微信小程式保持會話session
一般我們web網站都會有cookie來儲存session ID,將使用者和伺服器保持在一次會話中,但是很遺憾,微信小程式不支援cookie,他的每一次請求就是一次會話,這樣就會產生一個問題,每次請求都需要確定當前的使用者是誰,但是我們又不能在每次請求的資料中攜帶使用者的資訊,這樣是不安全的。今天就介紹兩種方式來實現保持會話。
第一種:客戶端儲存session ID
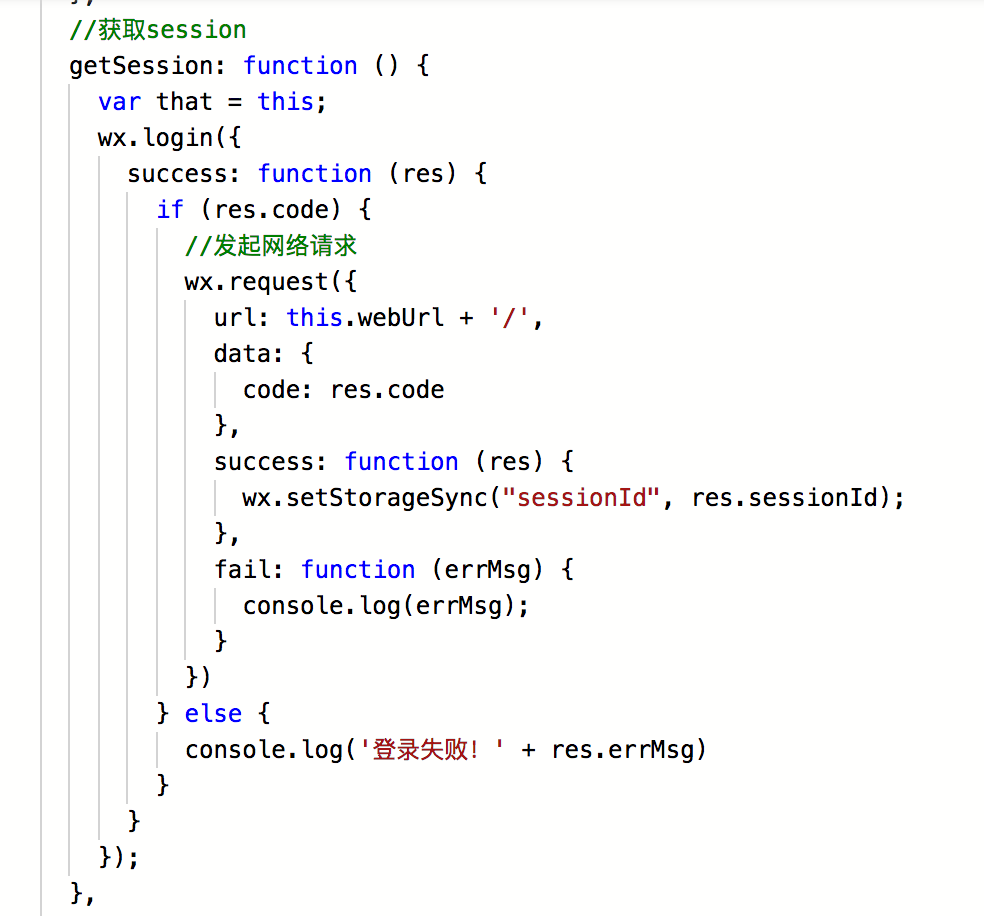
1、通過wx.login介面獲取 code,將code傳遞到後臺(一般後臺都有shiro或者Spring security這種過濾器,該方法作為第一個啟動方法需要後臺放過),後臺通過code訪問微信介面,返回當前登陸的微信資訊。
2、後臺通過微信的openID去資料庫的微信資訊表中查詢該微訊號是否與後臺使用者繫結過,如果繫結過,將該使用者資訊放入session中,並返回已繫結標記,為繫結過,返回為繫結標記。並且將會話ID返回。
3、小程式拿到sessionID和是否繫結標記,將session ID存入快取中或者在app.js中定一個全域性變數用來儲存。如果未繫結,跳轉到繫結頁面,如果繫結,去往首頁。
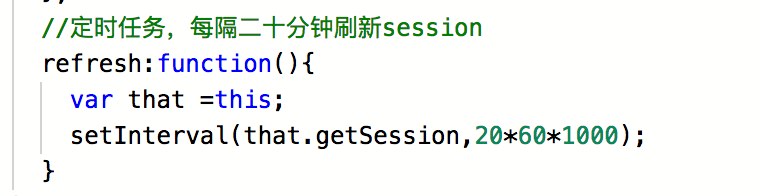
4、因為後臺的session都有過期時間,預設是半個小時,所以說為了確保小程式端的session ID不會過期,我們需要在他過期之前重新整理sessionID。
我們每過二十分鐘重新整理一次,也就是重新請求一次。
將該函式放到app.js的生命週期函式中,這樣一旦開啟小程式就會執行
5、每次請求需要將sessionID放入cookie中,並將它設定頭request header中
第二種:小程式保持唯一標識uuid(如果後臺過濾器需要登陸驗證的話,小程式端的請求介面都需要放行),這個就不貼程式碼了,基本和上面邏輯差不多,只不過這次存的是uuid。
1、小程式請求微信,拿到code,請求後臺並傳遞code
2、後臺根據code請求微信,拿到openID
3、後臺根據openID去微信資訊表查詢該openID是否繫結使用者,綁定了,返回一個唯一表示uuid以及繫結標識,沒有繫結,建立一個uuid以及未繫結標識返回給小程式
4、小程式判斷未繫結,跳轉到繫結頁面,根據輸入資訊+uuid返回給後臺繫結使用者,後臺返回是否繫結成功
5、根據繫結是否成功,小程式操作
小程式只儲存uuid(相當於accesstoken),這個uuid是小程式與後臺連線的橋。
注意:這兩種方法都是不安全的,試想一下如果sessionID被劫持到了,並且還處於當前會話中,黑客完全可以通過該session ID惡意獲取後臺資料(累屎CSRF攻擊)。uuid的話,因為這種請求被後臺過濾器放過,所以完全可以直接請求後臺資料了。