pdf.js 線上預覽
第一步:下載PDF.js包
PDF.js是githut上的一個開源專案,具體原始碼可以到githut上下載,地址:https://github.com/mozilla/pdf.js/。直接裝有git工具的可以克隆到本地,命令:git
clone git://github.com/mozilla/pdf.js.git,沒有安裝git工具的可以直接下載zip壓縮包,解壓即可(我沒有安裝git工具,所以下載的zip包)。
下載並解壓了原始碼之後需要Node.js環境並安裝gulp工具,下載地址:https://nodejs.org/en/,安裝好Node.js在命令列視窗執行node -v
可以看到版本號:
成功安裝node.js後,全域性安裝gulp工具,執行命令:npm install -g gulp,成功後檢視版本:
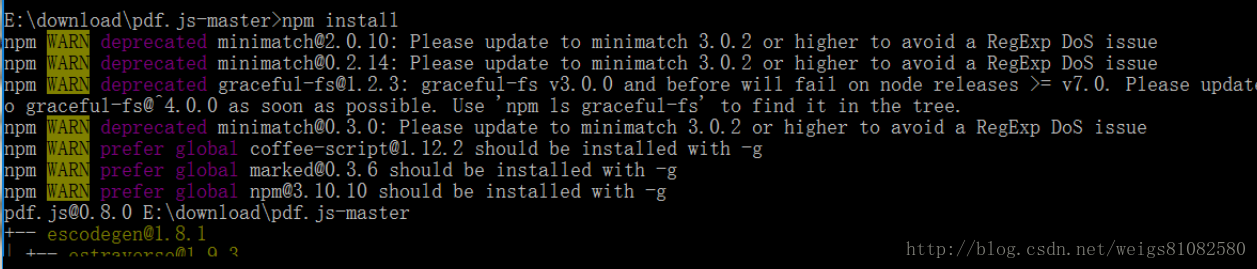
全域性安裝完成後,進入到PDF.js原始碼解壓目錄並執行:npm install 進行本地安裝。(本地安裝是指每個專案使用到的gulp外掛 的安裝,具體可以在網上找到詳細初始化說明,由於PDF.js專案解壓後包含了package.json、gulpfile.js這些初始需要的檔案,所以直接執行npm install的命令即可,注意:一定要進入到專案的目錄執行命令 )
執行命令後會看到安裝一堆的外掛。安裝時長跟網路有關(國內使用cnpm代替npm據說會快點,具體沒有測試,替換過程省略)
完成 後再執行gulp -v可以看到比之前多了一條本地gulp的資訊
第二步:將原始碼拷貝進專案中,可以新建一個資料夾存放程式碼
第三步:修改viewer.js
var DEFAULT_URL = 'compressed.tracemonkey-pldi-09.pdf' 裡面是PDF的路徑
修改為:var DEFAULT_URL = '';
最後開啟新視窗的程式碼:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" /></head>
<script language="javascript">
function
tanchu(a) {
}
</script>
<body>
<a href="#"
onclick="window.open('web/viewer.html?file=09.pdf','PDF','width:50%;height:50%;top:100;left:100;');">檢視09.pdf</a>
</body>
</html>
|