React Native 的圖片載入方式
在做APP的時候,遇到了要載入圖片的問題,本來以為很簡單,,但是知道真相的我眼淚掉下來。在此記錄一下。。
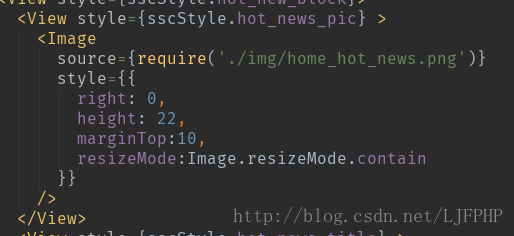
一、本地圖片的載入
如上圖:./代表當前檔案,相當於是在本地專案根據目錄找到該圖片即可。問題是需要注意,圖片是require引入的,圖片一定要設定寬高
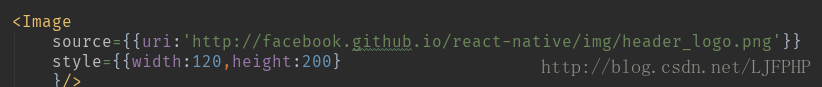
二、網路圖片的載入
如圖所示,網路圖片載入需要知道全路徑。其次是載入方式不再是require引入,而是uri引入。寬高也是必須設定的。
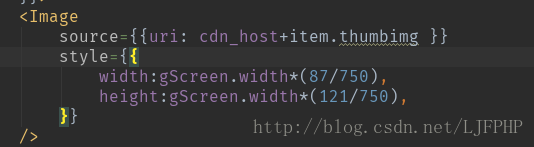
三、變數形式載入網路圖片
如圖所示:首先,還是uri方式載入的。這裡的cdn_host是定義的圖片字首,比如:global.cdn_host = ‘
四、變數形式載入本地圖片
1、如果想要模仿變數載入網路圖片的方式載入本地圖片的話,肯定是會報錯的,因為require的引數不能是變數,會識別不了路徑,然後報錯。。
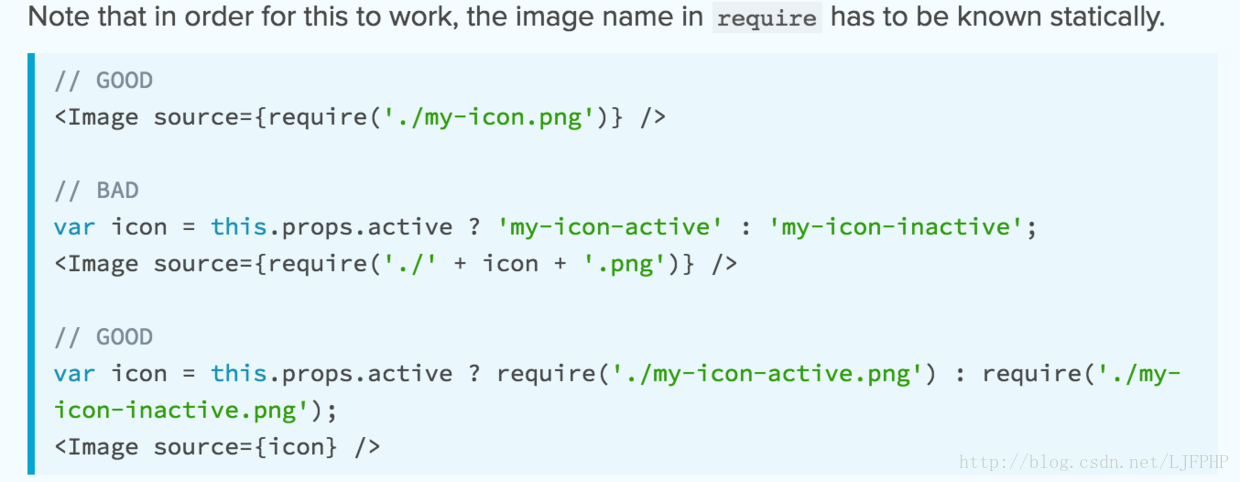
2、RN官網給出了require載入變數的方式:
如圖所示,需要在變數替換圖片路徑的時候,也用require函式,,這裡我也不懂為什麼,略變態。
五、圖片載入的三種樣式
圖片的顯示樣式:cover,contain,stretch
cover 模式只求在顯示比例不失真的情況下填充整個顯示區域
可以對圖片進行放大或者縮小,超出顯示區域的部分不顯示
contain 模式是要求顯示整張圖片, 可以對它進行等比縮小圖片會顯示完整,可能會露出Image控制元件的底色。 如果圖片寬高都小於控制元件寬高,則不會對圖片進行放大
stretch 模式不考慮保持圖片原來的寬,高比.填充整個Image定義的顯示區域這種模式顯示的圖片可能會畸形和失真。
具體的寫法如下:
<Image
source={{uri:'http://facebook.github.io/react-native/img/header_logo.png'}}
style={{width:120,height:200,resizeMode:Image.resizeMode.cover 六、注意的點:
1、本地require(”)引入
2、網路uri引入
3、一定要給圖片設定寬高
4、圖片的寬高不能超過容器的寬高