FireBug不能用了?使用火狐Try Xpath外掛替代Firebug和Firepath
在Selenium中準確定位到要操作的網頁元素是首要的事情,之前在火狐中一直使用的是Firebug和Firepath,通過這兩個小外掛來驗證Xpath表示式和CSS Selector表示式。
但是和Selenium IDE一樣,火狐在更新到57版本之後,對這些使用舊技術實現的外掛都不再支援了! 這樣我們在selenium中編寫和驗證Xpath以及CSS Selector的時候就會感覺不太方便。今天給大家介紹另一個火狐外掛Try Xpath,這個外掛可以幫助我們驗證Xpath以及CSS Selector能不能定位到預期的網頁元素,並且可以提供表示式具體定位到多少個元素的準確資訊,可以用來作為Firebug和Firepath的替代。
這樣我們在selenium中編寫和驗證Xpath以及CSS Selector的時候就會感覺不太方便。今天給大家介紹另一個火狐外掛Try Xpath,這個外掛可以幫助我們驗證Xpath以及CSS Selector能不能定位到預期的網頁元素,並且可以提供表示式具體定位到多少個元素的準確資訊,可以用來作為Firebug和Firepath的替代。
本篇文章就來講解如何在火狐中安裝和使用Try Xpath。
在火狐中安裝Try Xpath
1. 開啟火狐瀏覽器 FireFox57以上的版本
