯誤或載入錯誤的頁面
loadingLayout.showEmpty();//空資料頁面
loadingLayout.showContent();//顯示的內容
來進行展示自己需要的內容,通過loadingLayout.setOnRetryClickListener來進行不同頁面的點選事件:
loadingLayout.setOnRetryClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.communal_nodata_btn:
ActivityUtil.goForward(CarFileListActivity.this, CarFileAddActivity.class, true);//關閉跳轉到指定的頁面
break;
case R.id.communal_failload_layout:
if (!isNetworkConnected()) {
loadingLayout.showError();
} else {
mRefreshLayout.beginRefreshing();
loadingLayout.showLoading();
}
break;
}
}
});
}