關於webview圖片無法載入的問題?
阿新 • • 發佈:2019-02-12
關於webview網頁中的圖片無法載入的問題我個人總結了兩種情況:
1.由於android系統自身版本不同引起的問題。
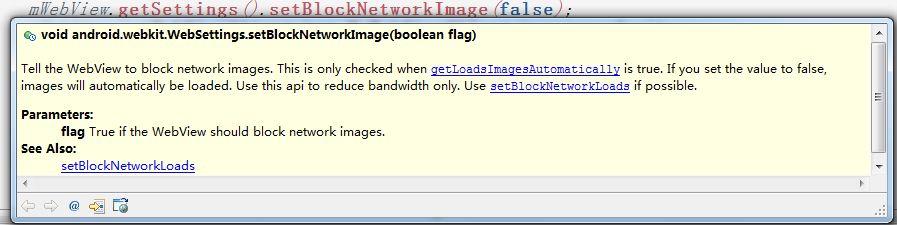
在說明情況之前我們先看一個api

上面的圖片中的解釋大概是說:
當mWebView.getSettings().getLoadsImagesAutomatically()方法的返回值為true時webview採取阻塞的方式載入網路圖片,反之如果你設定的值為false,圖片將自動進行載入,並且使用這個方法只是為了減少頻寬。
下面具體說一下具體的原因及其解決辦法:
原因:由於在android4.4以前為了減少頻寬採用阻塞式載入網頁圖片資源,這是需要將上圖中的方法的引數設定為true,但是在更高的版本上面由於將 引數設定為true反而導致圖片無法載入。要知道具體的原因大家可以看一下更高版本的原始碼的具體實現,我這邊沒有 原始碼就不做解釋了。
解決辦法:需要將上面方法的引數設定為false。
2.由於 Internet Explorer 8.0 以上,Firefox 3.5 以上,Chrome 4.0 以上都是支援Html5 中的 DOM Storage儲存機制 ,導致我們通過webview載入的部分html5頁面中的部分圖片資源載入失敗。
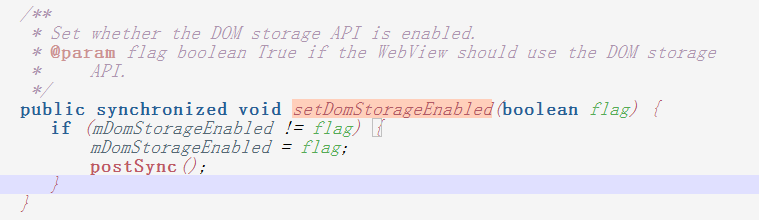
同樣在說明情況之前我們先看一個api:

方法的意思是說是否使用DOM storage API,那麼什麼是DOM storage呢?他是web端採用Html5程式設計時的一種儲存機制,和之前的Cookies儲存有很多相似的地方,但是比它更優秀。具體的介紹看下面的連結:淺談 HTML5 的 DOM Storage 機制
下面我們看一下解決辦法:
原因:由於我們要載入的頁面中才用了這種儲存機制,而且客戶端預設為false,導致部分圖片載入失敗,所以需要我們手動的去設定該法,並傳參為true。
解決辦法:
很簡單隻要將上面的方法的引數設定為true就可以了