2. 在火狐選單中選擇 工具-->附加元件-->獲取附加元件--> 滾動到頁面的底部,點選“看看更多附加元件”
3. 在右上角的搜尋框中輸入Try Xpath,回車搜尋
4. 在搜尋結果中點選Try Xpath這個外掛,如下圖
5. 點選後用戶會進入到Try Xpath這個外掛的頁面,點選頁面上的“新增到Firefox”按鈕
6.在要求獲取許可權的提示中,點選“新增”
7. 之後就可以看到Try Xpath新增成功的提示資訊
8. 在火狐右上角可以看到一個TX的藍色圖示,說明安裝成功了!
使用Try Xpath驗證Xpath表示式
1. 點選右上角的TX藍色圖示
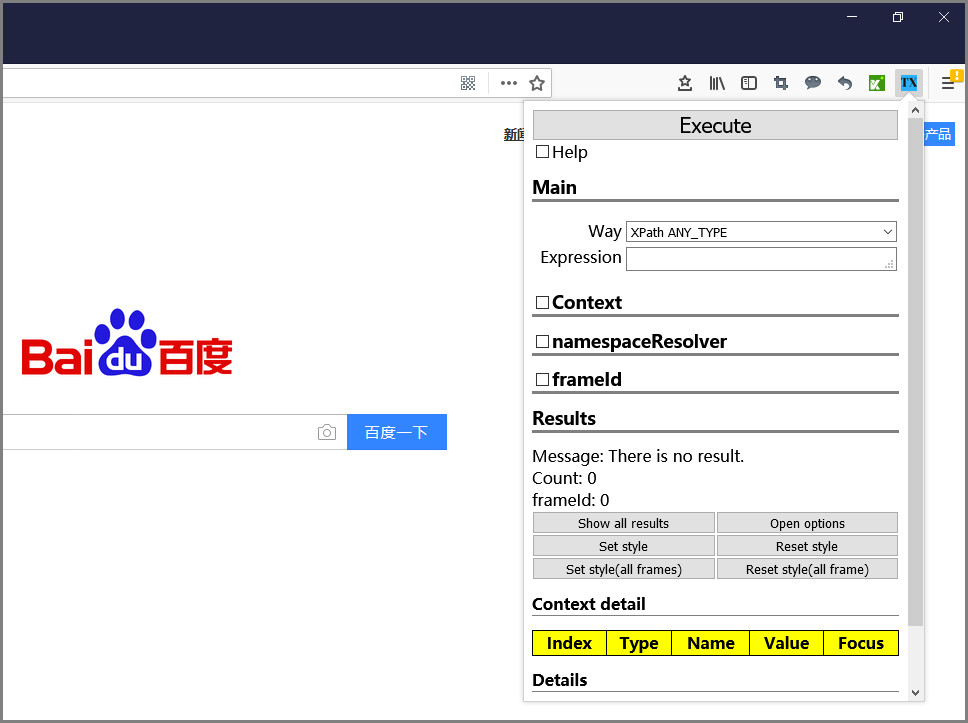
2. 點選這個圖示後,就會在火狐的右側彈出Try Xpath這個工具的使用視窗
3. 在Way這個下拉框下有好多選項,驗證Xpath的話,選擇"Xpath ANY_TYPE"
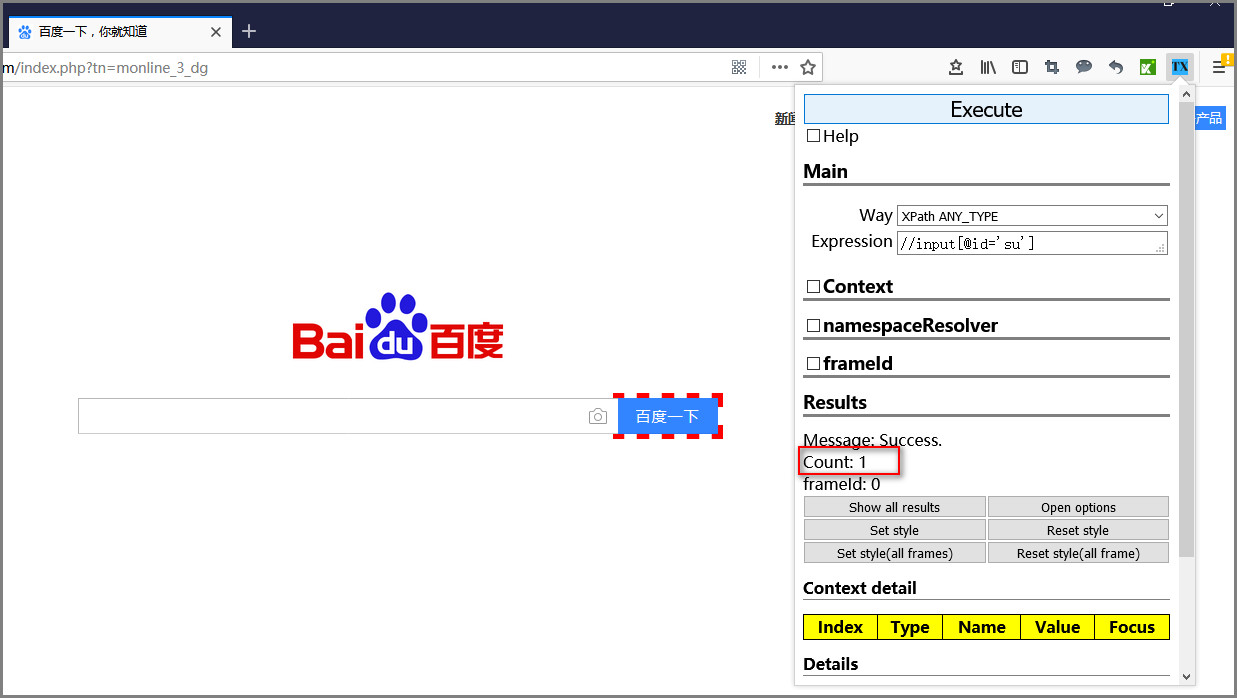
4. 在Expression輸入框中填入要驗證的Xpath表示式,之後點選最上面的執行按鈕“Execute”來執行驗證
5. 如果Xpath表示式唯一定位到了預期元素,Try Xpath會用紅色虛線框把元素框起來,並且在Results部分的Count中會顯示計數為1
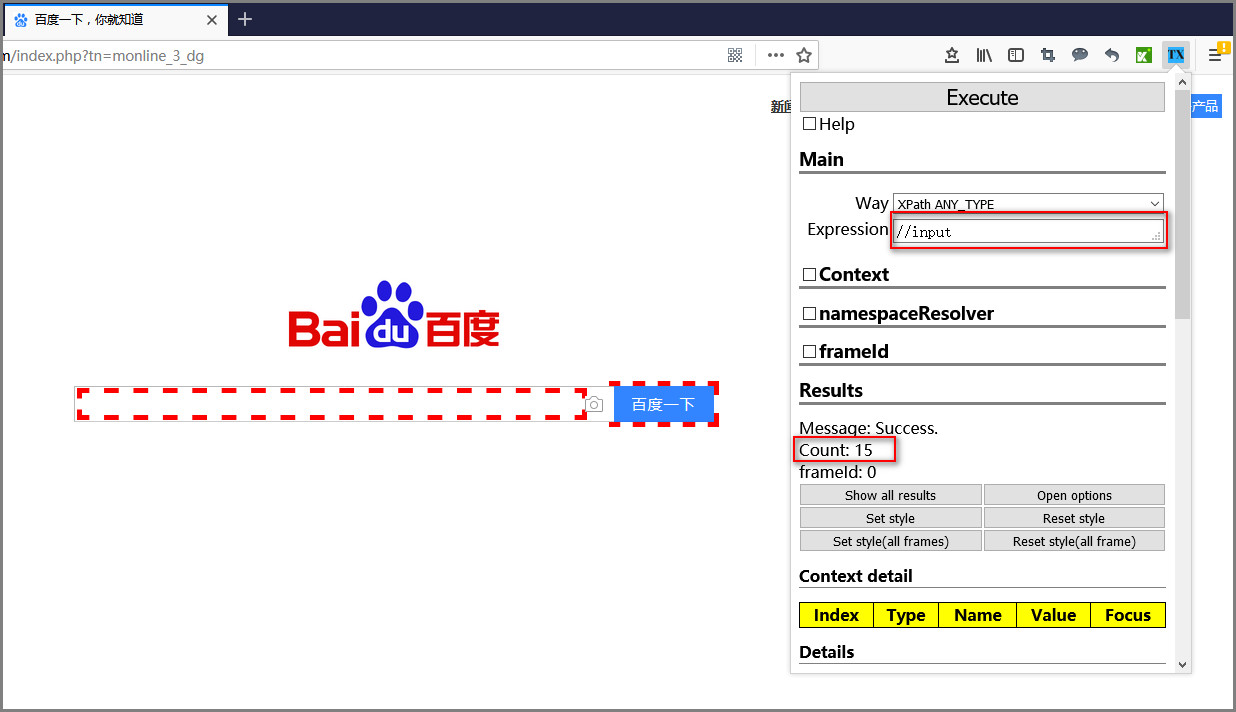
6. 當表示式定位到多個元素時,Try Xpath會把所有元素都使用紅色虛線框起來,並且會在Results的Count中顯示準確的數量,這個時候你可以使用Details下面的focus按鈕來定位你要定位的元素,但是最好能夠再優化下表達式,讓表示式精準的唯一的定位到你要操作的網頁元素,否則指令碼在執行時會不穩定容易報錯。
使用Try Xpath驗證CSS Selector
驗證CSS Selector和驗證Xpath的使用方式基本一樣
1. 在Way中選擇“querySelectorAll”選項
2. 在Expression中輸入的是要驗證的CSS Selector表示式,點選Execute按鈕
Try Xpath同樣會把匹配到的元素使用紅色虛線框出來。
****************************************************************************************************
最近我會持續更新Selenium Java的相關文章,也請大家多多關注我的視訊課程
全網最新、最完整、最具價效比、並且會持續保持更新的自動化測試課程
*****************************************************************************************************
更多精彩文章,請大家關注我的測試公眾號:火烈鳥測試