做一個表白小程式
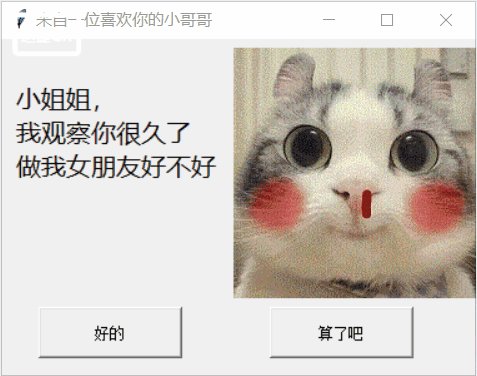
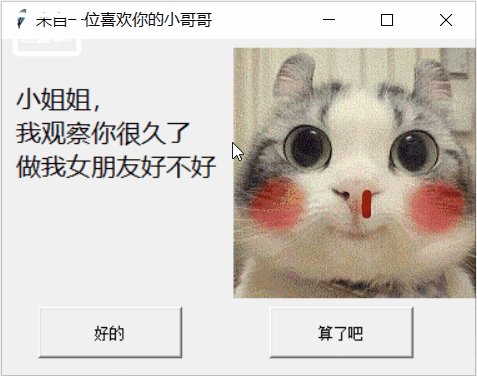
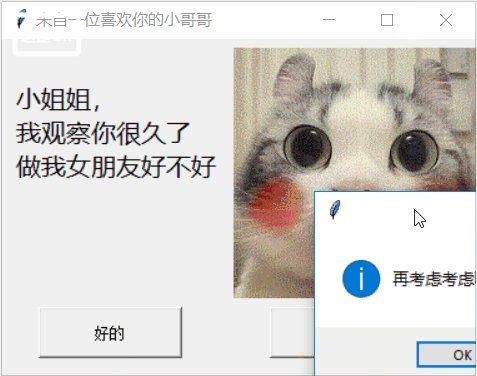
這裡演示一個表白小程式。
程式的靈感來自於我曾經某天刷騰訊小視訊,發現一個表白程式十分的有趣,雙十一那天去網上搜了搜還沒有搜到現成的程式碼。於是就在網上原有程式碼的基礎之上,自己動手擼了一番。用的是Python語言的Tkinter。
廢話不說,看效果:

程式碼和exe檔案可以關注我的公眾號,後臺恢復:表白小程式,獲取。

相關推薦
做一個表白小程式
這裡演示一個表白小程式。 程式的靈感來自於我曾經某天刷騰訊小視訊,發現一個表白程式十分的有趣,雙十一那天去網上搜了搜還沒有搜到現成的程式碼。於是就在網上原有程式碼的基礎之上,自己動手擼了一番。用的是Python語言的Tkinter。 廢話不說,看效果: 程式碼
C語言/C++程式設計打造表白程式——教你做一個浪漫的程式設計師
Microsoft Foundation Classes Graphics Device Interface Application Programming Interface MFC 是微軟公司的基礎類庫,封裝了大量的Windows API函式,能夠快速的開發一些桌面應
一個javaWeb程式設計師做一個桌面小應用的總結
CSDN的部落格編輯器太讓人受不了,原本好好的格式排版,粘上去全亂套了,怎麼調怎麼亂,今天試試Markdown,如果效果不錯,今後的部落格都用Markdown寫 最近專案要求我做一個工具 要求: 做一個工具,要能儲存系統地址、使用者名稱、密碼,實
html5表白神器開發,做一個浪漫的程式設計師
效果知識點:css33D場景、3D變換、愛心製作技巧、3D立方體制作技巧、自定義動畫,原生js DOM節點操作、迴圈等。 html5表白神器原始碼: <!doctype html><!--聲明當前文件為html文件--> <html lang
做一個關於小小小程式編碼的總結
在完成一個簡單的“登陸學生管理系統”後的總結: 忘記全域性變數的定義,導致程式碼的一直報錯。函式的調用出現了思維上的混亂。函式的編寫程式碼出現了簡單的邏輯和語法錯誤。抽象的理解,沒有對此次程式設計做大面上的觀察。逆向思維的運用,最後,就是個人對基本的規範和規則不熟練,不清
一個好玩的表白小程式
#include <stdio.h> #include <stdlib.h> void I_hope(char heart) { float x,y,a; fo
第一個python小程式——即時動態時鐘(程式碼解讀)
程式碼資源來自: http://n.miaopai.com/media/K9Qlou7rdPc5TxpPaL1VDvwfv5hP~lHK (執行有錯誤,缺少date,week和結尾部分) https://blog.csdn.net/yangxing2/article/details
做微信小程式的不完全記錄
JSON篇 1、JSON是不支援備註的 如果備註了會報錯 2、當你想要執行時首先看到哪個介面就把那個介面換到pages的第一行 WXML篇 1、1幾個在頁面中不會被渲染的標籤 navigator block 2、text支援巢狀,例: <view class='colnumy-3'
第一個springMVC小程式
1.開發工具介紹 idea的安裝破解:https://www.cnblogs.com/jpfss/p/8872358.html jdk和Tomcat的配置都在裡面。 2.建立第一個小程式 2.1建立一個web專案 2.2建立大綱 2.3在web/WEB-IN
用一個簡單小程式談import和from...import的區別
