Web前端——圖片壓縮與合併
阿新 • • 發佈:2019-02-12
概述
Web前端需要做的漂亮,必定引入很多圖片和圖示來美化介面,但是嵌入式裝置Flash有限,總共就那麼幾M空間,可用於Web資源存放區域很受限制,本文記錄一種用於Web前端的圖片壓縮與合併方法,將多個製作好的圖片和圖示合併到一張圖片中,既減小了佔用Flash大小,又使得瀏覽器一次載入便可載入到所有圖片
CSS Sprite Generator
要使用一個線上圖片壓縮合並工具,CSS Sprite Generator,連結地址:http://spritegen.website-performance.org/
進入後在網頁左上方一片區域,有open、Setting、Clear、Downloads和About,點選open開啟所需合併的圖片,該工具會自動優化對齊
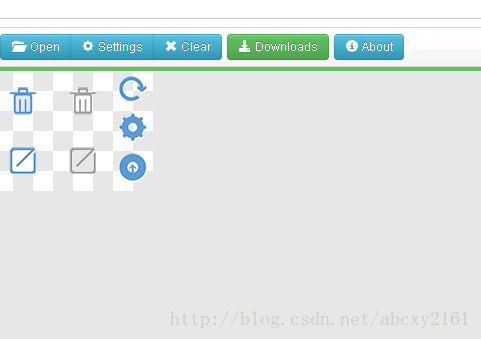
做一個例子,如下圖載入進來一些圖片後,會自動對齊
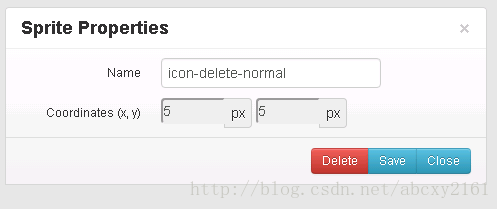
點選其中一個圖示,在右側的設定區域可看到其座標
這座標怎麼用?回到左邊的區域,點選Downloads,右邊區域會更改為下載選擇,點選spritesheet會下載合併後的圖片,點選stylesheet會下載所有圖示的樣式,如下圖是合併後的圖片
stylesheet樣式檔案內容如下
.sprite {
background-image: url(spritesheet.png);
background-repeat: no-repeat;
display: block;
}
.sprite-icon-delete-normal 每個圖示有width、height和background-position三個屬性,這其實就是對應css樣式,可按如下格式建立一個刪除圖示的樣式
.icon-delete-normal {
width:50px;
height:50 其中url中為從這個工具下載的spritesheet合併圖片,HTML中就可以使用<div class="icon-delete-normal" ......>......</div>來完全顯示該圖示了