今天在自己寫程式碼的過程中,設計到隨機種子數量(引數),因為一個檔案中可能用到這個引數不止一次甚至是不止一個檔案會用到這個引數。對於訓練一個數據集來說,如果當你的效能跑的差不多的話,肯定會改這個引數,那如果你在函式中給這個引數直接賦了值,後期改的時候牽動會很大,所以這個時候就要想著在另一個檔案中單獨定義這個引
從零開始做微信小程式後端---學習日記
wx.login(OBJECT) 呼叫介面獲取登入憑證(code)進而換取使用者登入態資訊,包括使用者的唯一標識(openid) 及本次登入的 會話金鑰(session_key)等。使用者資料的加解密通訊需要依賴會話金鑰完成。 獲取到初步的目標,
# Python3中tkinte製作表白小程式
Python3中tkinter簡單小程式 全程註釋,方便理解 from PIL import Image ,ImageTk #下載包 或pycharm中安裝pillow 影象處理庫,,強大的影象處理能力,主要包括影象儲存、影象顯示、格式轉換以及基本的影象處理操作 from tki
做一個開心的程式設計師
我能講剛剛想去噹噹買個android瘋狂講義,然後一手抖下了一大堆單嗎。 嗚嗚嗚。 還有當當的定價當真是飛檐走壁,隨心所欲。 特別是這種滿減活動的時候,價格飆到你害怕。都是套路。 2018年過去一大半了, 這半年來,越發的迷茫了。 說好了做一個開心的程式設計師的,可是畢業一年多了
用Jmeter做微信小程式專案介面測試【案例】
公司新專案組開發一款微信小程式電商平臺,為了更好保證產品質量,因此提出了需要進行介面測試。 從介面本身來講,對其測試與其他專案應該是一樣的。所以不難理解,我們要對小程式的介面測試需要準備的 材料有: 1、完備的介面文件(什麼是完備的介面文件,之前文章有寫到,這裡不再綴敘) 2、測試工
使用mpvue搭建一個初始小程式
1. 初始化一個 mpvue 專案 現代前端開發框架和環境都是需要 Node.js 的,如果沒有的話,請先下載 nodejs 並安裝。 然後開啟命令列工具: # 1. 先檢查下 Node.js 是否安裝成功 $ node -v v8.9.0 $ npm -v 5.6.0 # 2. 由於眾所
微信小程式有什麼優勢 如何做微信小程式
微信小程式優勢主要體現在以下幾方面: 1,不用安裝,即開即用,用完就走。省流量,省安裝時間,不佔用桌面; 2,體驗上雖然沒法完全媲美原生APP,但綜合考慮還是更優; 3,對於小程式擁有者來說,開發成本更低,他們可以更多財力,人力,精力放在如何運營好產品,
傳播正能量——做一個快樂的程式設計師
引子 今天在部落格園看到施瓦小辛格的文章我們搞開發的為什麼會感覺到累,頓時有感而發。自己本來不擅長寫文章,更不擅長寫這種非技術性的文章,但是在思緒噴薄之際,還是止不住有很多話要說。針對從客觀上說”搞開發的很累”這種說法,我也來發表一下我的看法。 我們的累
做個有用的小程式,而不僅僅是做了個小程式
現在很多商戶在大量的小程式代理及電銷的推廣下做了小程式,可是僅僅是做了,過了段時間,發現做了小程式,但是使用者量並沒有激增,銷量也沒有和想象中的那樣蹭蹭的往上升。一切還是照舊,只是小程式成了擺設。所以很多商家得到一個結論:小程式沒有用。 可是,真的是小程式沒有用麼? 今天
【2】Kotlin是什麼 Kotlin的發展歷程 第一個HelloWorld小程式
Kotlin 就是一門可以執行在Java虛擬機器 ,Android ,瀏覽器上的靜態語言 它與Java 100%相容 如果你對Java非常熟悉,那麼你就會發現Kitlin除了自己的標準庫之外,大多數
WordPress 網站做資料來源的小程式一些小坑
WordPress 網站做資料來源的小程式,一般就看看官方文件做,官方文件寫的怎樣就不吐槽了,反正很多看了等於沒看,會讓你繞很多彎。 這裡記錄一些小坑注意點,能想起的先敲敲,很多忘了。 一些只有 true、false 的元件值,不能直接雙引/單引賦值 例如:表單
